Projects/Usability/HIG/Layout/Image: Difference between revisions
Appearance
| Line 12: | Line 12: | ||
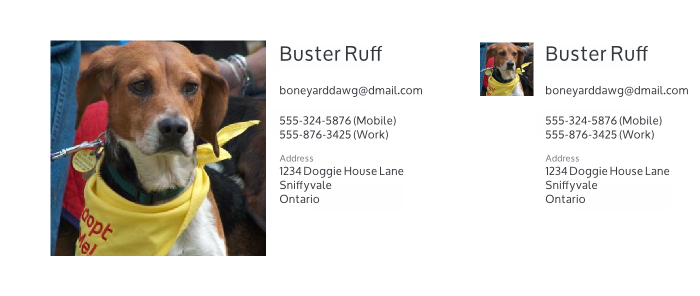
* For example, consider a large contact photo (left) instead of a tiny thumbnail image (right). People recognize faces faster than names. | * For example, consider a large contact photo (left) instead of a tiny thumbnail image (right). People recognize faces faster than names. | ||
* Instead of a tiny music album cover tucked to the side, consider using a much larger size and make the album art a central part of the music experience. | * Instead of a tiny music album cover tucked to the side, consider using a much larger size and make the album art a central part of the music experience. | ||
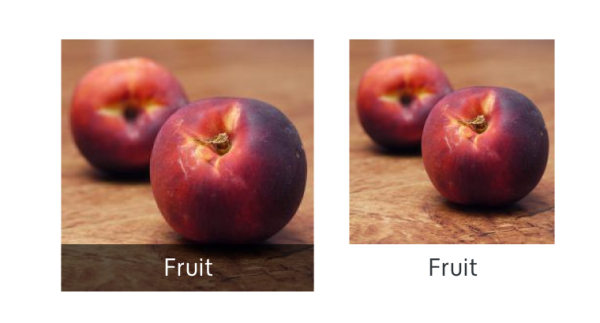
* Captions can be placed on the image instead of outside of the image allowing the image | * Captions can be placed on the image (left) instead of outside of the image (right) allowing the image to be larger and the content to be more immersive. | ||
[[File:ImageCaption1.png]] | [[File:ImageCaption1.png]] | ||
* Use a semi-transparent background behind the text to preserve contrast for legibility. | |||
Revision as of 05:11, 23 July 2014
Purpose
Imagery conveys meaning and emotion where ever used. The purpose of these guidelines is to ensure imagery is used in a consistent way to take full advantage of the meaning imagery can convey.
Guidelines
- Ensure images have the appropriate resolution for their containers. Try to not scale images up beyond their native resolution - the result will be fuzzy or pixelated.
- Don't be afraid of larger image sizes. Images are most effective when they can be seen. Tiny images lose much of their meaning (unless they are specifically crafted for small sizes).
- For example, consider a large contact photo (left) instead of a tiny thumbnail image (right). People recognize faces faster than names.
- Instead of a tiny music album cover tucked to the side, consider using a much larger size and make the album art a central part of the music experience.
- Captions can be placed on the image (left) instead of outside of the image (right) allowing the image to be larger and the content to be more immersive.
- Use a semi-transparent background behind the text to preserve contrast for legibility.