Koko/uk: Difference between revisions
Appearance
No edit summary |
No edit summary |
||
| Line 40: | Line 40: | ||
|} | |} | ||
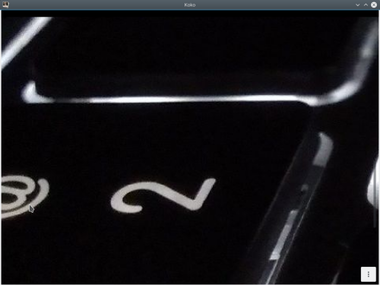
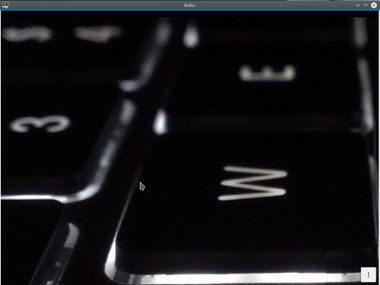
* | * Користувач може переглядати зображення теки з високою роздільною здатністю. Зображення можна переглянати у вікні або повноекранному режимі, який можна вмикати або вимикати за допомогою клавіші <keycap>F</keycap>. | ||
{| class="tablecenter vertical-centered" | {| class="tablecenter vertical-centered" | ||
Revision as of 16:16, 1 September 2017
 |
Koko — перегляд, редагування та оприлюднення ваших зображень |
Koko — проста програма — галерея зображень, яку створено для перегляду, редагування та оприлюднення зображень.
Можливості
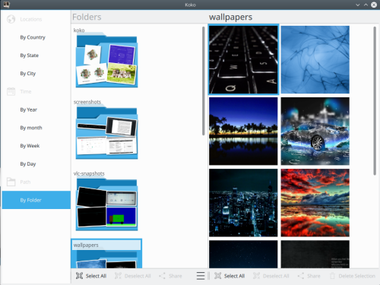
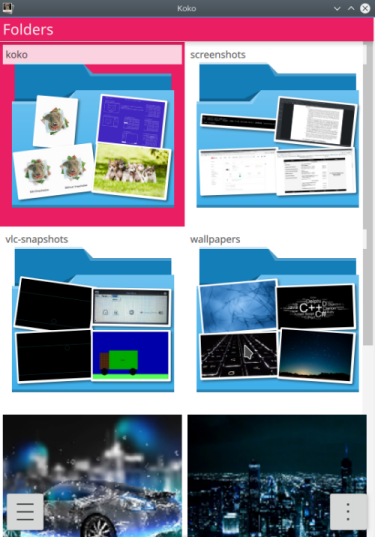
- Користувач може переглядати зображення у стандартній теці Картинки. Якщо користувач вибирає збірку, новий стовпчик пересувається у рядок, а якщо користувач вибирає зображення, вибране зображення буде показано з високою роздільною здатністю.
 |

|
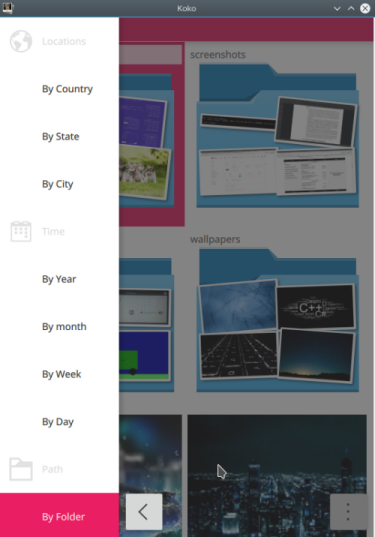
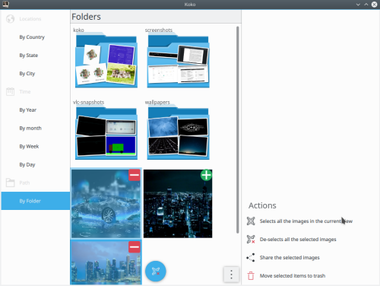
- The user can also browse the images according to various filters. The user can select the filters from the left sidebar.
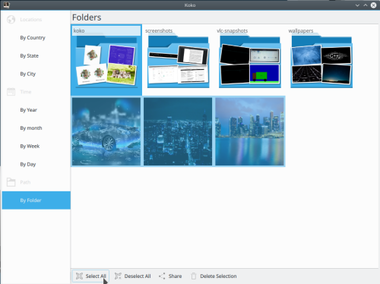
- folders: the grid view for this filter shows the mixed images and folders ie the images are shown in a hierarchical manner as the files are shown in a file manager. A particular grid view can have folders as well as images in it.
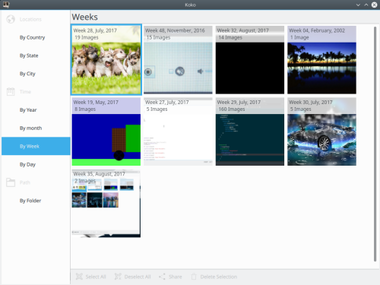
- time ( dates, weeks, months, years): the grid view for this filter shows the dates/weeks/months/years as a collection. Each collection is represented by the thumbnail image along with the label representing the time for particular collection. The first row shows the collections and when a collection is chosen then a column is pushed into the row whose grid view shows the images belonging to the particular selected collection.
- place (cities, states, countries): the grid view for this filter shows the cities/states/countries as a collection. Each collection is represented by the thumbnail image along with the label representing the place for particular collection. The first row shows the collections and when a collection is chosen then a column is pushed into the row whose grid view shows the images belonging to the particular selected collection.

|

|
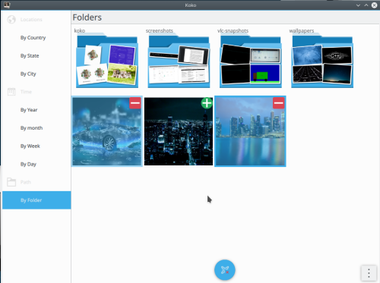
- Select multiple images at a time and delete or share them( just the images and not the collections or the folders).
- User can select the image by clicking the + sign that appears on the top right corner of the image on hovering over on the image ( for the desktop UI)
- For the mobile UI the selecting of images can be activated by "touch and holding" an image.
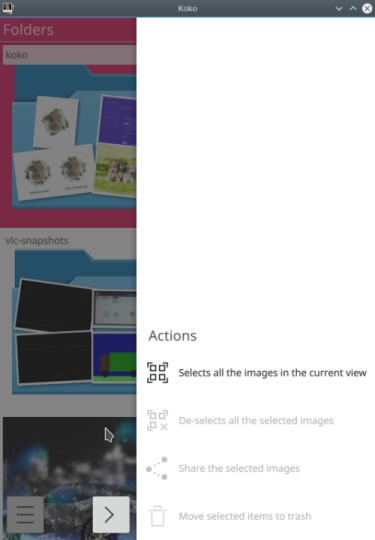
- Some other options are also available for the grid view such as "Select All"( is enabled when there is at least one image in the grid view) & "Deselect all", "Share all", "Delete all"( are enabled when images are selected)
- Позначити всі: позначити всі зображення у таблиці.
- Зняти позначення з усіх: зняти позначення з усіх позначених зображень
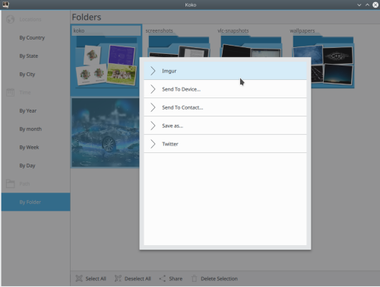
- Share all: Share all opens a popup that handles further sharing of all the selected images.
- Delete all: Move all the selected images to trash.

|

|
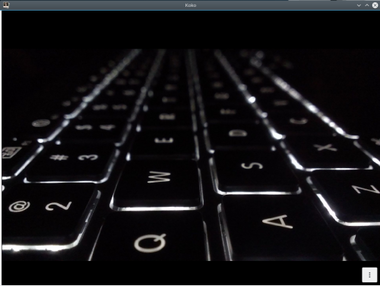
- Користувач може переглядати зображення теки з високою роздільною здатністю. Зображення можна переглянати у вікні або повноекранному режимі, який можна вмикати або вимикати за допомогою клавіші F.
 |

|
Засіб перегляду зображень
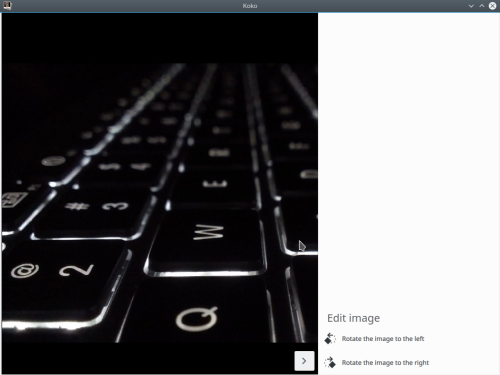
Користувач може виконувати просте редагування зображень
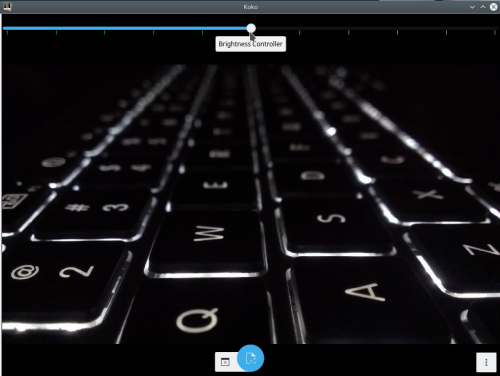
- Brightness - The brightness slider( top of the imageviewer) lets the user change the brightness of the image. After changing the slider value the brightness of the image changes accordingly. Sliding to the right increases the brightness where as sliding to left decreases the brightness. After changing the brightness user has to confirm whether he/she wants to save the changes or not to the original image.
- Rotate - Rotation Automatically saves the rotated image on the disk
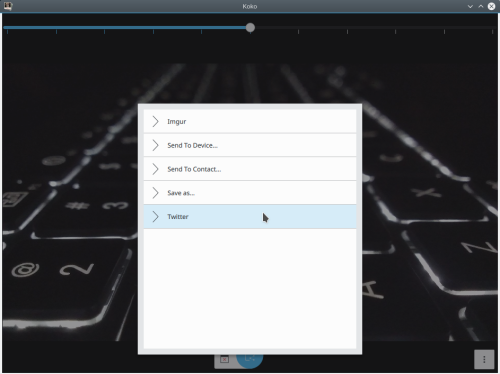
Share - Just Click the share action at the bottom of the screen to share the current across various platforms
Zoom - Imageviewer provides the double click zoom, Pinch zoom and CTRL + click zoom
 |

|
Переваги використання Kirigami
- No need to create separate code base for the mobile
- The application for the Material theme ie setting the environment variable QT_QUICK_CONTROLS_STYLE=Material.
 |
 |

|
- The application for the mobile UI ie setting the environment variable QT_QUICK_CONTROLS_MOBILE=1. There is just one difference between mobile and desktop UI that is the "Context Drawer"(right side-bar) in mobile and "ToolBar"( at the bottom) in desktop for the gridview
 |

|