KDevelop4/Manual/Plugins: Code Generation: Difference between revisions
(Import from old KDevelop wiki) |
No edit summary |
||
| Line 1: | Line 1: | ||
{{Warning|DRAFT - Work in progress}} | |||
KDevelop Code Generation plugin uses [http://grantlee.org Grantlee template engine] to generate code (like classes, functions, code documentation etc.). | ''KDevelop Code'' Generation plugin uses [http://grantlee.org Grantlee template engine] to generate code (like classes, functions, code documentation etc.). | ||
The goal of KDevelop's Grantlee implementation is to provide a | The goal of KDevelop's Grantlee implementation is to provide a very flexible template system. The architecture is based on 3 main concepts which results as resources for the plugin: | ||
* Template | * Template | ||
* Context | * Context | ||
| Line 15: | Line 15: | ||
=== Context === | === Context === | ||
The context handles both the | {{Note|The context handles both the user interface and the data available to the template.}} | ||
The user interface is what the end-user uses to configure the template. You should use Qt UIs files created with [http://doc.qt.nokia.com/4.7-snapshot/designer-manual.html Qt Designer] to define your own context. | The user interface is what the end-user uses to configure the template. You should use Qt UIs files created with [http://doc.qt.nokia.com/4.7-snapshot/designer-manual.html Qt Designer] to define your own context. | ||
| Line 21: | Line 21: | ||
Code Generation plugin uses form fields to generate data. Typically, binary valued fields (checkboxs) will result as booleans, single valued fields (text fields, text areas, single selection lists, radio buttons) as strings and multi valued fields (multiple selection lists) as lists of strings. | Code Generation plugin uses form fields to generate data. Typically, binary valued fields (checkboxs) will result as booleans, single valued fields (text fields, text areas, single selection lists, radio buttons) as strings and multi valued fields (multiple selection lists) as lists of strings. | ||
For convenience, all variables defined in a context are included in a namespace. It enables the use of | For convenience, all variables defined in a context are included in a namespace. It enables the use of several contexts into a single template without variables names conflict. | ||
==== Global contexts ==== | ==== Global contexts ==== | ||
| Line 27: | Line 27: | ||
Currently available global contexts are : | Currently available global contexts are : | ||
===== environment ===== | |||
===== file ===== | |||
===== class ===== | |||
===== function ===== | |||
=== Generator === | === Generator === | ||
| Line 36: | Line 36: | ||
The generator also define outputs. Each template is associated to one output where generated code will be put. | The generator also define outputs. Each template is associated to one output where generated code will be put. | ||
{{Note|A generator will result as a new entry in the Code Generation menu.}} | |||
== How To == | == How To == | ||
| Line 62: | Line 61: | ||
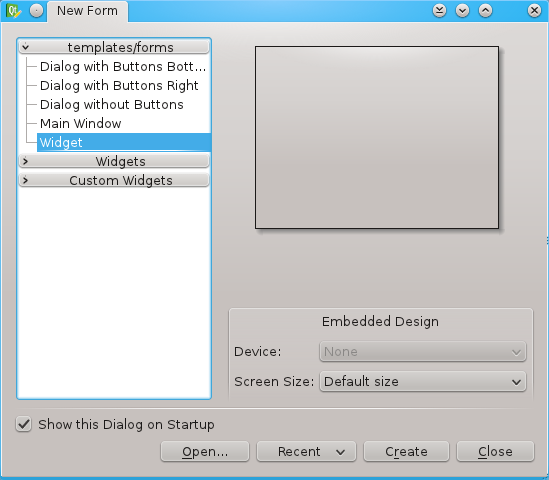
[[Image:CreateForm.png|frame|center|Creating your context as a simple Widget]] | [[Image:CreateForm.png|frame|center|Creating your context as a simple Widget]] | ||
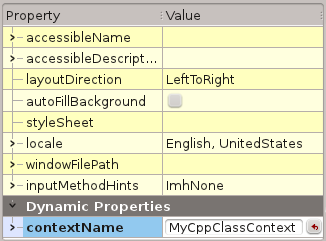
Then add a new dynamic property called ''contextName''. Set up the value with the name of your context. Try to find an unique name to avoid conflicts. | Then add a new dynamic property called ''contextName''. Set up the value with the name of your context. | ||
{{Tip|Try to find an unique context name to avoid conflicts.}} | |||
[[Image:ContextName.png|frame|center|Setting up the name of your context]] | [[Image:ContextName.png|frame|center|Setting up the name of your context]] | ||
[[User:Damien.flament|Damien | It's time to define your data. Add many fields into your form. Use layouts, labels and others setup tools to make your own dialog. | ||
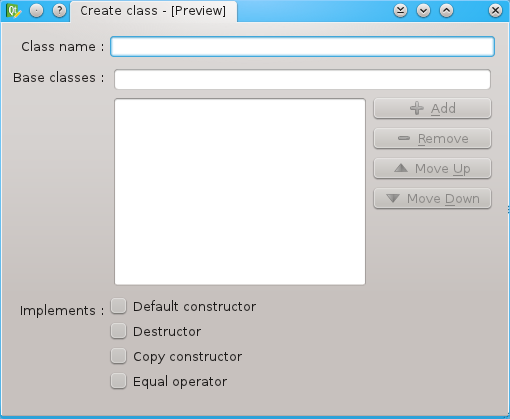
[[Image:ContextExample.png|frame|center|Making your own context]] | |||
[[User:Damien.flament|Damien Flament]] | |||
Revision as of 00:41, 2 March 2011
KDevelop Code Generation plugin uses Grantlee template engine to generate code (like classes, functions, code documentation etc.).
The goal of KDevelop's Grantlee implementation is to provide a very flexible template system. The architecture is based on 3 main concepts which results as resources for the plugin:
- Template
- Context
- Generator
Resources
Template
The template define the body of the generated code.
Templates syntax is the same as the Grantlee templates syntax. All features provided by its engine are available.
Context
The user interface is what the end-user uses to configure the template. You should use Qt UIs files created with Qt Designer to define your own context.
Code Generation plugin uses form fields to generate data. Typically, binary valued fields (checkboxs) will result as booleans, single valued fields (text fields, text areas, single selection lists, radio buttons) as strings and multi valued fields (multiple selection lists) as lists of strings.
For convenience, all variables defined in a context are included in a namespace. It enables the use of several contexts into a single template without variables names conflict.
Global contexts
Many global contexts are always available in any template. They give data which does not need to be configurable by the end-user.
Currently available global contexts are :
environment
file
class
function
Generator
The generator contains the templates and contexts used to generate a coherent object (a class, a function, the documentation for an item in the code etc.).
The generator also define outputs. Each template is associated to one output where generated code will be put.
How To
Files organization
The Code Generation plugin files are located into the KDE user data directory of KDevelop (default ~/.kde4/share/apps/kdevelop/codegeneration/).
Each resource has its own folder :
- codegeneration/
- templates/
- contexts/
- generators /
Flexibility
As Code Generation plugin is very flexible, you do not need to create templates, contexts and generators for simple tasks.
You can edit a template to modify generated source code using the same contexts. If provided data are not enough, modify the context and use your new variables in your template or simply add existing contexts.
Creating your context
The first step is to create a new widget with Qt Designer.

Then add a new dynamic property called contextName. Set up the value with the name of your context.

It's time to define your data. Add many fields into your form. Use layouts, labels and others setup tools to make your own dialog.