Kdenlive/Manual/QuickStart: Difference between revisions
m (Fix typos (Kdenlive with capital K)) |
(Quickstart tutorial continued™) |
||
| Line 30: | Line 30: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Save-Project.png|thumb|left|400px|Saving a kdenlive project]] | [[File:Kdenlive Quickstart-Save-Project.png|thumb|left|400px|Saving a kdenlive project]] | ||
Let’s save the work via ''File > Save''. This saves our project, i.e. where we placed the clips on the timeline, which effects we applied, and so on. It can ''not'' be played.<ref>To be correct, it ''can'' be played using <code>melt yourproject.kdenlive</code>, but this is not the way you would want to present your final video since it is (most likely) too slow.</ref> The process of creating the final video is called ''Rendering''. | Let’s save the work via ''File > Save''. This saves our project, i.e. where we placed the clips on the timeline, which effects we applied, and so on. It can ''not'' be played.<ref>To be correct, it ''can'' be played using <code>melt yourproject.kdenlive</code>, but this is not the way you would want to present your final video since it is (most likely) too slow. Additionally, it only works if melt is installed.</ref> The process of creating the final video is called ''Rendering''. | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
| Line 49: | Line 49: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Overlapping clips]] | [[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Overlapping clips]] | ||
To add a transition between eating (the Spoon) and playing billard, the two clips need to overlap. To be precise: the second clip should be above or below the first one and end some frames after the second one begins. Zooming in until the ticks for simple frames appear helps there; it also makes it easy to always have the same transition duration, like five frames in this case. | To add a '''transition''' between eating (the Spoon) and playing billard, the two clips need to overlap. To be precise: the second clip should be above or below the first one and end some frames after the second one begins. Zooming in until the ticks for simple frames appear helps there; it also makes it easy to always have the same transition duration, like five frames in this case. | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|Transition marker]] | [[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|Transition marker]] | ||
Now that the clips overlap, the | Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and chosing ''Add Transition'' or, easier, by clicking the lower right corner of the Spoon clip. Latter by default adds a dissolve transition, which is in this case the best idea anyway since the Spoon is not required for playing anyway. | ||
The dissolve transitions fades the first clip into the second one. | The dissolve transitions fades the first clip into the second one. | ||
| Line 59: | Line 59: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
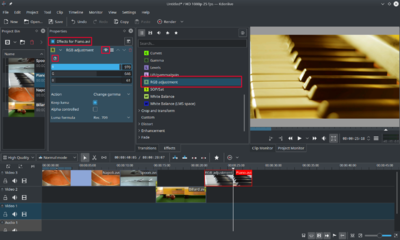
[[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left|400px]] | [[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left|400px]] | ||
Let’s add the last clip, the Piano, now, and again apply a dissolve transition. When adding it on the first track of the timeline, you need to click on the new clip’s lower left edge to add the transition to the previous clip. | Let’s add the last clip, the Piano, now, and again apply a dissolve transition. When adding it on the first track of the timeline, you need to click on the new clip’s lower left edge to add the transition to the previous clip. | ||
<br style="clear: both;"/> | |||
=== Effects === | |||
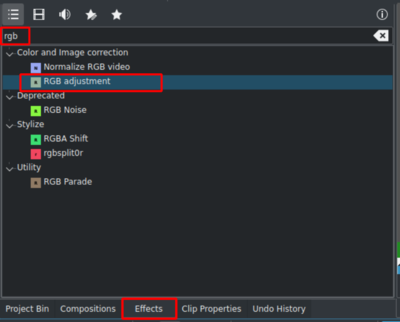
[[File:Kdenlive Quickstart-Add-Effect.png|thumb|left|400px|Effect List]] | |||
The Piano can be colourized by adding an '''effect''' to it. Select the piano clip, then double-click the ''RGB Adjustment'' effect in the Effect List. If it is not visible, you can get it via ''View > Effect List''. | |||
<br style="clear: both;"/> | |||
[[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | |||
Once the effect has been added, its name will be added to the timeline clip. It will also be shown in the Effect Stack widget. | |||
<br style="clear: both;"/> | |||
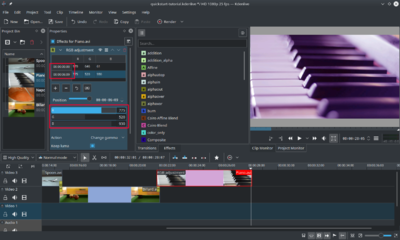
[[File:Kdenlive-Quickstart-EffectStack.png|thumb|left|400px|Effect Stack with RGB adjustment]] | |||
To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved. | |||
The values in the effect stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number right to the slider. | |||
Effects can also be added with the ''Add new effect'' icon in the Effect Stack; It always refers to the timeline clip that is currently selected. By unchecking the checkbox they are temporarily disabled (the settings remain though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering. | |||
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Keyframes.png|thumb|left|400px|Keyframes for effects]] | |||
After clicking the '''keyframe''' icon, the Effect Stack widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end. | |||
Make sure the last keyframe is selected in the Effect Stack’s list. Then you are ready to flood the piano with a deep blue. | |||
Moving the timeline cursor to the beginning of the project and playing it (with space, or the play button in the Project Monitor), the piano should now change the colour as desired. | |||
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master kdenlive easily! | |||
<br style="clear: both;"/> | |||
=== Music === | |||
== References and notes == | == References and notes == | ||
<references/> | <references/> | ||
Revision as of 09:26, 5 June 2011
Creating a new project

The first step is creating a new (empty) folder for our new project. Then get some sample video clips, or download them from here: kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB)[1], and extract them to e.g. a Videos subfolder inside the project folder.
Open Kdenlive and create a new project (File > New).
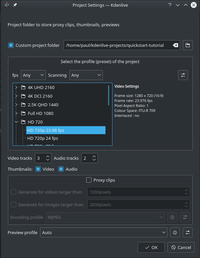
Chose the previously created project folder and select an appropriate project profile. The video files provided above are 720p, 23.98 fps. If you are using your own files and don’t know which one to use, Kdenlive will suggest an appropriate one when the first clip is added, so you can leave the field on whatever it is.
Adding clips

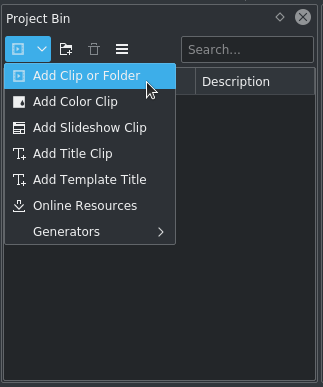
Now that the project is ready, let’s start adding some clips. This works via the Project Tree widget; A click on the Add Clip icon directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default Add Clip dialog.

After loading the clips, Kdenlive will look about like this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look like, with all effects, transitions, etc. applied. The third, also very important, item is the timeline: This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip. Audio tracks as well – but when dropping a video file to the audio track, only the audio will be used.

Let’s save the work via File > Save. This saves our project, i.e. where we placed the clips on the timeline, which effects we applied, and so on. It can not be played.[2] The process of creating the final video is called Rendering.
Timeline
Now comes the actual editing. Project clips are combined to the final result on the timeline. They get there by drag and drop: Drag some Napoli (assuming you are using the files provided above, as in the rest of this quick start tutorial; If not, please make sure your screen is waterproof, and perhaps tomatoproof), and drop it onto the first track in the timeline.

Since some cutley is needed as well, drop the spoon on the first track as well. Then drag the Napoli to the beginning of the timeline (otherwise the rendered video would start with some seconds of plain black), and the Spoon right after the Napoli, such that it looks like in the image on the left. (Where I have zoomed in with Ctrl+Wheel.)

The result can already be previewed by pressing Space (or the Play button in the project monitor). You will see the Napoli directly followed by a Spoon. If the timeline cursor is not at the beginning, the project monitor will start playing somewhere in the middle; you can move it by dragging it either on the timeline ruler or in the project monitor.

Since after eating comes playing, there is a Billard clip. Add it to the timeline as well. The first 1.5 seconds nothing happens in the clip, so it should perhaps be cut to avoid the video becoming boring. An easy way[3] for this is to move the timeline cursor to the desired position, then drag the left border of the clip when the resize marker appears. It will snap in at the timeline cursor when you move close enough.

To add a transition between eating (the Spoon) and playing billard, the two clips need to overlap. To be precise: the second clip should be above or below the first one and end some frames after the second one begins. Zooming in until the ticks for simple frames appear helps there; it also makes it easy to always have the same transition duration, like five frames in this case.

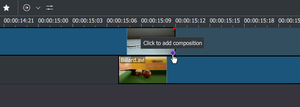
Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and chosing Add Transition or, easier, by clicking the lower right corner of the Spoon clip. Latter by default adds a dissolve transition, which is in this case the best idea anyway since the Spoon is not required for playing anyway.
The dissolve transitions fades the first clip into the second one.

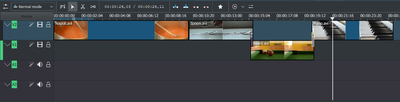
Let’s add the last clip, the Piano, now, and again apply a dissolve transition. When adding it on the first track of the timeline, you need to click on the new clip’s lower left edge to add the transition to the previous clip.
Effects

The Piano can be colourized by adding an effect to it. Select the piano clip, then double-click the RGB Adjustment effect in the Effect List. If it is not visible, you can get it via View > Effect List.

Once the effect has been added, its name will be added to the timeline clip. It will also be shown in the Effect Stack widget.

To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved.
The values in the effect stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number right to the slider.
Effects can also be added with the Add new effect icon in the Effect Stack; It always refers to the timeline clip that is currently selected. By unchecking the checkbox they are temporarily disabled (the settings remain though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour.

After clicking the keyframe icon, the Effect Stack widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Effect Stack’s list. Then you are ready to flood the piano with a deep blue.
Moving the timeline cursor to the beginning of the project and playing it (with space, or the play button in the Project Monitor), the piano should now change the colour as desired.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master kdenlive easily!
Music
References and notes
- ↑ If you prefer Theora (which you probably don’t since Ogg Video usually causes problems), you can alternatively download kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ To be correct, it can be played using
melt yourproject.kdenlive, but this is not the way you would want to present your final video since it is (most likely) too slow. Additionally, it only works if melt is installed. - ↑ Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.

