Kexi/Handbook/Command Reference/The Form Design Tab/en: Difference between revisions
(Updating to match new version of source page) |
(Updating to match new version of source page) |
||
| Line 4: | Line 4: | ||
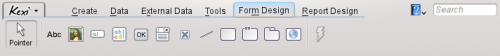
[[Image:kexi_form_design_tab.png|500px|center]] | [[Image:kexi_form_design_tab.png|500px|center]] | ||
From the | From the <menuchoice>Form Design</menuchoice> tab you can you select widgets to add to your form. | ||
; | ; <menuchoice>Pointer</menuchoice> | ||
: | : <menuchoice>Pointer</menuchoice>, switches to the widget selection mode. | ||
{{Note|Selecting any widget, will switch to the widget add mode. Then you can click anywhere on the form to place the widget.}} | {{Note|Selecting any widget, will switch to the widget add mode. Then you can click anywhere on the form to place the widget.}} | ||
; | ; <menuchoice>Label</menuchoice> | ||
: A | : A <menuchoice>Label</menuchoice> widget displays predefined information on a form. Usually it is used as a caption next to other data-aware widgets. | ||
; | ; <menuchoice>Image Box</menuchoice> | ||
: An | : An <menuchoice>Image Box</menuchoice> holds an image, bound to a field in a table. | ||
; | ; <menuchoice>Text Box</menuchoice> | ||
: A | : A <menuchoice>Text Box</menuchoice> is a single line container for data contained in your table. | ||
; | ; <menuchoice>Text Editor</menuchoice> | ||
: A | : A <menuchoice>Text Editor</menuchoice> is a multiline container for data contained in your table. | ||
; | ; <menuchoice>Button</menuchoice> | ||
: A | : A <menuchoice>Button</menuchoice> allows you to define actions to be executed upon clicking on it. | ||
; | ; <menuchoice>Combo Box</menuchoice> | ||
: A | : A <menuchoice>Combo Box</menuchoice> displays a list of options to choose from. | ||
; | ; <menuchoice>Check Box</menuchoice> | ||
: A | : A <menuchoice>Check Box</menuchoice> holds two or three states of data (e.g. On/Off) | ||
; | ; <menuchoice>Line</menuchoice> | ||
: A | : A <menuchoice>Line</menuchoice> is used as a logical separator between different parts of a form. | ||
; | ; <menuchoice>Frame</menuchoice> | ||
: A | : A <menuchoice>Frame</menuchoice> is used as a container for other widgets. | ||
; | ; <menuchoice>Group Box</menuchoice> | ||
: A | : A <menuchoice>Group Box</menuchoice> is used to group other widgets and control their state. | ||
; | ; <menuchoice>Tab Widget</menuchoice> | ||
: A | : A <menuchoice>Tab Widget</menuchoice> is used as a container for other widgets and can have many pages that contain different widgets. | ||
<!-- TODO | |||
; '''Web Browser''' | ; '''Web Browser''' | ||
: A '''Web Browser''' is a widget that allows to display a web page inside the form. | : A '''Web Browser''' is a widget that allows to display a web page inside the form. | ||
--> | |||
<!--FIXME missing Map Browser--> | <!--FIXME missing Map Browser--> | ||
; | ; <menuchoice>Assign Action</menuchoice> | ||
: | : <menuchoice>Assign Action</menuchoice> is used to assign an action to be executed when an event occurs (e.g. clicking on a button). | ||
{{Prevnext2 | {{Prevnext2 | ||
Revision as of 09:46, 22 June 2012
The Form Design Tab

From the tab you can you select widgets to add to your form.
- , switches to the widget selection mode.
- A widget displays predefined information on a form. Usually it is used as a caption next to other data-aware widgets.
- An holds an image, bound to a field in a table.
- A is a single line container for data contained in your table.
- A is a multiline container for data contained in your table.
- A allows you to define actions to be executed upon clicking on it.
- A displays a list of options to choose from.
- A holds two or three states of data (e.g. On/Off)
- A is used as a logical separator between different parts of a form.
- A is used as a container for other widgets.
- A is used to group other widgets and control their state.
- A is used as a container for other widgets and can have many pages that contain different widgets.
- is used to assign an action to be executed when an event occurs (e.g. clicking on a button).

