Archive:Kdenlive/Manual/Tutorials/Split Screen How To: Difference between revisions
Smolyaninov (talk | contribs) m change link |
m Claus chr moved page Kdenlive/Manual/Tutorials/Split Screen How To to Archive:Kdenlive/Manual/Tutorials/Split Screen How To without leaving a redirect: Part of translatable page "Kdenlive/Manual/Tutorials/Split Screen How To" |
||
| (6 intermediate revisions by one other user not shown) | |||
| Line 25: | Line 25: | ||
<!--T:7--> | <!--T:7--> | ||
[[File:Kdenlive 4pip overview.png| | [[File:Kdenlive 4pip overview.png|thumb|left|800px|Figure 1. - Time Line Setup]]</translate> | ||
<translate> | <translate> | ||
| Line 76: | Line 76: | ||
<!--T:19--> | <!--T:19--> | ||
[[File:Kdenlive 4pip vid4 pan and zoom.png|frame|200|left|Figure 7 - Effect on Video 4]] | [[File:Kdenlive 4pip vid4 pan and zoom.png|frame|200|left|Figure 7 - Effect on Video 4]]</translate> | ||
</translate> | <br clear=all> | ||
<translate> | |||
<!--T:20--> | |||
{{Prevnext2 | |||
| prevpage=Special:MyLanguage/Kdenlive/Manual/Tutorials | |||
| prevtext=Tutorials | |||
| index=Special:MyLanguage/Kdenlive/Manual | indextext=Back to menu | |||
}}</translate> | |||
[[Category:Kdenlive]] | |||
[[Category:Multimedia]] | |||
[[Category:Tutorials]] | |||
Latest revision as of 13:24, 15 August 2023
How To Do Split Screen Effect
This effect is also known as picture in picture effect or PIP.
In this example we will see how to have 4 screens playing at once in the video.
To create this effect you need 4 video tracks on the time line. Add extra tracks to the time line from the Timeline>Tracks>Insert Track menu.
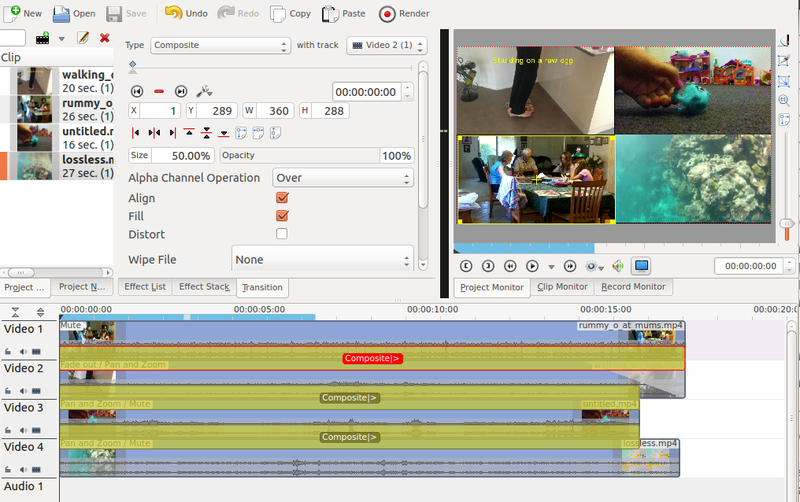
You create a project/timeline like that shown in Figure 1 and described in detail below.

Video 1 (appears in bottom left in the result) has no effects added to it.
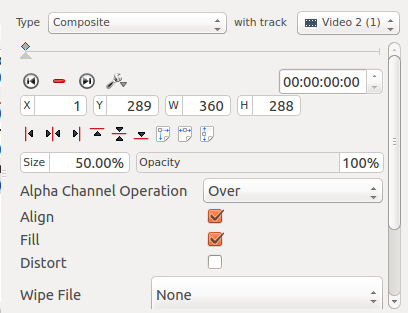
There is a composite transition between Video 1 and Video 2. (See Figure 2). This transition has a sizing and positioning effect as part of it that causes the Video on Video Track 1 to be scaled down 50% and be positioned in the bottom left corner.

Video 2 (appears top left in result) has a pan and zoom effect added to it (See Figure 3). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 2 to be scaled down 50% and be positioned in the top left corner.

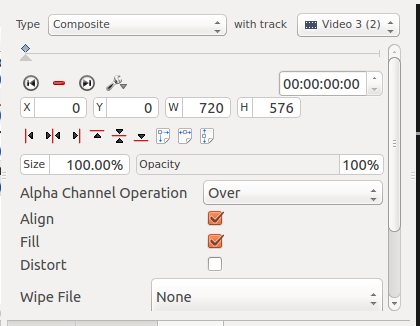
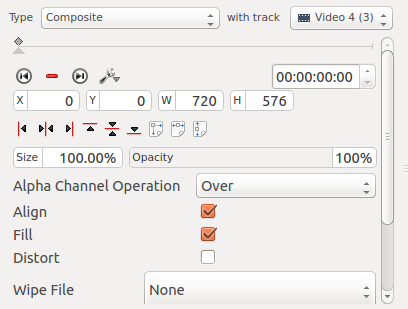
There is a standard composite transition between Video track 2 and Video track 3 - see Figure 4.

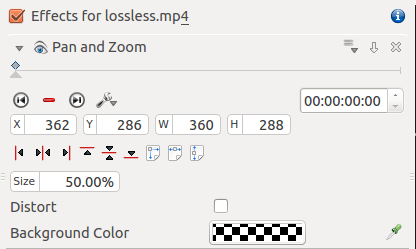
Video 3 (appears top right in result) has a pan and zoom effect added to it (See Figure 5). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 3 to be scaled down 50% and be positioned in the top right corner.

There is a standard composite transition between Video track 3 and Video track 4 - see Figure 6.

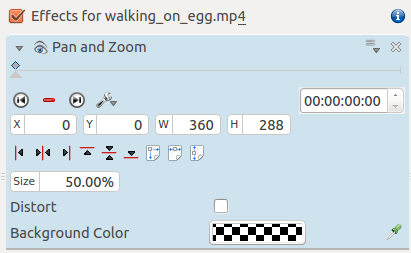
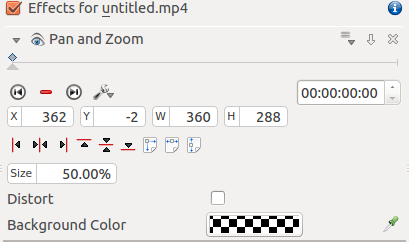
Video 4 (appears bottom right in result) has a pan and zoom effect added to it (See Figure 7). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 4 to be scaled down 50% and be positioned in the bottom right corner.