Projects/Usability/HIG/Layout/NavigationPatterns: Difference between revisions
Appearance
m Andrew moved page User:Andrew/Layout/NavigationPatterns to Projects/Usability/HIG/Layout/NavigationPatterns: Review complete |
|||
| (50 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Purpose== | ==Purpose== | ||
Navigation Patterns | Navigation Patterns depend on the structure of the application content. Navigation patterns can be combined with [[User:Andrew/Layout/CommandPatterns|command patterns]] and content patterns to design the complete layout for your application. | ||
==Guidelines== | ==Guidelines== | ||
===Patterns for a flat | ===Patterns for a flat content structure=== | ||
[[File:IS-flat.png | [[File:IS-flat.png]] | ||
When | When pieces of application content are not grouped, the content structure is flat. | ||
* Examples include a playlist, a slideshow or a list of documents or contacts. | |||
''' | '''SIngle item''' | ||
[[File:NP-flat- | [[File:NP-flat-1a.png]] | ||
* These patterns are useful when each piece of content is meant to be shown one at a time. | * These patterns are useful when each piece of content is meant to be shown one at a time. | ||
* Controls are provided to allow the user to move from one piece of content to the next. | * Controls are provided to allow the user to move from one piece of content to the next. | ||
* Examples include a slideshow, or a video or music playlist, a web browser | * Examples include a slideshow, or a video or music playlist, or a web browser. | ||
'''Multiple | '''Multiple items''' | ||
[[File:NP-flat-2.png]] | [[File:NP-flat-2.png]] | ||
* These patterns are useful when multiple pieces of content are intended to be shown at once. | * These patterns are useful when multiple pieces of content are intended to be shown at once. | ||
* All essential information about each piece of content is visible or accessible within the pattern without changing layout. * If more space is needed to show the details of | * All essential information about each piece of content is visible or accessible within the pattern without changing layout. | ||
* If more space is needed to show the details of the selected item consider the Master-Detail patterns. | |||
'''Master-Detail''' | '''Master-Detail''' | ||
[[File:NP-flat- | [[File:NP-flat-3a.png]] | ||
* These patterns are useful when multiple pieces of content are intended to be shown at once | * These patterns are useful when multiple pieces of content are intended to be shown at once, alongside a larger, more complete presentation of the selected item. | ||
* Examples include a contact list that shows the full details of the contact | * See the [[User:Andrew/Layout/Wizard|Wizard]] pattern guidelines for more details on using that pattern. | ||
* Examples include a contact list that shows the full details of the selected contact, a slideshow with a "film-strip" to select photographs, or setup for newly installed software | |||
===Patterns for a 2-deep content structure=== | |||
[[File:IS-2-deep.png]] | |||
When all application content are grouped into top-level categories, the content structure is 2-deep. | |||
* Examples include picture albums, music albums, email folders or tags. | |||
'''Combination patterns''' | |||
''' | |||
[[File:NP-2-deep-2.png]] | [[File:NP-2-deep-2.png]] | ||
* Any flat navigation | * Any two flat navigation patterns could be combined to create a 2-deep navigation pattern. However, to maintain visual consistency across applications we recommend always starting with the List-Detail pattern. A few examples are shown above. | ||
| Line 52: | Line 55: | ||
[[File:NP-2-deep-1a.png]] | [[File:NP-2-deep-1a.png]] | ||
* The Collapsible List pattern is a space-efficient way of showing 2-deep | * The Collapsible List pattern is a space-efficient way of showing 2-deep content. This pattern is useful for plasmoids and applications where the layout must be compact. | ||
* The Crossbar pattern arranges categories vertically and the content within the selected category horizontally. This pattern is often used for navigating video libraries. | * The Crossbar pattern arranges categories vertically and the content within the selected category horizontally. This pattern is often used for navigating video libraries. | ||
===Patterns for a 3-deep content structure=== | |||
[[File:IS-3-deep.png]] | |||
When all application content are grouped into categories, which are themselves be grouped into top-level categories, the content structure is 3-deep. | |||
* Content structures this deep should generally be avoided. | |||
* There are instances, however, where it may be difficult to avoid. | |||
* Examples include a full music or video library or system settings. | |||
'''Combination patterns''' | |||
[[File:NP-3-deep.png]] | |||
* As before, navigation patterns could be combined to create a 3-deep navigation pattern. However, to maintain consistency across applications, we recommend always starting with a List-Detail pattern with a Collapsible List. A few examples are shown above. | |||
===Patterns for n-deep content structures=== | |||
[[File:IS-n-deep.png]] | |||
When content is infinitely groupable, the content is n-deep. | |||
* Content structures this deep should be avoided. It is very difficult for the user to maintain awareness of their location in content structure relative to other content. | |||
* There are instances, however, where this structure cannot be avoided. | |||
* Examples include file systems and archives. | |||
'''Breadcrumb patterns''' | |||
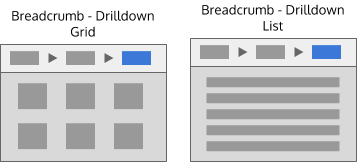
[[File:NP-n-deep.png]] | |||
* These patterns provide awareness of the path within the content structure. | |||
* Interaction is usually required to determine location relative to adjacent content on the previous level. | |||
* The pattern may also be applied to 2-deep and 3-deep content structures. | |||
Latest revision as of 16:36, 27 July 2014
Purpose
Navigation Patterns depend on the structure of the application content. Navigation patterns can be combined with command patterns and content patterns to design the complete layout for your application.
Guidelines
Patterns for a flat content structure
When pieces of application content are not grouped, the content structure is flat.
- Examples include a playlist, a slideshow or a list of documents or contacts.
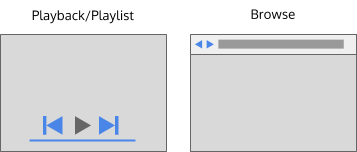
SIngle item
- These patterns are useful when each piece of content is meant to be shown one at a time.
- Controls are provided to allow the user to move from one piece of content to the next.
- Examples include a slideshow, or a video or music playlist, or a web browser.
Multiple items
- These patterns are useful when multiple pieces of content are intended to be shown at once.
- All essential information about each piece of content is visible or accessible within the pattern without changing layout.
- If more space is needed to show the details of the selected item consider the Master-Detail patterns.
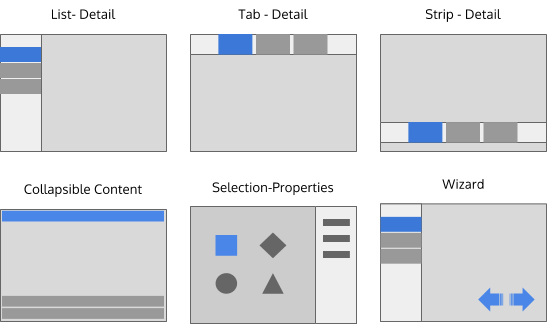
Master-Detail
- These patterns are useful when multiple pieces of content are intended to be shown at once, alongside a larger, more complete presentation of the selected item.
- See the Wizard pattern guidelines for more details on using that pattern.
- Examples include a contact list that shows the full details of the selected contact, a slideshow with a "film-strip" to select photographs, or setup for newly installed software
Patterns for a 2-deep content structure
When all application content are grouped into top-level categories, the content structure is 2-deep.
- Examples include picture albums, music albums, email folders or tags.
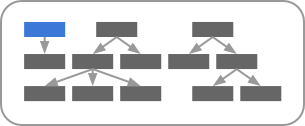
Combination patterns
- Any two flat navigation patterns could be combined to create a 2-deep navigation pattern. However, to maintain visual consistency across applications we recommend always starting with the List-Detail pattern. A few examples are shown above.
Unique 2-deep patterns
- The Collapsible List pattern is a space-efficient way of showing 2-deep content. This pattern is useful for plasmoids and applications where the layout must be compact.
- The Crossbar pattern arranges categories vertically and the content within the selected category horizontally. This pattern is often used for navigating video libraries.
Patterns for a 3-deep content structure
When all application content are grouped into categories, which are themselves be grouped into top-level categories, the content structure is 3-deep.
- Content structures this deep should generally be avoided.
- There are instances, however, where it may be difficult to avoid.
- Examples include a full music or video library or system settings.
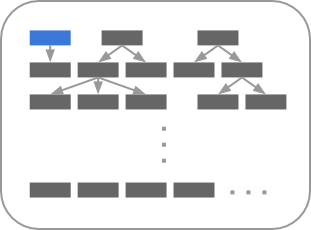
Combination patterns
- As before, navigation patterns could be combined to create a 3-deep navigation pattern. However, to maintain consistency across applications, we recommend always starting with a List-Detail pattern with a Collapsible List. A few examples are shown above.
Patterns for n-deep content structures
When content is infinitely groupable, the content is n-deep.
- Content structures this deep should be avoided. It is very difficult for the user to maintain awareness of their location in content structure relative to other content.
- There are instances, however, where this structure cannot be avoided.
- Examples include file systems and archives.
Breadcrumb patterns
- These patterns provide awareness of the path within the content structure.
- Interaction is usually required to determine location relative to adjacent content on the previous level.
- The pattern may also be applied to 2-deep and 3-deep content structures.