Krita/Tutorial 4B: Difference between revisions
(minor tweeks) |
(Marked this version for translation) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
== Tutorial: Pixel Brushes II == | == Tutorial: Pixel Brushes II == <!--T:1--> | ||
== Brush shape dynamics == | == Brush shape dynamics == <!--T:2--> | ||
<!--T:3--> | |||
We've finally reached dynamics! Hurrah! Now, there are Way too many different combinations, and I don't have a tablet to show them all anyway, but I will list the most interesting settings that I know of. | We've finally reached dynamics! Hurrah! Now, there are Way too many different combinations, and I don't have a tablet to show them all anyway, but I will list the most interesting settings that I know of. | ||
=== Common settings === | === Common settings === <!--T:4--> | ||
All dynamics will usually allow you to set the dynamics to one of 14 different settings. | All dynamics will usually allow you to set the dynamics to one of 14 different settings. | ||
| Line 16: | Line 17: | ||
This, however, leaves a whole 7 options that even us mouse-users can play around with! These are: | This, however, leaves a whole 7 options that even us mouse-users can play around with! These are: | ||
<!--T:5--> | |||
;<menuchoice>Speed</menuchoice>: | ;<menuchoice>Speed</menuchoice>: | ||
:speed of drawing | :speed of drawing | ||
<!--T:6--> | |||
;<menuchoice>Drawing angle</menuchoice>: | ;<menuchoice>Drawing angle</menuchoice>: | ||
:the direction of your brush | :the direction of your brush | ||
<!--T:7--> | |||
[[image:Krita-tutorial4-III.1-1.png|thumb|center|550px]] | [[image:Krita-tutorial4-III.1-1.png|thumb|center|550px]] | ||
<!--T:8--> | |||
{{Warning|2=Attention|1=For the next 4 settings, read the curve from right to left.}} | {{Warning|2=Attention|1=For the next 4 settings, read the curve from right to left.}} | ||
<!--T:9--> | |||
I think it was set up this way so you can fade your lines without having to reverse the curve. | I think it was set up this way so you can fade your lines without having to reverse the curve. | ||
| Line 31: | Line 37: | ||
:the distance you've drawn so far, but more used for repeating patterns | :the distance you've drawn so far, but more used for repeating patterns | ||
<!--T:10--> | |||
;<menuchoice>Time</menuchoice>: | ;<menuchoice>Time</menuchoice>: | ||
:The level of dynamics is dependent on the amount of time passed. This means if you're drawing at different speeds, repeating patterns won't come out in a regular way. | :The level of dynamics is dependent on the amount of time passed. This means if you're drawing at different speeds, repeating patterns won't come out in a regular way. | ||
<!--T:11--> | |||
;<menuchoice>Fade</menuchoice>: | ;<menuchoice>Fade</menuchoice>: | ||
:like Distance, but more intended for overall, non-repeating behaviour (technically the same though). You can have both Distance and Fade at the same time! | :like Distance, but more intended for overall, non-repeating behaviour (technically the same though). You can have both Distance and Fade at the same time! | ||
<!--T:12--> | |||
;<menuchoice>Perspective</menuchoice>: | ;<menuchoice>Perspective</menuchoice>: | ||
:this applies when you have a perspective assistant on, and your brush's "assistant" option is on. Also see the first part of my Brush tutorial for assistants. | :this applies when you have a perspective assistant on, and your brush's "assistant" option is on. Also see the first part of my Brush tutorial for assistants. | ||
<!--T:13--> | |||
[[image:Krita-tutorial4-III.1-2.png|thumb|center|500px]] | [[image:Krita-tutorial4-III.1-2.png|thumb|center|500px]] | ||
<!--T:14--> | |||
;<menuchoice>Fuzzy</menuchoice>: | ;<menuchoice>Fuzzy</menuchoice>: | ||
:basically "random" or "jitter" | :basically "random" or "jitter" | ||
<!--T:15--> | |||
[[image:Krita-tutorial4-III.1-3.png|thumb|center|400px]] | [[image:Krita-tutorial4-III.1-3.png|thumb|center|400px]] | ||
<!--T:16--> | |||
You will also have access to the two following options: | You will also have access to the two following options: | ||
<!--T:17--> | |||
* <menuchoice>Use curve</menuchoice>: allows you to set the dynamics using the curve. Otherwise, the brush will only take any absolute values defined. Basically, just keep it on. | * <menuchoice>Use curve</menuchoice>: allows you to set the dynamics using the curve. Otherwise, the brush will only take any absolute values defined. Basically, just keep it on. | ||
<!--T:18--> | |||
* <menuchoice>Use the same curve</menuchoice>: by default all the settings will share the same curve. Turn it off for some more variety. | * <menuchoice>Use the same curve</menuchoice>: by default all the settings will share the same curve. Turn it off for some more variety. | ||
<!--T:19--> | |||
[[image:Krita-tutorial4-III.1-4.png|thumb|center|500px]] | [[image:Krita-tutorial4-III.1-4.png|thumb|center|500px]] | ||
<!--T:20--> | |||
As I address various dynamics I may also address a few examples of tweaking curves. | As I address various dynamics I may also address a few examples of tweaking curves. | ||
=== Opacity === | === Opacity === <!--T:21--> | ||
By default, the | By default, the <menuchoice>Pressure</menuchoice> setting for Opacity dynamics is activated for tablet users: the harder you press, the higher the opacity. For mouse users, you can set the dynamics to Speed. | ||
<!--T:22--> | |||
[[image:Krita-tutorial4-III.2-1.png|thumb|center|500px]] | [[image:Krita-tutorial4-III.2-1.png|thumb|center|500px]] | ||
The Opacity and Flow settings at the top are synchronized with the ones on the top toolbar. Remember that you can use these, as well as vary the spacing, to control the base opacity of a brush. | <!--T:23--> | ||
The <menuchoice>Opacity</menuchoice> and <menuchoice>Flow</menuchoice> settings at the top are synchronized with the ones on the top toolbar. Remember that you can use these, as well as vary the spacing, to control the base opacity of a brush. | |||
Tip: To make smoother transitions, draw using the "Draw dynamically" mode on the left bar. | <!--T:24--> | ||
'''Tip:''' To make smoother transitions, draw using the "Draw dynamically" mode on the left bar. | |||
<!--T:25--> | |||
[[image:Krita-tutorial4-III.2-2.png|thumb|center|500px]] | [[image:Krita-tutorial4-III.2-2.png|thumb|center|500px]] | ||
<!--T:26--> | |||
I'll admit that I don't often use Opacity dynamics with a mouse because: | I'll admit that I don't often use Opacity dynamics with a mouse because: | ||
<!--T:27--> | |||
* It's easier to fiddle with Opacity/Flow/Airbrush mode and pass over the same area again | * It's easier to fiddle with Opacity/Flow/Airbrush mode and pass over the same area again | ||
<!--T:28--> | |||
* I prefer color smudge brushes for shading. This will depend on your style however. | * I prefer color smudge brushes for shading. This will depend on your style however. | ||
=== Size === | === Size === <!--T:29--> | ||
On the other hand, I use Size dynamics all the time! Uses include: | On the other hand, I use Size dynamics all the time! Uses include: | ||
<!--T:30--> | |||
* Size changes to defined shapes (such as chains) | * Size changes to defined shapes (such as chains) | ||
<!--T:31--> | |||
* Varying size of texture / folliage | * Varying size of texture / folliage | ||
<!--T:32--> | |||
* Repeating patterns | * Repeating patterns | ||
<!--T:33--> | |||
* Random size | * Random size | ||
<!--T:34--> | |||
* Perspective of course | * Perspective of course | ||
| Line 98: | Line 127: | ||
{| class="wikitable" | {| class="wikitable" | ||
<translate> | <translate> | ||
<!--T:35--> | |||
!Brush engine | !Brush engine | ||
!Size Dynamics | !Size Dynamics | ||
| Line 105: | Line 135: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:36--> | |||
!Pixel brush | !Pixel brush | ||
|Speed | |Speed | ||
| Line 112: | Line 143: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:37--> | |||
!Pixel brush | !Pixel brush | ||
|Time | |Time | ||
| Line 119: | Line 151: | ||
|- | |- | ||
<translate> | <translate> | ||
<!--T:38--> | |||
!Curve brush | !Curve brush | ||
|Speed | |Speed | ||
| Line 127: | Line 160: | ||
<translate> | <translate> | ||
<!--T:39--> | |||
'''Tip:''' Again, to make smoother transitions, use the "Draw dynamically" mode. | |||
<!--T:40--> | |||
[[image:Krita-tutorial4-III.3-1.png|thumb|center|500px]] | |||
<!--T:41--> | |||
Whoa, for Method 2, that's that scary-looking curve? It's simple actually. | Whoa, for Method 2, that's that scary-looking curve? It's simple actually. | ||
Remember, for Distance, Time, Fade and Perspective, you read the curve for Right to Left: | <!--T:42--> | ||
Remember, for <menuchoice>Distance</menuchoice>, <menuchoice>Time</menuchoice>, <menuchoice>Fade</menuchoice> and <menuchoice>Perspective</menuchoice>, you read the curve for Right to Left: | |||
<!--T:43--> | |||
a. Increase smoothly to maximum size | a. Increase smoothly to maximum size | ||
<!--T:44--> | |||
b. Then decrease again | b. Then decrease again | ||
<!--T:45--> | |||
c. Stay 0. | c. Stay 0. | ||
<!--T:46--> | |||
The reason for c. is because '''Krita''' doesn't allow a duration under 1 second, actually quite a long time for short strokes. | The reason for c. is because '''Krita''' doesn't allow a duration under 1 second, actually quite a long time for short strokes. | ||
<!--T:47--> | |||
With this setting, the whole curve is drawn within about 0.33 seconds. Vary this duration a bit to suit your own needs. | With this setting, the whole curve is drawn within about 0.33 seconds. Vary this duration a bit to suit your own needs. | ||
[[image:Krita-tutorial4-III.3-2.png|thumb|center| | <!--T:48--> | ||
[[image:Krita-tutorial4-III.3-2.png|thumb|center|400px]] | |||
Tip: Method 2 is a function of time, so you have the following options to vary the length of the stroke: | <!--T:49--> | ||
'''Tip:''' Method 2 is a function of time, so you have the following options to vary the length of the stroke: | |||
<!--T:50--> | |||
* Just draw faster/slower | * Just draw faster/slower | ||
<!--T:51--> | |||
* Zoom in or out, so a smaller/bigger length is covered during that time. | * Zoom in or out, so a smaller/bigger length is covered during that time. | ||
<!--T:52--> | |||
* If you're drawing with dynamic mode like I do, varying the "drag" value will also change the speed at which the curve is drawn: lower it for faster drawing. | * If you're drawing with dynamic mode like I do, varying the "drag" value will also change the speed at which the curve is drawn: lower it for faster drawing. | ||
This ability to vary length is the advantage this setup has over | <!--T:53--> | ||
This ability to vary length is the advantage this setup has over <menuchoice>Distance</menuchoice>. | |||
The rest is just adjusting the brush size with Ctrl+drag. | <!--T:54--> | ||
The rest is just adjusting the brush size with <keycap>Ctrl + drag</keycap>. | |||
[[image:Krita-tutorial4-III.3-3.png|thumb|center| | <!--T:55--> | ||
[[image:Krita-tutorial4-III.3-3.png|thumb|center|400px]] | |||
<!--T:56--> | |||
I won't cover Method 3 in detail here since it's the wrong section, but it basically involves: | I won't cover Method 3 in detail here since it's the wrong section, but it basically involves: | ||
<!--T:57--> | |||
* Using the Curve brush | * Using the Curve brush | ||
* Lines -> Line width | <!--T:58--> | ||
* Set <menuchoice>Lines -> Line width</menuchoice> to something in the range 5~20 | |||
* Lines -> Curves opacity | <!--T:59--> | ||
* Set <menuchoice>Lines -> Curves opacity</menuchoice> to 0 | |||
* Line width -> Speed | <!--T:60--> | ||
* <menuchoice>Line width -> Speed</menuchoice> | |||
<!--T:61--> | |||
So? What about the other settings? | So? What about the other settings? | ||
[[image:Krita-tutorial4-III.3-4.png|thumb|center| | <!--T:62--> | ||
[[image:Krita-tutorial4-III.3-4.png|thumb|center|500px]] | |||
Fun stuff! When using Distance and Fade at the same time, don't forget to uncheck | <!--T:63--> | ||
Fun stuff! When using Distance and Fade at the same time, don't forget to uncheck <menuchoice>Use same curve</menuchoice>. | |||
=== Spacing === | === Spacing === <!--T:64--> | ||
For the most part, Spacing scales proportionally with brush size. This is a good thing because you won't end up with absurd densities when you scale up. You can add spacing dynamics though, the spacing dynamic will vary between 0 and the default spacing of your brush. | For the most part, Spacing scales proportionally with brush size. This is a good thing because you won't end up with absurd densities when you scale up. You can add spacing dynamics though, the spacing dynamic will vary between 0 and the default spacing of your brush. | ||
[[image:Krita-tutorial4-III.4.png|thumb|center| | <!--T:65--> | ||
[[image:Krita-tutorial4-III.4.png|thumb|center|500px]] | |||
<!--T:66--> | |||
Moving on. | Moving on. | ||
=== Mirror === | === Mirror === <!--T:67--> | ||
If you need to flip your brush around, you can do so easily by checking the corresponding box at the top of the Mirror dynamic section. | If you need to flip your brush around, you can do so easily by checking the corresponding box at the top of the Mirror dynamic section. | ||
[[image:Krita-tutorial4-III.5.png|thumb|center| | <!--T:68--> | ||
[[image:Krita-tutorial4-III.5.png|thumb|center|500px]] | |||
<!--T:69--> | |||
It is actually pretty hard to synchronize distance and mirroring, by the way, so unless you just want random mirroring, I suggest making a custom animated brush. I just use the checkboxes otherwise, and ignore the options for dynamics. | It is actually pretty hard to synchronize distance and mirroring, by the way, so unless you just want random mirroring, I suggest making a custom animated brush. I just use the checkboxes otherwise, and ignore the options for dynamics. | ||
=== Softness and Sharpness === | === Softness and Sharpness === <!--T:70--> | ||
<!--T:71--> | |||
'''Softness''' | '''Softness''' | ||
<!--T:72--> | |||
Softness basically takes a hard brush and makes it softer. It only seems to work with two types of brushes: | Softness basically takes a hard brush and makes it softer. It only seems to work with two types of brushes: | ||
* Autobrush -> Default | <!--T:73--> | ||
* <menuchoice>Autobrush -> Default</menuchoice> | |||
* Autobrush -> Soft brushes | <!--T:74--> | ||
* <menuchoice>Autobrush -> Soft brushes</menuchoice> | |||
<!--T:75--> | |||
It doesn't seem to work with anything else. | It doesn't seem to work with anything else. | ||
<!--T:76--> | |||
[[image:Krita-tutorial4-III.6-1.png|thumb|center|300px]] | [[image:Krita-tutorial4-III.6-1.png|thumb|center|300px]] | ||
Note | <!--T:77--> | ||
{{Note|1=Don't set the Softness to 0. It's probably a bug, but it stops working when you set it to 0. Just set it to a value very close to 0.}} | |||
<!--T:78--> | |||
'''Sharpness''' | '''Sharpness''' | ||
So Sharpness does the opposite of Softness, right? Not exactly, here's what it does: | So Sharpness does the opposite of Softness, right? Not exactly, here's what it does: | ||
<!--T:79--> | |||
* It takes the threshold value, and basically eliminates all the grey values below the threshold. | * It takes the threshold value, and basically eliminates all the grey values below the threshold. | ||
<!--T:80--> | |||
* Then, it takes the remaining areas, and make it a uniform value. | * Then, it takes the remaining areas, and make it a uniform value. | ||
<!--T:81--> | |||
None of the dynamics seem to work. Weird. | None of the dynamics seem to work. Weird. | ||
<!--T:82--> | |||
[[image:Krita-tutorial4-III.6-2.png|thumb|center|300px]] | [[image:Krita-tutorial4-III.6-2.png|thumb|center|300px]] | ||
Note | <!--T:83--> | ||
{{Note|1=Don't set the Sharpness to 0. This one's buggy too.}} | |||
=== Rotation === | === Rotation === <!--T:84--> | ||
Along with Size dynamics, Rotation dynamics is probably one of those you'll use most, if only for the handy Rotation -> Drawing angle. | Along with Size dynamics, Rotation dynamics is probably one of those you'll use most, if only for the handy <menuchoice>Rotation -> Drawing angle</menuchoice>. | ||
[[image:Krita-tutorial4-III.7-1.png|thumb|center| | <!--T:85--> | ||
[[image:Krita-tutorial4-III.7-1.png|thumb|center|500px]] | |||
Many of the predefined brushes have built-in rotation, but Rotation -> Drawing angle is still very handy, and saves you the trouble of having to create multiple frames for custom brushes. | <!--T:86--> | ||
Many of the predefined brushes have built-in rotation, but <menuchoice>Rotation -> Drawing</menuchoice> angle is still very handy, and saves you the trouble of having to create multiple frames for custom brushes. | |||
<!--T:87--> | |||
By the way, for custom brushes, make sure they're facing to the left. | By the way, for custom brushes, make sure they're facing to the left. | ||
<!--T:88--> | |||
[[image:Krita-tutorial4-III.7-2.png|thumb|center|300px]] | [[image:Krita-tutorial4-III.7-2.png|thumb|center|300px]] | ||
Another thing that's very nice with Rotation is Rotation -> Distance to create controlled or unexpected patterns: | <!--T:89--> | ||
Another thing that's very nice with Rotation is <menuchoice>Rotation -> Distance</menuchoice> to create controlled or unexpected patterns: | |||
[[image:Krita-tutorial4-III.7-3.png|thumb|center| | <!--T:90--> | ||
[[image:Krita-tutorial4-III.7-3.png|thumb|center|500px]] | |||
See the one on the bottom-right? I got that one from Aldy's brush set. The behaviour of the brush absolutely baffled me, and it turned out to be a simple autobrush with 0.02 spacing and Rotation -> Distance set at 50 px. Weird eh? Not that we're complaining. Vary the brush tip, the spacing and the distance for all sorts of frill effects. | <!--T:91--> | ||
See the one on the bottom-right? I got that one from Aldy's brush set. The behaviour of the brush absolutely baffled me, and it turned out to be a simple autobrush with 0.02 spacing and <menuchoice>Rotation -> Distance</menuchoice> set at 50 px. Weird eh? Not that we're complaining. Vary the brush tip, the spacing and the distance for all sorts of frill effects. | |||
Finally, Rotation -> Fuzzy is a whole lot of fun, especially in combination | <!--T:92--> | ||
Finally, <menuchoice>Rotation -> Fuzzy</menuchoice> is a whole lot of fun, especially in combination | |||
with other dynamics. Examples include: | with other dynamics. Examples include: | ||
<!--T:93--> | |||
* Random line styles | * Random line styles | ||
<!--T:94--> | |||
* Texture-like effects | * Texture-like effects | ||
<!--T:95--> | |||
* Or just to rotate some static images | * Or just to rotate some static images | ||
<!--T:96--> | |||
[[image:Krita-tutorial4-III.7-4.png|thumb|center|300px]] | [[image:Krita-tutorial4-III.7-4.png|thumb|center|300px]] | ||
<!--T:97--> | |||
Explore different settings, and don't forget to tweak spacing to adjust the effect. | Explore different settings, and don't forget to tweak spacing to adjust the effect. | ||
=== Scatter === | === Scatter === <!--T:98--> | ||
[[image:Krita-tutorial4-III.8-1.png|thumb|center| | [[image:Krita-tutorial4-III.8-1.png|thumb|center|400px]] | ||
<!--T:99--> | |||
* This first thing you'll want to do is lower the default, maximum value of 5.0 to something more reasonable, like 0.5. | * This first thing you'll want to do is lower the default, maximum value of 5.0 to something more reasonable, like 0.5. | ||
<!--T:100--> | |||
* The second thing you may want to do is adjust the spacing, as that affects the number of copies being scattered (the less the spacing, the more the copies). | * The second thing you may want to do is adjust the spacing, as that affects the number of copies being scattered (the less the spacing, the more the copies). | ||
<!--T:101--> | |||
[[image:Krita-tutorial4-III.8-2.png|thumb|center|300px]] | [[image:Krita-tutorial4-III.8-2.png|thumb|center|300px]] | ||
<!--T:102--> | |||
Well, that's it. You don't really need to set the curve dynamics. Scatter away. Wee! | Well, that's it. You don't really need to set the curve dynamics. Scatter away. Wee! | ||
== Color Source, Color Dynamics and Patterns == | == Color Source, Color Dynamics and Patterns == <!--T:103--> | ||
=== Color Source === | === Color Source === <!--T:104--> | ||
A paintbrush usually just picks up a color and drops it on the canvas. '''Krita's''' pixel brush actually allows you to choose from 6 sources: | A paintbrush usually just picks up a color and drops it on the canvas. '''Krita's''' pixel brush actually allows you to choose from 6 sources: | ||
* Plain color: the foreground color | <!--T:105--> | ||
* <menuchoice>Plain color</menuchoice>: the foreground color | |||
* Gradient: color from the gradient. It will usually just use the first color, unless you've added dynamics. | <!--T:106--> | ||
* <menuchoice>Gradient</menuchoice>: color from the gradient. It will usually just use the first color, unless you've added dynamics. | |||
* | <!--T:107--> | ||
* U<menuchoice>niform random</menuchoice>: weird option, ignore it? | |||
* Total random: also weird option, ignore it? | <!--T:108--> | ||
*<menuchoice> Total random</menuchoice>: also weird option, ignore it? | |||
* Pattern: You brush the pattern onto the canvas. In this option the pattern is "static": it's like you're slowly revealing a layer with a pattern on it rather than painting a pattern. | <!--T:109--> | ||
* <menuchoice>Pattern</menuchoice>: You brush the pattern onto the canvas. In this option the pattern is "static": it's like you're slowly revealing a layer with a pattern on it rather than painting a pattern. | |||
* Locked pattern: Your brush will pick up a bit of pattern and repeat that. | <!--T:110--> | ||
* <menuchoice>Locked pattern</menuchoice>: Your brush will pick up a bit of pattern and repeat that. | |||
<!--T:111--> | |||
[[image:Krita-tutorial4-IV.1-1.png|thumb|center|300px]] | [[image:Krita-tutorial4-IV.1-1.png|thumb|center|300px]] | ||
[[image:Krita-tutorial4-IV.1-2.png|thumb|center| | <!--T:112--> | ||
[[image:Krita-tutorial4-IV.1-2.png|thumb|center|500px]] | |||
Note | <!--T:113--> | ||
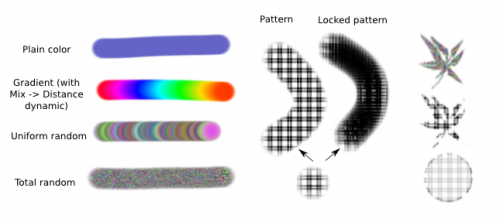
{{Note|1=In all cases, '''Krita''' still uses brush tips, except they'll be used to define the outline and degree of transparency (examples to the right).}} | |||
<!--T:114--> | |||
You can access gradients and patterns from the top toolbar. | You can access gradients and patterns from the top toolbar. | ||
<!--T:115--> | |||
[[image:Krita-tutorial4-IV.1-3.png|thumb|center|300px]] | [[image:Krita-tutorial4-IV.1-3.png|thumb|center|300px]] | ||
<!--T:116--> | |||
'''Krita''' also allows you to make custom gradients and custom patterns. Since the location of my last explanation of custom gradients isn't obvious (it's in the layers management tutorial), I'm repeating it here: | '''Krita''' also allows you to make custom gradients and custom patterns. Since the location of my last explanation of custom gradients isn't obvious (it's in the layers management tutorial), I'm repeating it here: | ||
<!--T:117--> | |||
'''Custom gradients''' | '''Custom gradients''' | ||
* In the Gradient drop-down, click | <!--T:118--> | ||
* In the <menuchoice>Gradient</menuchoice> drop-down, click <menuchoice>Custom Gradient</menuchoice>. | |||
<!--T:119--> | |||
* The black arrows represent control points with the colors left or right. | * The black arrows represent control points with the colors left or right. | ||
<!--T:120--> | |||
* The white arrows just determine the speed of transition. | * The white arrows just determine the speed of transition. | ||
* To add a new segment, click a segment, right-click and choose | <!--T:121--> | ||
* To add a new segment, click a segment, right-click and choose <menuchoice>Split Segment</menuchoice> | |||
<!--T:122--> | |||
[[image:Krita-tutorial4-IV.1-4.png|thumb|center|300px]] | [[image:Krita-tutorial4-IV.1-4.png|thumb|center|300px]] | ||
* Note: Each segment has independent | <!--T:123--> | ||
* Note: Each segment has independent <menuchoice>left</menuchoice> and <menuchoice>right</menuchoice> values (shown in the example). This means you can easily create "abrupt" transitions. | |||
<!--T:124--> | |||
* If you don't want abrupt transitions, click the color button, copy the html value, open the color of the next segment, and paste the value in. | |||
<!--T:125--> | |||
'''Custom patterns''' | '''Custom patterns''' | ||
<!--T:126--> | |||
To make a custom pattern: | To make a custom pattern: | ||
<!--T:127--> | |||
* Scribble your pattern on a new layer | * Scribble your pattern on a new layer | ||
* Open the | <!--T:128--> | ||
* Open the <menuchoice>Custom pattern</menuchoice> tab in the Patterns drop-down. | |||
* Source -> Current layer. | <!--T:129--> | ||
* <menuchoice>Source -> Current layer</menuchoice>. | |||
* Click | <!--T:130--> | ||
* Click <menuchoice>Update</menuchoice> to get a preview. | |||
<!--T:131--> | |||
* '''Krita''' will automatically take only the visible areas, cutting away excess transparent areas. | * '''Krita''' will automatically take only the visible areas, cutting away excess transparent areas. | ||
* Click | <!--T:132--> | ||
* Click <menuchoice>Use as pattern</menuchoice> | |||
[[image:Krita-tutorial4-IV.1-5.png|thumb|center| | <!--T:133--> | ||
[[image:Krita-tutorial4-IV.1-5.png|thumb|center|400px]] | |||
<!--T:134--> | |||
Now switch to your brush with "Pattern" as source and draw away. | Now switch to your brush with "Pattern" as source and draw away. | ||
=== Color dynamics === | === Color dynamics === <!--T:135--> | ||
The following dynamics only work with: | The following dynamics only work with: | ||
* Source -> Plain color or | <!--T:136--> | ||
* <menuchoice>Source -> Plain color</menuchoice> or | |||
<!--T:137--> | |||
* <menuchoice>Source -> Gradient</menuchoice> | |||
<!--T:138--> | |||
'''Darken and HSV''' | '''Darken and HSV''' | ||
* Darken makes your color a bit darker, I haven't found another use for it | * <menuchoice>Darken</menuchoice> makes your color a bit darker, I haven't found another use for it | ||
<!--T:139--> | |||
* <menuchoice>Hue</menuchoice>, <menuchoice>Saturation</menuchoice> and<menuchoice> Value</menuchoice> take your base color and vary its HSV value | |||
<!--T:140--> | |||
To illustrate what they do, I have activated the following dynamics: | To illustrate what they do, I have activated the following dynamics: | ||
<!--T:141--> | |||
* Distance: 300 pixels, no repeat | * Distance: 300 pixels, no repeat | ||
<!--T:142--> | |||
* Two curve settings: full range, and smaller changes around the center value | * Two curve settings: full range, and smaller changes around the center value | ||
[[image:Krita-tutorial4-IV.2-1.png|thumb|center| | <!--T:143--> | ||
[[image:Krita-tutorial4-IV.2-1.png|thumb|center|500px]] | |||
Darken just darkens your color. | <!--T:144--> | ||
<menuchoice>Darken</menuchoice> just darkens your color. | |||
With HSV, the center value corresponds to your base color. If you vary Hue, then Saturation and Value won't change, but the hue will, etc. In theory this allows you to create small to large variations in HSV value. | <!--T:145--> | ||
With HSV, the center value corresponds to your base color. If you vary <menuchoice>Hue</menuchoice>, then <menuchoice>Saturation</menuchoice> and <menuchoice>Value</menuchoice> won't change, but the hue will, etc. In theory this allows you to create small to large variations in HSV value. | |||
However there's a much easier way of doing this: with Mix. | <!--T:146--> | ||
However there's a much easier way of doing this: with <menuchoice>Mix</menuchoice>. | |||
<!--T:147--> | |||
'''Mix''' | '''Mix''' | ||
* With Plain color, Mix will use the range of colors between your foreground and background colors. | * With <menuchoice>Plain color</menuchoice>, <menuchoice>Mix</menuchoice> will use the range of colors between your foreground and background colors. | ||
* With Gradient, Mix will use the range of colors of the gradient. | <!--T:148--> | ||
* With <menuchoice>Gradient</menuchoice>, <menuchoice>Mix</menuchoice> will use the range of colors of the gradient. | |||
[[image:Krita-tutorial4-IV.2-2.png|thumb|center| | <!--T:149--> | ||
[[image:Krita-tutorial4-IV.2-2.png|thumb|center|500px]] | |||
<!--T:150--> | |||
This makes it very easy to have brushes with varying shades of color. | This makes it very easy to have brushes with varying shades of color. | ||
If, for example, you want to make leaves with varying shades of green, you just have to have two green shades as foreground and background colors, and turn on Source -> Mix -> Fuzzy. | <!--T:151--> | ||
If, for example, you want to make leaves with varying shades of green, you just have to have two green shades as foreground and background colors, and turn on <menuchoice>Source -> Mix -> Fuzzy</menuchoice>. | |||
=== Texture -> Pattern === | === Texture -> Pattern === <!--T:152--> | ||
The last option left in brush dynamics is Texture -> Pattern. To illustrate what it does, I took a plain round brush and turned on the Pattern option. | The last option left in brush dynamics is <menuchoice>Texture -> Pattern</menuchoice>. To illustrate what it does, I took a plain round brush and turned on the <menuchoice>Pattern</menuchoice> option. | ||
<!--T:153--> | |||
[[image:Krita-tutorial4-IV.3-1.png|thumb|center|300px]] | [[image:Krita-tutorial4-IV.3-1.png|thumb|center|300px]] | ||
<!--T:154--> | |||
[[image:Krita-tutorial4-IV.3-2.png|thumb|center|500px]] | |||
[[image:Krita-tutorial4-IV.3- | |||
<!--T:155--> | |||
Some options include: | Some options include: | ||
* Scale: The size of your pattern | <!--T:156--> | ||
* <menuchoice>Scale</menuchoice>: The size of your pattern | |||
* | <!--T:157--> | ||
* <menuchoice>Horizontal Offset</menuchoice>/<menuchoice>Vertical Offset</menuchoice>: As you can see, the patterns are fixed. You can use these options to nudge them a bit horizontally or vertically. | |||
<!--T:158--> | |||
* OffsetStrengthOffset: Well, I'm not sure what it does mathematically, but here's a visual example: | |||
<!--T:159--> | |||
[[image:Krita-tutorial4-IV.3-3.png|thumb|center|500px]] | |||
<!--T:160--> | |||
As you can see, Strength doesn't do anything in particular to clear-cut patterns, but you'll see a difference when you're using images with lots of different values. | As you can see, Strength doesn't do anything in particular to clear-cut patterns, but you'll see a difference when you're using images with lots of different values. | ||
Finally we have | <!--T:161--> | ||
Finally we have <menuchoice>Cutoff Policy</menuchoice>. To demonstrate this, I made a pattern of my own: | |||
<!--T:162--> | |||
[[image:Krita-tutorial4-IV.3-4.png|thumb|center|500px]] | |||
<!--T:163--> | |||
As you can see: | As you can see: | ||
* Disregard Cutoff: dragging the sliders doesn't do anything. | <!--T:164--> | ||
* <menuchoice>Disregard Cutoff<(menuchoice>: dragging the sliders doesn't do anything. | |||
* Mask out: Areas below or above a certain threshold won't get painted over | <!--T:165--> | ||
* <menuchoice>Mask out</menuchoice>: Areas below or above a certain threshold won't get painted over | |||
* Disregard pattern: Areas below or above a certain threshold get painted over | <!--T:166--> | ||
* <menuchoice>Disregard pattern</menuchoice>: Areas below or above a certain threshold get painted over | |||
If you want, you can make a brush with a texture-like predefined brush tip, turn source to Pattern and add Texture -> | <!--T:167--> | ||
If you want, you can make a brush with a texture-like predefined brush tip, turn source to Pattern and add <menuchoice>Texture -> Pattern</menuchoice>. I can't guarantee the results, but it makes for some interesting effects. | |||
<!--T:168--> | |||
[[image:Krita-tutorial4-IV.3-5.png|thumb|center|300px]] | |||
== Combos == | == Combos == <!--T:169--> | ||
<!--T:170--> | |||
We've had an overview of nearly all of the features of '''Krita's''' pixel brush now, so before we end this tutorial, here are some combos to try out, from the possibly useful to the outright silly. These were made with mouse users in mind. | We've had an overview of nearly all of the features of '''Krita's''' pixel brush now, so before we end this tutorial, here are some combos to try out, from the possibly useful to the outright silly. These were made with mouse users in mind. | ||
Rather than confuse you with all the exact values to use, I grouped them up in a | <!--T:171--> | ||
http://white-heron.deviantart.com/#/d5k8sqo | Rather than confuse you with all the exact values to use, I grouped them up in a [http://white-heron.deviantart.com/#/d5k8sqo file to download]. | ||
<!--T:172--> | |||
Experiment around to come up with your own combos! | Experiment around to come up with your own combos! | ||
[[image:Krita-tutorial4-V.png|thumb|center| | <!--T:173--> | ||
[[image:Krita-tutorial4-V.png|thumb|center|500px]] | |||
<!--T:174--> | |||
Of course, I skipped all the brushes that are basically "Use a texture-like predefined brush." | Of course, I skipped all the brushes that are basically "Use a texture-like predefined brush." | ||
Here's a [http://white-heron.deviantart.com/art/Krita-Predefined-Brushes-ref-sheet-334766934 list for your reference]. | Here's a [http://white-heron.deviantart.com/art/Krita-Predefined-Brushes-ref-sheet-334766934 list for your reference]. | ||
<!--T:175--> | |||
And this concludes the tutorial on the Pixel Brush. Have fun! | And this concludes the tutorial on the Pixel Brush. Have fun! | ||
<!--T:176--> | |||
[[Category:Graphics]] | [[Category:Graphics]] | ||
[[Category:Office]] | [[Category:Office]] | ||
[[Category:Tutorials]] | [[Category:Tutorials]] | ||
</translate> | </translate> | ||
Latest revision as of 10:58, 27 January 2013
Tutorial: Pixel Brushes II
Brush shape dynamics
We've finally reached dynamics! Hurrah! Now, there are Way too many different combinations, and I don't have a tablet to show them all anyway, but I will list the most interesting settings that I know of.
Common settings
All dynamics will usually allow you to set the dynamics to one of 14 different settings.
Of these, 7 are tablet settings, some only available to more advanced tablets: , , , , , and . Since I'm tablet-less, I won't describe them here (I don't even know what most of these are D: ).
This, however, leaves a whole 7 options that even us mouse-users can play around with! These are:
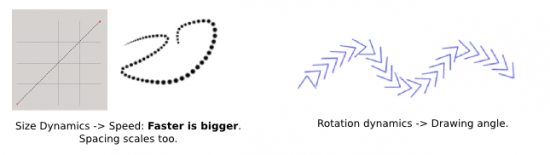
- speed of drawing
- the direction of your brush

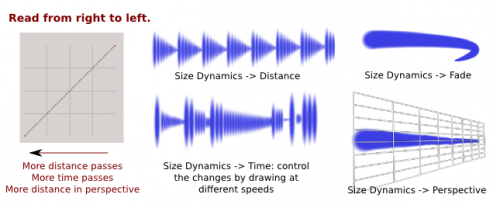
I think it was set up this way so you can fade your lines without having to reverse the curve.
- the distance you've drawn so far, but more used for repeating patterns
- The level of dynamics is dependent on the amount of time passed. This means if you're drawing at different speeds, repeating patterns won't come out in a regular way.
- like Distance, but more intended for overall, non-repeating behaviour (technically the same though). You can have both Distance and Fade at the same time!
- this applies when you have a perspective assistant on, and your brush's "assistant" option is on. Also see the first part of my Brush tutorial for assistants.

- basically "random" or "jitter"

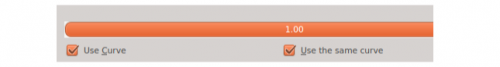
You will also have access to the two following options:
- : allows you to set the dynamics using the curve. Otherwise, the brush will only take any absolute values defined. Basically, just keep it on.
- : by default all the settings will share the same curve. Turn it off for some more variety.

As I address various dynamics I may also address a few examples of tweaking curves.
Opacity
By default, the setting for Opacity dynamics is activated for tablet users: the harder you press, the higher the opacity. For mouse users, you can set the dynamics to Speed.

The and settings at the top are synchronized with the ones on the top toolbar. Remember that you can use these, as well as vary the spacing, to control the base opacity of a brush.
Tip: To make smoother transitions, draw using the "Draw dynamically" mode on the left bar.

I'll admit that I don't often use Opacity dynamics with a mouse because:
- It's easier to fiddle with Opacity/Flow/Airbrush mode and pass over the same area again
- I prefer color smudge brushes for shading. This will depend on your style however.
Size
On the other hand, I use Size dynamics all the time! Uses include:
- Size changes to defined shapes (such as chains)
- Varying size of texture / folliage
- Repeating patterns
- Random size
- Perspective of course
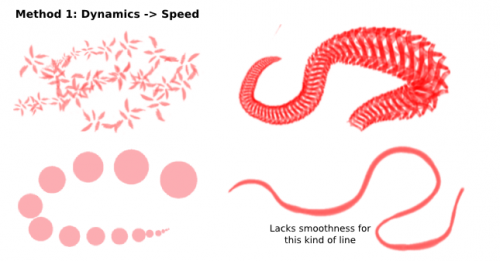
Let's start with the one thing that mouse users wish to be able to do, that tablet users can do easily: increasing then decreasing the stroke's size. I actually use 3 different settings, two of which use the pixel brush:
| Brush engine | Size Dynamics | Use for | Pros | Cons |
|---|---|---|---|---|
| Pixel brush | Speed | Objects, textures, rough lines | Vary size multiple times by varying speed | Transitions less smooth for thin, generic lines, difficult to quickly decrease size for short strokes |
| Pixel brush | Time | Short, generic strokes | Fast, can vary length a bit with speed | Timing is an issue for longer strokes, strokes are generic |
| Curve brush | Speed | Long, complex strokes | Super smooth, vary width relatively easily | Lacks the extra options/brush tips of pixel brushes |
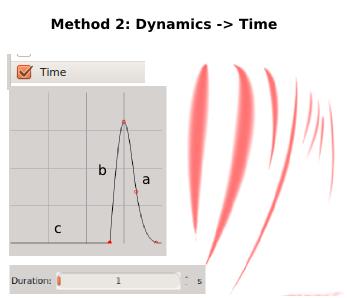
Tip: Again, to make smoother transitions, use the "Draw dynamically" mode.

Whoa, for Method 2, that's that scary-looking curve? It's simple actually.
Remember, for , , and , you read the curve for Right to Left:
a. Increase smoothly to maximum size
b. Then decrease again
c. Stay 0.
The reason for c. is because Krita doesn't allow a duration under 1 second, actually quite a long time for short strokes.
With this setting, the whole curve is drawn within about 0.33 seconds. Vary this duration a bit to suit your own needs.

Tip: Method 2 is a function of time, so you have the following options to vary the length of the stroke:
- Just draw faster/slower
- Zoom in or out, so a smaller/bigger length is covered during that time.
- If you're drawing with dynamic mode like I do, varying the "drag" value will also change the speed at which the curve is drawn: lower it for faster drawing.
This ability to vary length is the advantage this setup has over .
The rest is just adjusting the brush size with Ctrl + drag.

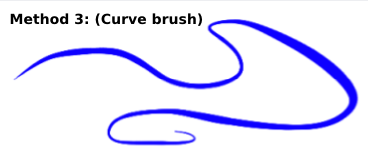
I won't cover Method 3 in detail here since it's the wrong section, but it basically involves:
- Using the Curve brush
- Set to something in the range 5~20
- Set to 0
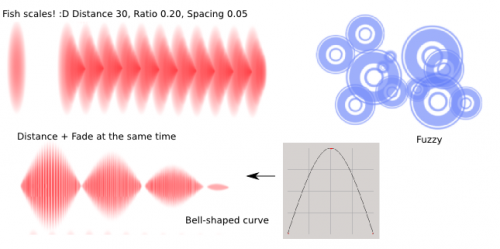
So? What about the other settings?

Fun stuff! When using Distance and Fade at the same time, don't forget to uncheck .
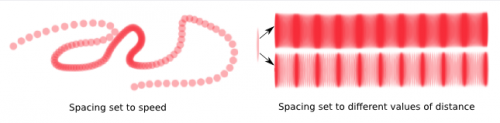
Spacing
For the most part, Spacing scales proportionally with brush size. This is a good thing because you won't end up with absurd densities when you scale up. You can add spacing dynamics though, the spacing dynamic will vary between 0 and the default spacing of your brush.

Moving on.
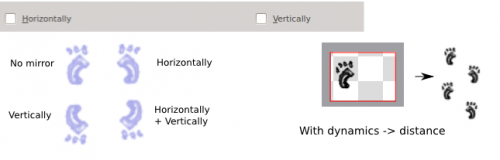
Mirror
If you need to flip your brush around, you can do so easily by checking the corresponding box at the top of the Mirror dynamic section.

It is actually pretty hard to synchronize distance and mirroring, by the way, so unless you just want random mirroring, I suggest making a custom animated brush. I just use the checkboxes otherwise, and ignore the options for dynamics.
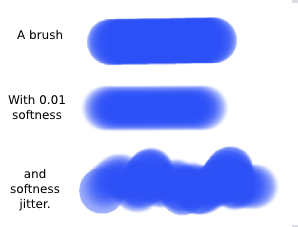
Softness and Sharpness
Softness
Softness basically takes a hard brush and makes it softer. It only seems to work with two types of brushes:
It doesn't seem to work with anything else.

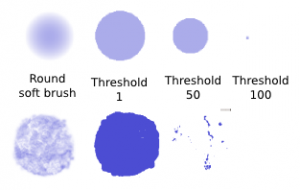
Sharpness
So Sharpness does the opposite of Softness, right? Not exactly, here's what it does:
- It takes the threshold value, and basically eliminates all the grey values below the threshold.
- Then, it takes the remaining areas, and make it a uniform value.
None of the dynamics seem to work. Weird.

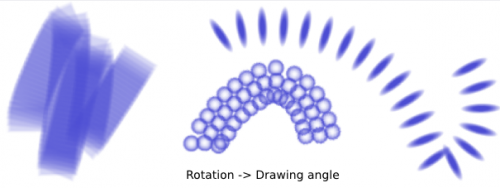
Rotation
Along with Size dynamics, Rotation dynamics is probably one of those you'll use most, if only for the handy .

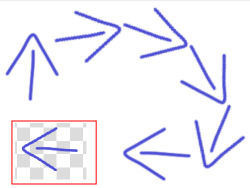
Many of the predefined brushes have built-in rotation, but angle is still very handy, and saves you the trouble of having to create multiple frames for custom brushes.
By the way, for custom brushes, make sure they're facing to the left.

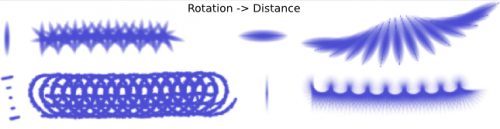
Another thing that's very nice with Rotation is to create controlled or unexpected patterns:

See the one on the bottom-right? I got that one from Aldy's brush set. The behaviour of the brush absolutely baffled me, and it turned out to be a simple autobrush with 0.02 spacing and set at 50 px. Weird eh? Not that we're complaining. Vary the brush tip, the spacing and the distance for all sorts of frill effects.
Finally, is a whole lot of fun, especially in combination with other dynamics. Examples include:
- Random line styles
- Texture-like effects
- Or just to rotate some static images

Explore different settings, and don't forget to tweak spacing to adjust the effect.
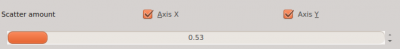
Scatter

- This first thing you'll want to do is lower the default, maximum value of 5.0 to something more reasonable, like 0.5.
- The second thing you may want to do is adjust the spacing, as that affects the number of copies being scattered (the less the spacing, the more the copies).

Well, that's it. You don't really need to set the curve dynamics. Scatter away. Wee!
Color Source, Color Dynamics and Patterns
Color Source
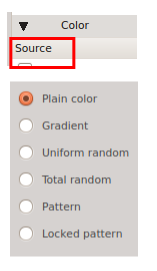
A paintbrush usually just picks up a color and drops it on the canvas. Krita's pixel brush actually allows you to choose from 6 sources:
- : the foreground color
- : color from the gradient. It will usually just use the first color, unless you've added dynamics.
- U: weird option, ignore it?
- : also weird option, ignore it?
- : You brush the pattern onto the canvas. In this option the pattern is "static": it's like you're slowly revealing a layer with a pattern on it rather than painting a pattern.
- : Your brush will pick up a bit of pattern and repeat that.


You can access gradients and patterns from the top toolbar.

Krita also allows you to make custom gradients and custom patterns. Since the location of my last explanation of custom gradients isn't obvious (it's in the layers management tutorial), I'm repeating it here:
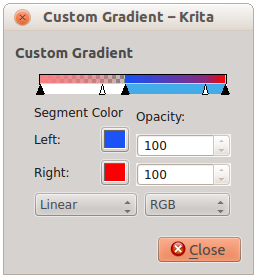
Custom gradients
- In the drop-down, click .
- The black arrows represent control points with the colors left or right.
- The white arrows just determine the speed of transition.
- To add a new segment, click a segment, right-click and choose

- Note: Each segment has independent and values (shown in the example). This means you can easily create "abrupt" transitions.
- If you don't want abrupt transitions, click the color button, copy the html value, open the color of the next segment, and paste the value in.
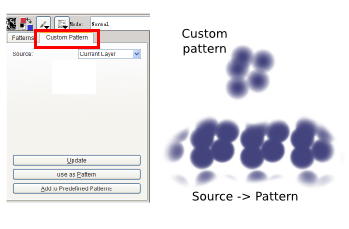
Custom patterns
To make a custom pattern:
- Scribble your pattern on a new layer
- Open the tab in the Patterns drop-down.
- .
- Click to get a preview.
- Krita will automatically take only the visible areas, cutting away excess transparent areas.
- Click

Now switch to your brush with "Pattern" as source and draw away.
Color dynamics
The following dynamics only work with:
- or
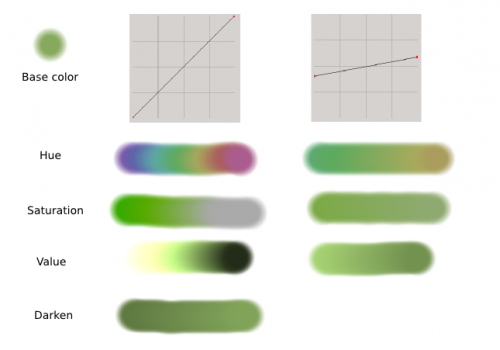
Darken and HSV
- makes your color a bit darker, I haven't found another use for it
- , and take your base color and vary its HSV value
To illustrate what they do, I have activated the following dynamics:
- Distance: 300 pixels, no repeat
- Two curve settings: full range, and smaller changes around the center value

just darkens your color.
With HSV, the center value corresponds to your base color. If you vary , then and won't change, but the hue will, etc. In theory this allows you to create small to large variations in HSV value.
However there's a much easier way of doing this: with .
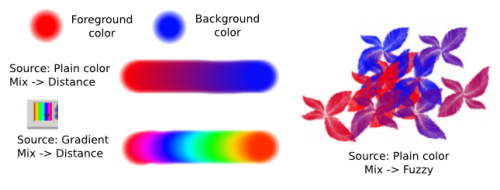
Mix
- With , will use the range of colors between your foreground and background colors.
- With , will use the range of colors of the gradient.

This makes it very easy to have brushes with varying shades of color.
If, for example, you want to make leaves with varying shades of green, you just have to have two green shades as foreground and background colors, and turn on .
Texture -> Pattern
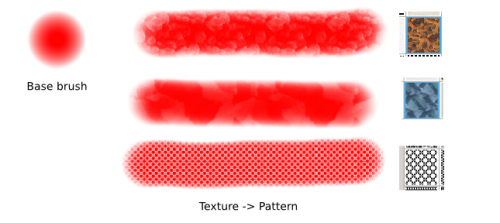
The last option left in brush dynamics is . To illustrate what it does, I took a plain round brush and turned on the option.


Some options include:
- : The size of your pattern
- /: As you can see, the patterns are fixed. You can use these options to nudge them a bit horizontally or vertically.
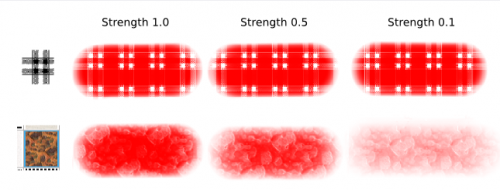
- OffsetStrengthOffset: Well, I'm not sure what it does mathematically, but here's a visual example:

As you can see, Strength doesn't do anything in particular to clear-cut patterns, but you'll see a difference when you're using images with lots of different values.
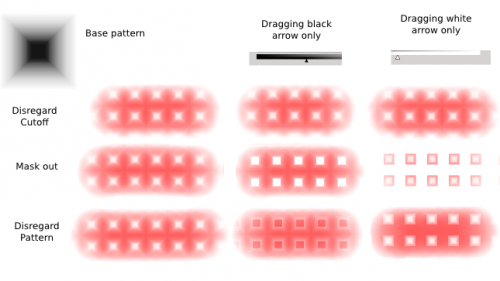
Finally we have . To demonstrate this, I made a pattern of my own:

As you can see:
- <menuchoice>Mask out: Areas below or above a certain threshold won't get painted over
- : Areas below or above a certain threshold get painted over
If you want, you can make a brush with a texture-like predefined brush tip, turn source to Pattern and add . I can't guarantee the results, but it makes for some interesting effects.

Combos
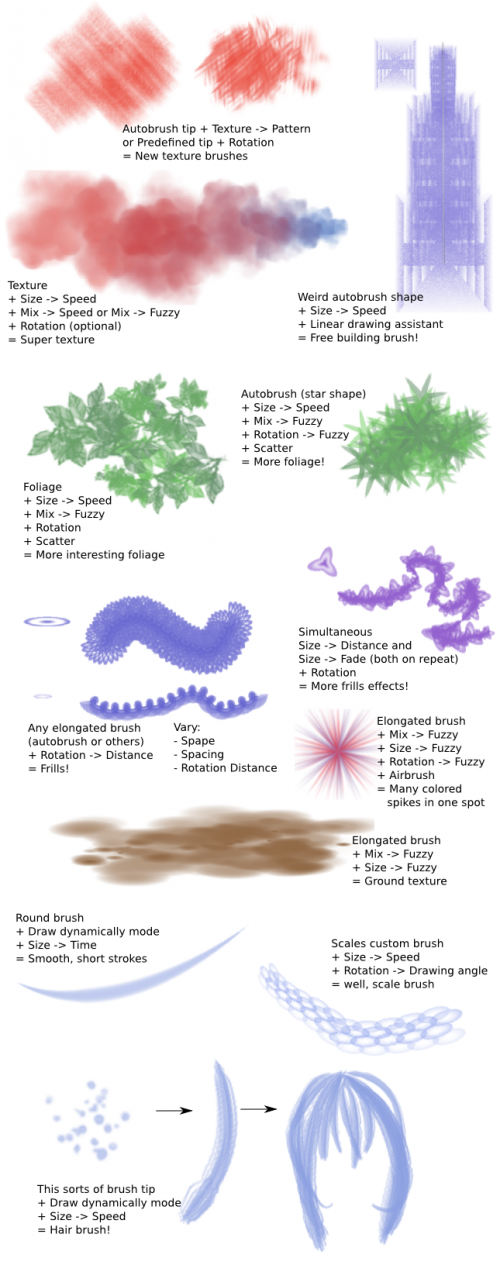
We've had an overview of nearly all of the features of Krita's pixel brush now, so before we end this tutorial, here are some combos to try out, from the possibly useful to the outright silly. These were made with mouse users in mind.
Rather than confuse you with all the exact values to use, I grouped them up in a file to download.
Experiment around to come up with your own combos!

Of course, I skipped all the brushes that are basically "Use a texture-like predefined brush."
Here's a list for your reference.
And this concludes the tutorial on the Pixel Brush. Have fun!


