Projects/Usability/HIG/Layout/NavigationPatterns: Difference between revisions
| Line 63: | Line 63: | ||
* There are instances, however, where it may be difficult to avoid. | * There are instances, however, where it may be difficult to avoid. | ||
* Examples include a full music or video library or system settings. | * Examples include a full music or video library or system settings. | ||
'''Combination 3-deep patterns''' | '''Combination 3-deep patterns''' | ||
Revision as of 21:54, 21 July 2014
Purpose
Navigation Patterns are determined by the structure of the application content. Navigation patterns can be combined with command patterns to design the complete layout for your application.
Guidelines
Patterns for a flat content structure
When pieces of content are not grouped, the content structure is flat. Examples include a playlist, a slideshow or a list of documents or contacts.
One at a time
- These patterns are useful when each piece of content is meant to be shown one at a time.
- Controls are provided to allow the user to move from one piece of content to the next.
- Examples include a slideshow, or a video or music playlist, a web browser or setup for newly installed software
Multiple at once
- These patterns are useful when multiple pieces of content are intended to be shown at once.
- All essential information about each piece of content is visible or accessible within the pattern without changing layout. * If more space is needed to show the details of a selected piece of content consider the Master-Detail patterns.
Master-Detail
- These patterns are useful when multiple pieces of content are intended to be shown at once alongside with a more larger, more complete presentation of the selected item.
- Examples include a contact list that shows the full details of the contact when selected, or a slideshow with the "film-strip" to select other photographs.
Patterns for a 2-deep content structure
When all pieces of application content can be grouped into top-level categories, the content structure is 2-deep. Examples include picture albums, music albums, an email folder or tags.
Combination patterns
- Any flat navigation pattern could be combined to create a 2-deep navigation patterns. However, to maintain visual consistency across applications we recommend always starting with the List-Detail pattern. The patterns shown above are a few examples.
Unique 2-deep patterns
- The Collapsible List pattern is a space-efficient way of showing 2-deep information. The pattern is useful for plasmoids and other applications where the layout must be compact.
- The Crossbar pattern arranges categories vertically and the content within the selected category horizontally. This pattern is often used for navigating video libraries.
Patterns for a 3-deep content structure
When all pieces of application content can be grouped into categories, which can themselves be grouped into top-level categories, the content structure is 3-deep.
- Content structures this deep should generally be avoided.
- There are instances, however, where it may be difficult to avoid.
- Examples include a full music or video library or system settings.
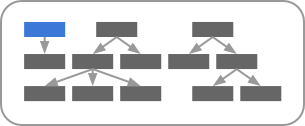
Combination 3-deep patterns
- As before, any navigation patterns can be combined to create a 3-deep navigation pattern. however, to maintain consistency across applications, we recommend always starting with a List-Detail pattern with the List section of the pattern using a Collapsible List. A few examples are shown above.