Kdenlive/Manual/Transitions/Affine/ru: Difference between revisions
Smolyaninov (talk | contribs) (Created page with "Для вращения изображения, добавьте ключевой кадр и введите значения для поворота. 1° = 10 единица...") |
Smolyaninov (talk | contribs) (Created page with "'''Вращение по X''' задаёт вращение кадра в плоскости") |
||
| Line 23: | Line 23: | ||
Для вращения изображения, добавьте ключевой кадр и введите значения для поворота. 1° = 10 единицам. (т.е., для поворота на 90 градусов вводим значение 900). | Для вращения изображения, добавьте ключевой кадр и введите значения для поворота. 1° = 10 единицам. (т.е., для поворота на 90 градусов вводим значение 900). | ||
''' | '''Вращение по X''' задаёт вращение кадра в плоскости | ||
'''Rotate Y''' and '''Rotate Z''' create the illusion of 3D rotation when used dynamically with keyframes - see example below. | '''Rotate Y''' and '''Rotate Z''' create the illusion of 3D rotation when used dynamically with keyframes - see example below. | ||
Revision as of 23:32, 15 March 2019
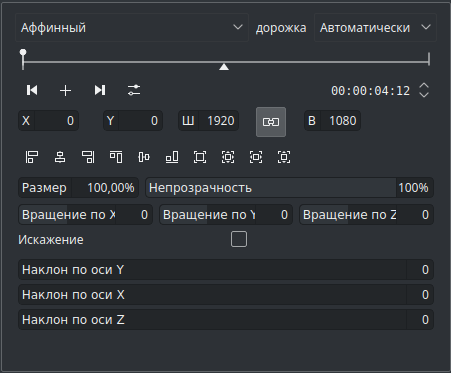
Переход Аффинный
Служит для вращения, наклона и искажения изображения в трёхмерном пространстве.
Предоставляет анимационные аффинные преобразования с возможностью изменения прозрачности по ключевым кадрам.
В некоторых случаях этот переход можно использовать, в качестве обходного пути, вместо перехода Композитный, чтобы не допустить ошибку «зелёного оттенка», о которой неоднократно сообщалось.
Пример 1

Наплыв с помощью перехода Аффинный
Для добавления Наплыва измените непрозрачность на 0%.
Вращение с помощью перехода Аффинный
Для вращения изображения, добавьте ключевой кадр и введите значения для поворота. 1° = 10 единицам. (т.е., для поворота на 90 градусов вводим значение 900).
Вращение по X задаёт вращение кадра в плоскости
Rotate Y and Rotate Z create the illusion of 3D rotation when used dynamically with keyframes - see example below.
You can create a similar effect using the Rotate (keyframable) effect from the Crop and Transform group.
Example 2 - Rotate Y
This example is created using 3 keyframes. The second keyframe is shown below with a Rotate Y value of 1800 (=180 degrees). Keyframe one and keyframe three both have Rotate Y values of zero.


The difference between Rotate Y and Rotate Z is that the apparent rotation in Rotate Y appears to be around a horizontal axis. The rotation in Rotate Z appears to be around a vertical axis
