KColorChooser/it: Difference between revisions
(Created page with "== Caratteristiche ==") |
(Updating to match new version of source page) |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
{|class="tablecenter vertical-centered" | {|class="tablecenter vertical-centered" | ||
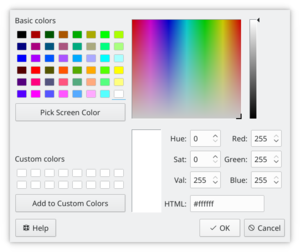
|[[Image:KColorChooser-screenshot.png| | |[[Image:KColorChooser-screenshot.png|300px]]|| || | ||
'''Seleziona colori dallo schermo o da una tavolozza''' | '''Seleziona colori dallo schermo o da una tavolozza''' | ||
|} | |} | ||
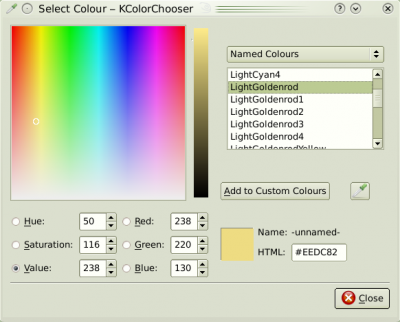
[[Image:KColorchooser-screenshot2.png|center|400px]] | |||
==History== | |||
The development of KColorChooser as a separate application [https://phabricator.kde.org/R371:6f969735c775dd7f35cc102203733afb415bf954 started in 2007]. | |||
== Funzioni == | |||
[[Category: | * Seleziona colori da un qualsiasi punto dello schermo. | ||
* Seleziona colori da una serie di tavolozze standard disponibili tra cui colori web e colori con nome. | |||
* I valori del colore sono mostrati nei formati Tonalità-Saturazione-Valore (HSB), Rosso-Verde-Blu (RGB) e HTML. | |||
==More Information== | |||
* [https://invent.kde.org/graphics/kcolorchooser Git repository] | |||
[[Category:Grafica/it]] | |||
Latest revision as of 14:31, 6 September 2020
 |
Seleziona colori dallo schermo o da una tavolozza |

History
The development of KColorChooser as a separate application started in 2007.
Funzioni
- Seleziona colori da un qualsiasi punto dello schermo.
- Seleziona colori da una serie di tavolozze standard disponibili tra cui colori web e colori con nome.
- I valori del colore sono mostrati nei formati Tonalità-Saturazione-Valore (HSB), Rosso-Verde-Blu (RGB) e HTML.
