Plasma/ColorPicker/fr: Difference between revisions
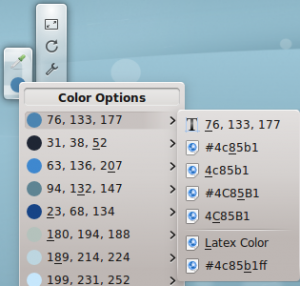
Created page with "300px|thumb|center|Formats des couleurs capturées" |
Created page with "Vous pouvez configurer '''Color Picker''' pour utiliser, par défaut, le format dont vous avez le plus souvent besoin. C'est la dernière option de la <menuchoice>liste de l'historique du sélecteur de couleurs</menuchoice>." |
||
| (One intermediate revision by the same user not shown) | |||
| Line 27: | Line 27: | ||
[[File:PlasmoidColorPicker-format.png|300px|thumb|center|Formats des couleurs capturées]] | [[File:PlasmoidColorPicker-format.png|300px|thumb|center|Formats des couleurs capturées]] | ||
Disons que je voudrais choisir une couleur d'écran à utiliser dans une image '''Gimp'''. Je choisirais la couleur avec '''Color Picker''', puis choisirais le format de codage HTML <menuchoice>#bac4bd</menuchoice> en cliquant sur le <menuchoice>cercle de couleur du sélecteur</menuchoice> puis en cliquant sur le <menuchoice >format souhaité</menuchoice> qui met également le choix de couleur dans le ''presse-papier système''. Enfin, je passerais à mon image ouverte '''Gimp''', je cliquerais sur l'outil de couleur de premier plan et je collerais la couleur dans la boîte de dialogue vide. Le format de couleur par défaut de '''Gimp''' est le format HTML appelé ''hexadécimal''. L'application que vous utilisez peut nécessiter un format différent. Dans le pire des cas, vous pouvez retaper les nombres dans les espaces lorsque l'application vous donne un espace distinct pour chacune des valeurs décimales du rouge, du vert et du bleu (RVB) 186, 196, 189. | |||
Vous pouvez configurer '''Color Picker''' pour utiliser, par défaut, le format dont vous avez le plus souvent besoin. C'est la dernière option de la <menuchoice>liste de l'historique du sélecteur de couleurs</menuchoice>. | |||
Latest revision as of 15:49, 9 March 2024
Color Picker Widget
 |
Widget Color Picker - Utilisez cet outil pour capturer la couleur de quelque chose sur votre écran |
Lorsque vous travaillez dans un logiciel d'édition de graphisme, il existe généralement un outil permettant de sélectionner la couleur d'une partie du graphisme ouvert dans le programme. Gimp dispose d'un tel outil, par exemple. Mais si vous travaillez dans un navigateur et que vous souhaitez connaître une couleur que vous trouvez sur une page Web, vous devrez utiliser le Widget Color Picker.
Comme tous les widgets, vous pouvez définir celui-ci pour qu'il soit plus grand ou plus petit, bien qu'il ne soit pas plus petit que la taille des icônes qui composent le Sélecteur de couleurs car elles ont une taille fixe.
Pour choisir une couleur, cliquez sur l'icône supérieure qui représente un . Un réticule apparaît sur l'écran. Déplacez-le avec votre souris/pavé tactile jusqu'à ce que le réticule soit centré sur la couleur pour laquelle vous souhaitez des informations. Cliquez sur le bouton gauche de la souris pour "sélectionner" la couleur.
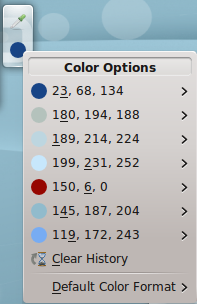
La couleur sur laquelle vous avez cliqué est placée dans l'icône du cercle inférieur du plasmoïde sous forme de patch de couleur visible. Elle est également enregistré dans « l'historique du plasmoïde » (voir cet historique en cliquant sur le ).

Si vous faites glisser le pointeur de la souris vers le bas de la liste des couleurs et survolez la couleur qui vous intéresse, vous la verrez répertoriée dans une variété de formats. Pour la plupart des utilisateurs, les valeurs décimales par défaut seront les plus utiles. Vous pouvez modifier le format par défaut selon vos préférences.
Bien sûr, si vous êtes daltonien, vous aurez toujours des problèmes, désolé.

Disons que je voudrais choisir une couleur d'écran à utiliser dans une image Gimp. Je choisirais la couleur avec Color Picker, puis choisirais le format de codage HTML en cliquant sur le puis en cliquant sur le qui met également le choix de couleur dans le presse-papier système. Enfin, je passerais à mon image ouverte Gimp, je cliquerais sur l'outil de couleur de premier plan et je collerais la couleur dans la boîte de dialogue vide. Le format de couleur par défaut de Gimp est le format HTML appelé hexadécimal. L'application que vous utilisez peut nécessiter un format différent. Dans le pire des cas, vous pouvez retaper les nombres dans les espaces lorsque l'application vous donne un espace distinct pour chacune des valeurs décimales du rouge, du vert et du bleu (RVB) 186, 196, 189.
Vous pouvez configurer Color Picker pour utiliser, par défaut, le format dont vous avez le plus souvent besoin. C'est la dernière option de la .

