Kexi/Handbook/References/Toolbar Commands/The Form Design Toolbar: Difference between revisions
Appearance
No edit summary |
|||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
<translate> | <translate> | ||
===The Form Design | ===The Form Design Toolbar=== <!--T:1--> | ||
<!--T:2--> | <!--T:2--> | ||
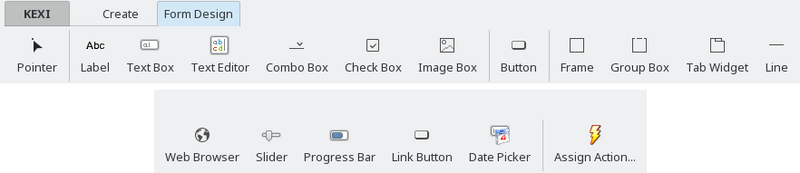
[[Image:kexi_form_design_tab.png|center]] | [[Image:kexi_form_design_tab.png|800px|center]] | ||
<!--T:3--> | <!--T:3--> | ||
From the | From the '''Form Design''' toolbar, you can select widgets to add to your form. All ''widget'' items on the toolbar act as toggle buttons. Toggling a button switches to a mode that allows you to place a new widget anywhere on your form by clicking on the form's surface. | ||
<!--T:4--> | <!--T:4--> | ||
; <menuchoice>Pointer</menuchoice> | ; <menuchoice>Pointer</menuchoice> | ||
: <menuchoice>Pointer</menuchoice> | : <menuchoice>Pointer</menuchoice> switches to '''widget selection mode'''. In this mode, you can select any form widget by clicking it. You can then resize, move, delete, copy, or change its properties in the ''Property Editor''. | ||
<!--T:6--> | <!--T:6--> | ||
; <menuchoice>Label</menuchoice> | ; <menuchoice>Label</menuchoice> | ||
: A <menuchoice>Label</menuchoice> widget displays | : A <menuchoice>Label</menuchoice> widget displays textual information on a form. It is typically used as a label next to a data-aware widget. | ||
<!--T:8--> | <!--T:8--> | ||
; <menuchoice>Text Box</menuchoice> | ; <menuchoice>Text Box</menuchoice> | ||
: A <menuchoice>Text Box</menuchoice> is a single line container | : A <menuchoice>Text Box</menuchoice> widget is a single-line container that allows you to enter text, which can be saved to the database table. | ||
<!--T:9--> | <!--T:9--> | ||
; <menuchoice>Text Editor</menuchoice> | ; <menuchoice>Text Editor</menuchoice> | ||
: A <menuchoice>Text Editor</menuchoice> is a | : A <menuchoice>Text Editor</menuchoice> widget is a multi-line container that allows you to enter text, which can be saved to the database table field. | ||
<!--T:11--> | <!--T:11--> | ||
; <menuchoice>Combo Box</menuchoice> | ; <menuchoice>Combo Box</menuchoice> | ||
: A <menuchoice>Combo Box</menuchoice> displays a list of | : A <menuchoice>Combo Box</menuchoice> widget displays a list of values for the user to choose from. The selected value or its index can then be saved to the database table field. | ||
<!--T:12--> | <!--T:12--> | ||
; <menuchoice>Check Box</menuchoice> | ; <menuchoice>Check Box</menuchoice> | ||
: A <menuchoice>Check Box</menuchoice> | : A <menuchoice>Check Box</menuchoice> widget displays a Yes/No, True/False or Yes/Unknown/No value that can be saved to the database table field and allows you to select one of them. | ||
<!--T:7--> | |||
; <menuchoice>Image Box</menuchoice> | |||
: An <menuchoice>Image Box</menuchoice> widget is a container for an image, either read-only or allowing the user to select and save an image to the database table field. | |||
<!--T: | <!--T:10--> | ||
; <menuchoice> | ; <menuchoice>Button</menuchoice> | ||
: A <menuchoice> | : A <menuchoice>Button</menuchoice> allows the user to execute an action upon clicking. | ||
<!--T:14--> | <!--T:14--> | ||
; <menuchoice>Frame</menuchoice> | ; <menuchoice>Frame</menuchoice> | ||
: A <menuchoice>Frame</menuchoice> | : A <menuchoice>Frame</menuchoice> widget displays a frame that can organize one or more other widgets. | ||
<!--T:15--> | <!--T:15--> | ||
; <menuchoice>Group Box</menuchoice> | ; <menuchoice>Group Box</menuchoice> | ||
: A <menuchoice>Group Box</menuchoice> | : A <menuchoice>Group Box</menuchoice> widget displays a frame with a title text on top and can organize one or more other widgets. | ||
<!--T:16--> | <!--T:16--> | ||
; <menuchoice>Tab Widget</menuchoice> | ; <menuchoice>Tab Widget</menuchoice> | ||
: A <menuchoice>Tab Widget</menuchoice> is used as a | : A <menuchoice>Tab Widget</menuchoice> provides a tab bar and a ''page area'' used to display pages related to each tab. The tab bar is typically shown above the page area, with each tab corresponding to a different page. Only the current page is visible in the page area, while all other pages are hidden. The user can display a different page by clicking its tab. | ||
<!--T:13--> | |||
; <menuchoice>Line</menuchoice> | |||
: A <menuchoice>Line</menuchoice> is used as a logical separator between different parts of a form. | |||
<!--T:17--> | <!--T:17--> | ||
< | ; <menuchoice>Web Browser</menuchoice> | ||
: A <menuchoice>Web Browser</menuchoice> widget is a container for a web page, which can be read-only, local, or internet-based, and allows browsing. The web page address can be stored in a database table field. | |||
: A | |||
<!--FIXME add a Map Browser when supported --> | |||
<!--FIXME | |||
; <menuchoice>Slider</menuchoice> | |||
: A <menuchoice>Slider</menuchoice> widget displays a value from a minimum-maximum range and allows the user to select a different value from this range, and can be saved to the database table field. | |||
; <menuchoice>Progress Bar</menuchoice> | |||
: A <menuchoice>Progress Bar</menuchoice> widget displays feedback about the duration and progression of a process or task, indicating how long the user will be waiting. The value can be retrieved from the database table field. | |||
; <menuchoice>Link Button</menuchoice> | |||
: A <menuchoice>Link Button</menuchoice> allows the user to execute an action upon clicking, like a standard button, but can also display additional text. | |||
; <menuchoice>Date Picker</menuchoice> | |||
: A <menuchoice>Date Picker</menuchoice> widget displays a date value and allows the user to select a different date and save it to the database table field. | |||
<!--T:18--> | <!--T:18--> | ||
; <menuchoice>Assign Action</menuchoice> | ; <menuchoice>Assign Action</menuchoice> | ||
: <menuchoice>Assign Action</menuchoice> is used to assign an action to be executed when | : <menuchoice>Assign Action</menuchoice> is used to assign an action to be executed when user clicks on a button. | ||
<!--T:19--> | <!--T:19--> | ||
{{Prevnext2 | {{Prevnext2 | ||
|prevpage=Special:MyLanguage/Kexi/Handbook/References/ | |prevpage=Special:MyLanguage/Kexi/Handbook/References/Toolbar Commands/The Create Toolbar | ||
|prevtext=The | |prevtext=The Create Toolbar | ||
|nextpage=Special:MyLanguage/Kexi/Handbook/References/ | |nextpage=Special:MyLanguage/Kexi/Handbook/References/Toolbar Commands/The Report Design Toolbar | ||
|nexttext=The Report Design | |nexttext=The Report Design Toolbar | ||
|index=Special:MyLanguage/Kexi/Handbook|indextext=Back to menu | |index=Special:MyLanguage/Kexi/Handbook|indextext=Back to menu | ||
}} | }} | ||
Latest revision as of 14:52, 25 December 2024
The Form Design Toolbar

From the Form Design toolbar, you can select widgets to add to your form. All widget items on the toolbar act as toggle buttons. Toggling a button switches to a mode that allows you to place a new widget anywhere on your form by clicking on the form's surface.
- switches to widget selection mode. In this mode, you can select any form widget by clicking it. You can then resize, move, delete, copy, or change its properties in the Property Editor.
- A widget displays textual information on a form. It is typically used as a label next to a data-aware widget.
- A widget is a single-line container that allows you to enter text, which can be saved to the database table.
- A widget is a multi-line container that allows you to enter text, which can be saved to the database table field.
- A widget displays a list of values for the user to choose from. The selected value or its index can then be saved to the database table field.
- A widget displays a Yes/No, True/False or Yes/Unknown/No value that can be saved to the database table field and allows you to select one of them.
- An widget is a container for an image, either read-only or allowing the user to select and save an image to the database table field.
- A allows the user to execute an action upon clicking.
- A widget displays a frame that can organize one or more other widgets.
- A widget displays a frame with a title text on top and can organize one or more other widgets.
- A provides a tab bar and a page area used to display pages related to each tab. The tab bar is typically shown above the page area, with each tab corresponding to a different page. Only the current page is visible in the page area, while all other pages are hidden. The user can display a different page by clicking its tab.
- A is used as a logical separator between different parts of a form.
- A widget is a container for a web page, which can be read-only, local, or internet-based, and allows browsing. The web page address can be stored in a database table field.
- A widget displays a value from a minimum-maximum range and allows the user to select a different value from this range, and can be saved to the database table field.
- A widget displays feedback about the duration and progression of a process or task, indicating how long the user will be waiting. The value can be retrieved from the database table field.
- A allows the user to execute an action upon clicking, like a standard button, but can also display additional text.
- A widget displays a date value and allows the user to select a different date and save it to the database table field.
- is used to assign an action to be executed when user clicks on a button.
