Projects/Usability/HIG/Layout/ViewingVsEditing: Difference between revisions
Appearance
m Andrew moved page User:Andrew/Layout/ViewingVsEditing to Projects/Usability/HIG/Layout/ViewingVsEditing: Review complete |
|||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
==Purpose== | ==Purpose== | ||
In most cases information should be presented for viewing not editing. Presenting input controls to the user when they are not needed creates clutter and | In most cases information should be presented for viewing not editing. Presenting input controls to the user when they are not needed creates unnecessary clutter and distraction, interfering with effective presentation of the information. | ||
==Guideline== | ==Guideline== | ||
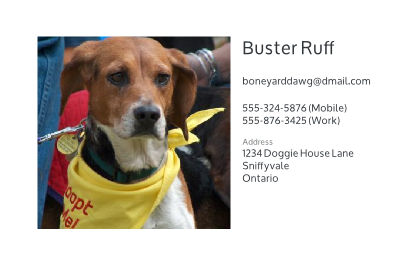
[[File:ViewMode.png]] | [[File:ViewMode.png]] | ||
* Do not use input controls to show information unless there is an explicit request to edit the information. | * Do not use input controls to show information unless there is an explicit request to edit the information. | ||
* Follow the typography alignment and spacing guidelines to layout information in a way that is easy to understand. | * Follow the typography, alignment, and spacing guidelines to layout information in a way that is easy to understand. | ||
* Provide a clear | * Provide a clear visual hierarchy (where to look first, where to look next). The example above uses a large contact photo to anchor the layout and the contact name is set in large type to direct the users eye to next piece of information. | ||
* Provide a separate mode for editing the data when requested by the user (via a button, toolbutton or menu item). | * Provide a separate mode for editing the data when requested by the user (via a button, toolbutton or menu item). | ||
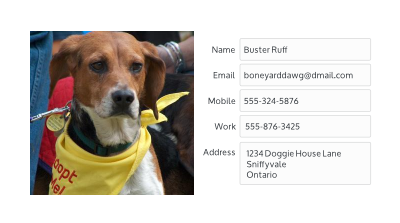
[[File:EditMode.png]] | [[File:EditMode.png]] | ||
Latest revision as of 16:36, 27 July 2014
Purpose
In most cases information should be presented for viewing not editing. Presenting input controls to the user when they are not needed creates unnecessary clutter and distraction, interfering with effective presentation of the information.
Guideline
- Do not use input controls to show information unless there is an explicit request to edit the information.
- Follow the typography, alignment, and spacing guidelines to layout information in a way that is easy to understand.
- Provide a clear visual hierarchy (where to look first, where to look next). The example above uses a large contact photo to anchor the layout and the contact name is set in large type to direct the users eye to next piece of information.
- Provide a separate mode for editing the data when requested by the user (via a button, toolbutton or menu item).
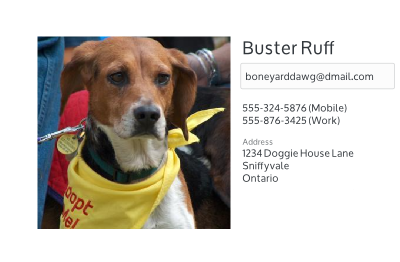
- Alternatively, in-line editing can be provided to edit a single data element at a time.