KWord/Tutorials/SecondLayout/uk: Difference between revisions
(Created page with "==Другий приклад компонування: повідомлення про зустріч або подію==") |
No edit summary |
||
| (21 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
{|class="tablecenter vertical-centered" width="85%" style="border:1px solid darkgray;" | {|class="tablecenter vertical-centered" width="85%" style="border:1px solid darkgray;" | ||
|[[Image:KWordLayoutTut2.png|thumb|265px| | |[[Image:KWordLayoutTut2.png|thumb|265px|Другий проект з комопнування]]|| У настановах щодо другого проекту компонування ми скористаємося зображеннями і текстом для вивчення способів розташування та групування зображень. | ||
|} | |} | ||
Під час виконання цього уроку ми скористаємося кроками, які вже було обговорено у [[Special:myLanguage/KWord/Tutorials/BasicLayout|першому розділі]] настанов: | |||
* | * додавання текстових блоків та коригування їхнього розміру та розташування; | ||
* | * форматування тексту; | ||
* | * додавання ілюстрацій; | ||
* | * коригування розмірів та розташування блоків. | ||
Ми створимо сторінку оголошення про зустріч або подію і навчимося розташовувати та групувати зображення. Для початку нам знадобляться якісь фотографії. | |||
Для початку варто створити тимчасову теку з зображеннями, які ми маємо намір використати. Нам потрібні будуть зображення з шириною, що не перевищує 125 мм (5 дюймів), оскільки додавання великих зображень може призвести до значного уповільнення друку остаточної сторінки. | |||
Як і у нашому [[Special:myLanguage/KWord/Tutorials/BasicLayout|першому проекті з компонування]], виберемо шаблон порожньої сторінки і змінимо розміри полів. | |||
: | :У першому блоці ми розташуємо заголовок, як ми це робили раніше, а також декілька рядків вступного тексту. | ||
: | :Скористаємося набором фотографій для створення початкового колажу. Розташуємо фотографії поруч одна з одною. Фотографії розташуємо поблизу їхніх остаточних позицій, але не будемо надто точні: пізніше все можна буде виправити. | ||
: | :Виберемо одне з зображень, розміри якого здаються нам відповідними. Геометричні параметри рамки зображення буде показано у нижній правій частині вікна. Запам’ятаємо висоту і ширину зображення. | ||
: | :За допомогою вкладки <menuchoice>Геометрія</menuchoice> встановимо значення висоти і ширини, які ми запам’ятали. Зробити це слід для кожного з зображень так, щоб усі вони набули однакових розмірів. | ||
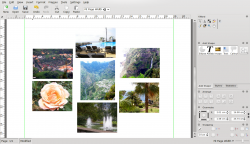
[[Image:KWordLayout2_1.png|250px|center]] | [[Image:KWordLayout2_1.png|250px|center]] | ||
: | :Тепер, коли розміри фотографій виправлено, слід звернути увагу на баланс кольорів. Якщо у наборі є декілька фотографій з подібними кольорами, їх слід пересунути так, щоб отримати найкращий баланс кольорів. | ||
: | :Ми розташуємо фотографії так, що вони перекриватимуть одна одну. Очевидно, при цьому буде втрачено частину зображень. Має бути втрачено найнецікавіші частини. Пересунемо зображення так, щоб на сторінці залишилися лише найвдаліші їхні частини. | ||
: | :Після пересування зображень на потрібні місця, спробуйте змінити їх порядок у стосі за допомогою пунктів меню <menuchoice>Блоки -> Опустити блок</menuchoice> та <menuchoice>Підняти блок</menuchoice>, аж доки результат не стане задовільним. Вам також варто поекспериментувати з різними наборами зображень для досягнення найкращого результату. | ||
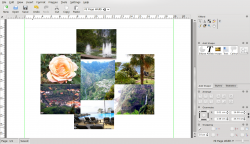
[[Image:KWordLayout2_2.png|250px|center]] | [[Image:KWordLayout2_2.png|250px|center]] | ||
: | :Утримуючи натиснутою клавішу <keycap>Ctrl</keycap>, наведемо вказівник миші на кожне з зображень і клацнемо лівою кнопкою миші, а потім натиснемо піктограму '''Групувати''', [[Image:Object-group-koffice.png]] на бічній панелі «Впорядкування». Тепер всю групу зображень можна пересувати як єдиний об’єкт. Якщо до групи потрібно буде внести зміни, просто скористаємося піктограмою '''Розгрупувати''', [[Image:Object-ungroup-koffice.png]], внесемо зміни і знову згрупуємо фотографії. У нашому прикладі нам не потрібно, щоб текст було розташовано навколо зображень, отже варто клацнути правою кнопкою миші на групі зображень і скористатися пунктом меню <menuchoice>Блоки -> Властивості набору блоків</menuchoice>, перейти на вкладку <menuchoice>Текст по контуру</menuchoice> і позначити пункт <menuchoice>Текст не буде обтікати цей блок</menuchoice>. | ||
: | :Додамо на сторінку решту нашого тексту і, можливо, якийсь девіз наприкінці. Якщо остаточний баланс нам не сподобається, можна спробувати повільно перетягти групу зображень, спостерігаючи за адаптацією текстових блоків. Після встановлення належного балансу справу можна вважати зробленою. | ||
[[Category: | [[Category:Офісні програми/uk]] | ||
[[Category: | [[Category:Підручники/uk]] | ||
Latest revision as of 19:56, 23 April 2011
Другий приклад компонування: повідомлення про зустріч або подію
 |
У настановах щодо другого проекту компонування ми скористаємося зображеннями і текстом для вивчення способів розташування та групування зображень. |
Під час виконання цього уроку ми скористаємося кроками, які вже було обговорено у першому розділі настанов:
- додавання текстових блоків та коригування їхнього розміру та розташування;
- форматування тексту;
- додавання ілюстрацій;
- коригування розмірів та розташування блоків.
Ми створимо сторінку оголошення про зустріч або подію і навчимося розташовувати та групувати зображення. Для початку нам знадобляться якісь фотографії.
Для початку варто створити тимчасову теку з зображеннями, які ми маємо намір використати. Нам потрібні будуть зображення з шириною, що не перевищує 125 мм (5 дюймів), оскільки додавання великих зображень може призвести до значного уповільнення друку остаточної сторінки.
Як і у нашому першому проекті з компонування, виберемо шаблон порожньої сторінки і змінимо розміри полів.
- У першому блоці ми розташуємо заголовок, як ми це робили раніше, а також декілька рядків вступного тексту.
- Скористаємося набором фотографій для створення початкового колажу. Розташуємо фотографії поруч одна з одною. Фотографії розташуємо поблизу їхніх остаточних позицій, але не будемо надто точні: пізніше все можна буде виправити.
- Виберемо одне з зображень, розміри якого здаються нам відповідними. Геометричні параметри рамки зображення буде показано у нижній правій частині вікна. Запам’ятаємо висоту і ширину зображення.
- За допомогою вкладки встановимо значення висоти і ширини, які ми запам’ятали. Зробити це слід для кожного з зображень так, щоб усі вони набули однакових розмірів.

- Тепер, коли розміри фотографій виправлено, слід звернути увагу на баланс кольорів. Якщо у наборі є декілька фотографій з подібними кольорами, їх слід пересунути так, щоб отримати найкращий баланс кольорів.
- Ми розташуємо фотографії так, що вони перекриватимуть одна одну. Очевидно, при цьому буде втрачено частину зображень. Має бути втрачено найнецікавіші частини. Пересунемо зображення так, щоб на сторінці залишилися лише найвдаліші їхні частини.
- Після пересування зображень на потрібні місця, спробуйте змінити їх порядок у стосі за допомогою пунктів меню та , аж доки результат не стане задовільним. Вам також варто поекспериментувати з різними наборами зображень для досягнення найкращого результату.

- Утримуючи натиснутою клавішу Ctrl, наведемо вказівник миші на кожне з зображень і клацнемо лівою кнопкою миші, а потім натиснемо піктограму Групувати,
 на бічній панелі «Впорядкування». Тепер всю групу зображень можна пересувати як єдиний об’єкт. Якщо до групи потрібно буде внести зміни, просто скористаємося піктограмою Розгрупувати,
на бічній панелі «Впорядкування». Тепер всю групу зображень можна пересувати як єдиний об’єкт. Якщо до групи потрібно буде внести зміни, просто скористаємося піктограмою Розгрупувати,  , внесемо зміни і знову згрупуємо фотографії. У нашому прикладі нам не потрібно, щоб текст було розташовано навколо зображень, отже варто клацнути правою кнопкою миші на групі зображень і скористатися пунктом меню , перейти на вкладку і позначити пункт .
, внесемо зміни і знову згрупуємо фотографії. У нашому прикладі нам не потрібно, щоб текст було розташовано навколо зображень, отже варто клацнути правою кнопкою миші на групі зображень і скористатися пунктом меню , перейти на вкладку і позначити пункт .
- Додамо на сторінку решту нашого тексту і, можливо, якийсь девіз наприкінці. Якщо остаточний баланс нам не сподобається, можна спробувати повільно перетягти групу зображень, спостерігаючи за адаптацією текстових блоків. Після встановлення належного балансу справу можна вважати зробленою.
