Kexi/Handbook/References/Toolbar Commands/The Form Design Toolbar: Difference between revisions
Appearance
No edit summary |
No edit summary |
||
| Line 16: | Line 16: | ||
; <menuchoice>Label</menuchoice> | ; <menuchoice>Label</menuchoice> | ||
: A <menuchoice>Label</menuchoice> widget displays predefined information on a form. Usually it is used as a caption next to other data-aware widgets. | : A <menuchoice>Label</menuchoice> widget displays predefined information on a form. Usually it is used as a caption next to other data-aware widgets. | ||
<!--T:8--> | <!--T:8--> | ||
| Line 28: | Line 24: | ||
; <menuchoice>Text Editor</menuchoice> | ; <menuchoice>Text Editor</menuchoice> | ||
: A <menuchoice>Text Editor</menuchoice> is a multiline container for data contained in your table. | : A <menuchoice>Text Editor</menuchoice> is a multiline container for data contained in your table. | ||
<!--T:11--> | <!--T:11--> | ||
| Line 41: | Line 33: | ||
: A <menuchoice>Check Box</menuchoice> holds two or three states of data (e.g. On/Off) | : A <menuchoice>Check Box</menuchoice> holds two or three states of data (e.g. On/Off) | ||
<!--T: | <!--T:7--> | ||
; <menuchoice> | ; <menuchoice>Image Box</menuchoice> | ||
: | : An <menuchoice>Image Box</menuchoice> holds an image, bound to a field in a table. | ||
<!--T:10--> | |||
; <menuchoice>Button</menuchoice> | |||
: A <menuchoice>Button</menuchoice> allows you to define actions to be executed upon clicking on it. | |||
<!--T:14--> | <!--T:14--> | ||
| Line 56: | Line 52: | ||
; <menuchoice>Tab Widget</menuchoice> | ; <menuchoice>Tab Widget</menuchoice> | ||
: A <menuchoice>Tab Widget</menuchoice> is used as a container for other widgets and can have many pages that contain different widgets. | : A <menuchoice>Tab Widget</menuchoice> is used as a container for other widgets and can have many pages that contain different widgets. | ||
<!--T:13--> | |||
; <menuchoice>Line</menuchoice> | |||
: A <menuchoice>Line</menuchoice> is used as a logical separator between different parts of a form. | |||
<!--T:17--> | <!--T:17--> | ||
; '''Web Browser''' | ; '''Web Browser''' | ||
: A '''Web Browser''' is a widget that allows to display a web page inside the form. | : A '''Web Browser''' is a widget that allows to display a web page inside the form. | ||
<!--FIXME missing Map Browser--> | <!--FIXME missing Map Browser--> | ||
; <menuchoice>Slider</menuchoice> | |||
: A <menuchoice>Slider</menuchoice> is used as a logical separator between different parts of a form. | |||
; <menuchoice>Progress Bar</menuchoice> | |||
: A <menuchoice>Progress Bar</menuchoice> is used as a logical separator between different parts of a form. | |||
; <menuchoice>Link Button</menuchoice> | |||
: A <menuchoice>Link Button</menuchoice> is used as a logical separator between different parts of a form. | |||
; <menuchoice>Date Picker</menuchoice> | |||
: A <menuchoice>Date Picker</menuchoice> is used as a logical separator between different parts of a form. | |||
<!--T:18--> | <!--T:18--> | ||
Revision as of 00:03, 25 December 2024
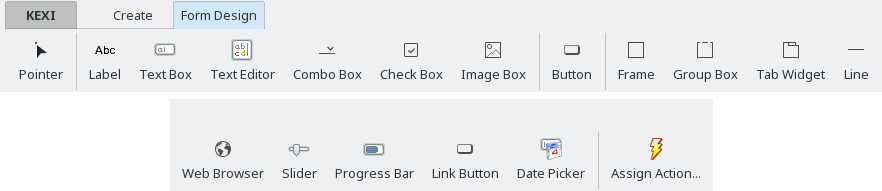
The Form Design Toolbar

From the Form Design toolbar, you can select widgets to add to your form. All widget items on the toolbar act as toggle buttons. Toggling a button switches to a mode that allows you to place a new widget anywhere on your form by clicking on the form's surface.
- switches to widget selection mode. In this mode, you can select any form widget by clicking it. You can then resize, move, delete, copy, or change its properties in the Property Editor.
- A widget displays predefined information on a form. Usually it is used as a caption next to other data-aware widgets.
- A is a single line container for data contained in your table.
- A is a multiline container for data contained in your table.
- A displays a list of options to choose from.
- A holds two or three states of data (e.g. On/Off)
- An holds an image, bound to a field in a table.
- A allows you to define actions to be executed upon clicking on it.
- A is used as a container for other widgets.
- A is used to group other widgets and control their state.
- A is used as a container for other widgets and can have many pages that contain different widgets.
- A is used as a logical separator between different parts of a form.
- Web Browser
- A Web Browser is a widget that allows to display a web page inside the form.
- A is used as a logical separator between different parts of a form.
- A is used as a logical separator between different parts of a form.
- A is used as a logical separator between different parts of a form.
- A is used as a logical separator between different parts of a form.
- is used to assign an action to be executed when an event occurs (e.g. clicking on a button).
