KWord/Tutorials/SecondLayout/fr: Difference between revisions
Appearance
Created page with "Avant de démarrer, nous vous conseillons de créer un dossier temporaire contenant toutes les images que vous prévoyez d'utiliser. Pour le propos de ce tutoriel, vos images ..." |
Created page with "Comme dans notre Mise en page simple, sélectionnez le modèle de page vide et ajustez vos marges." |
||
| Line 16: | Line 16: | ||
Avant de démarrer, nous vous conseillons de créer un dossier temporaire contenant toutes les images que vous prévoyez d'utiliser. Pour le propos de ce tutoriel, vos images ne doivent pas avoir plus de 125 mm (5 in) de large car insérer des images importantes a un impact su rle temps d'impression. | Avant de démarrer, nous vous conseillons de créer un dossier temporaire contenant toutes les images que vous prévoyez d'utiliser. Pour le propos de ce tutoriel, vos images ne doivent pas avoir plus de 125 mm (5 in) de large car insérer des images importantes a un impact su rle temps d'impression. | ||
Comme dans notre [[Special:myLanguage/KWord/Tutorials/BasicLayout|Mise en page simple]], sélectionnez le modèle de page vide et ajustez vos marges. | |||
:For the first part of our album, write your heading as you did before, and a few lines of introductory text. | :For the first part of our album, write your heading as you did before, and a few lines of introductory text. | ||
Revision as of 17:03, 23 August 2012
Deuxième Mise en page - pour un lieu ou un évènement
 |
Dans notre second tutoriel de Mise en page, vous utiliserez vos propres images et textes, en examinant comment positionner et grouper des images |
Dans cette leçon, vous réviserez les étapes du premier tutoriel :
- ajouter des boîtes de texte et ajuster leur taille et position
- formater du texte
- ajouter des illustrations
- ajuster leur taille et position
Vous créerez une page utilisable pour faire la publicité d'un lieu ou d'un évènement, en positionnant et groupant des images. Vous vous servirez de photos de vacances.
Avant de démarrer, nous vous conseillons de créer un dossier temporaire contenant toutes les images que vous prévoyez d'utiliser. Pour le propos de ce tutoriel, vos images ne doivent pas avoir plus de 125 mm (5 in) de large car insérer des images importantes a un impact su rle temps d'impression.
Comme dans notre Mise en page simple, sélectionnez le modèle de page vide et ajustez vos marges.
- For the first part of our album, write your heading as you did before, and a few lines of introductory text.
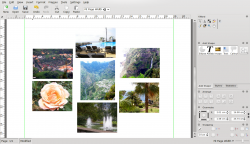
- Bring in a collection of pictures to make your introductory collage, and arrange them in a cluster. Make them approximately the size you want, but don't worry about being accurate.
- Choose one of the pictures that's approximately the size you want. The geometry of the frame is displayed on the bottom right of your screen. Make a note of the height and width
- On the tab set the width and height to the size you determined. Do this for every picture, so that they are a matched set for size.

- Now the size of the photos is fixed, check for colour balance - if you have two similar coloured photos, should they be moved to get a better balance?
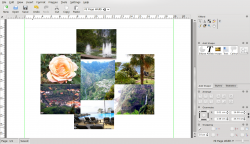
- We are going to pull the photos in to overlap - you will necessarily lose part of the picture, so are the more boring bits where the overlaps might occur? Move them around, if necessary.
- As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, , or , until you are happy with the result. Some collections of picture work better than others and you may have to compromise.

- Holding down Ctrl, click on each of the photos, then on the Group icon
 in the Arrange docker. You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon
in the Arrange docker. You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon  , make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group, and select , tab, and select .
, make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group, and select , tab, and select .
- Add the rest of your text, and maybe a slogan to end. At this point you may find that you don't like the balance of your page, in which case, drag the photo group around, slowly, watching how your text adapts. When you feel you have the best balance you can manage, you're done.
