Kexi/Handbook/References/Toolbar Commands/The Form Design Toolbar: Difference between revisions
Appearance
No edit summary |
No edit summary |
||
| Line 31: | Line 31: | ||
<!--T:12--> | <!--T:12--> | ||
; <menuchoice>Check Box</menuchoice> | ; <menuchoice>Check Box</menuchoice> | ||
: A <menuchoice>Check Box</menuchoice> | : A <menuchoice>Check Box</menuchoice> widget displays a Yes/No, True/False or Yes/Unknown/No value that can be saved to the database table field and allows you to select one of them. | ||
<!--T:7--> | <!--T:7--> | ||
; <menuchoice>Image Box</menuchoice> | ; <menuchoice>Image Box</menuchoice> | ||
: An <menuchoice>Image Box</menuchoice> | : An <menuchoice>Image Box</menuchoice> widget is a container for an image, either read-only or allowing the user to select and save an image to the database table field. | ||
<!--T:10--> | <!--T:10--> | ||
; <menuchoice>Button</menuchoice> | ; <menuchoice>Button</menuchoice> | ||
: A <menuchoice>Button</menuchoice> allows | : A <menuchoice>Button</menuchoice> allows the user to execute an action upon clicking. | ||
<!--T:14--> | <!--T:14--> | ||
| Line 61: | Line 61: | ||
: A '''Web Browser''' is a widget that allows to display a web page inside the form. | : A '''Web Browser''' is a widget that allows to display a web page inside the form. | ||
<!--FIXME | <!--FIXME add a Map Browser when supported --> | ||
; <menuchoice>Slider</menuchoice> | ; <menuchoice>Slider</menuchoice> | ||
: A <menuchoice>Slider</menuchoice> | : A <menuchoice>Slider</menuchoice> widget displays a value from a minimum-maximum range and allows the user to select a different value from this range, and can be saved to the database table field. | ||
; <menuchoice>Progress Bar</menuchoice> | ; <menuchoice>Progress Bar</menuchoice> | ||
: A <menuchoice>Progress Bar</menuchoice> | : A <menuchoice>Progress Bar</menuchoice> widget displays feedback about the duration and progression of a process or task, indicating how long the user will be waiting. The value can be retrieved from the database table field. | ||
; <menuchoice>Link Button</menuchoice> | ; <menuchoice>Link Button</menuchoice> | ||
: A <menuchoice>Link Button</menuchoice> | : A <menuchoice>Link Button</menuchoice> allows the user to execute an action upon clicking, like a standard button, but can also display additional text. | ||
; <menuchoice>Date Picker</menuchoice> | ; <menuchoice>Date Picker</menuchoice> | ||
: A <menuchoice>Date Picker</menuchoice> | : A <menuchoice>Date Picker</menuchoice> widget displays a date value and allows the user to select a different date and save it to the database table field. | ||
<!--T:18--> | <!--T:18--> | ||
Revision as of 00:50, 25 December 2024
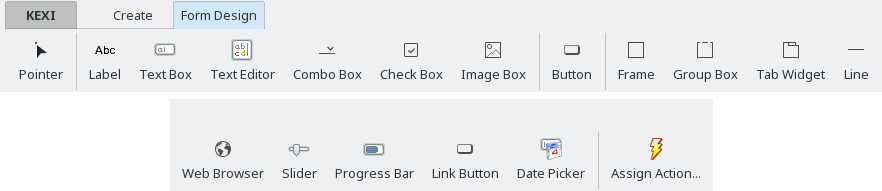
The Form Design Toolbar

From the Form Design toolbar, you can select widgets to add to your form. All widget items on the toolbar act as toggle buttons. Toggling a button switches to a mode that allows you to place a new widget anywhere on your form by clicking on the form's surface.
- switches to widget selection mode. In this mode, you can select any form widget by clicking it. You can then resize, move, delete, copy, or change its properties in the Property Editor.
- A widget displays textual information on a form. It is typically used as a label next to a data-aware widget.
- A widget is a single-line container that allows you to enter text, which can be saved to the database table.
- A widget is a multi-line container that allows you to enter text, which can be saved to the database table field.
- A widget displays a list of values for the user to choose from. The selected value or its index can then be saved to the database table field.
- A widget displays a Yes/No, True/False or Yes/Unknown/No value that can be saved to the database table field and allows you to select one of them.
- An widget is a container for an image, either read-only or allowing the user to select and save an image to the database table field.
- A allows the user to execute an action upon clicking.
- A is used as a container for other widgets.
- A is used to group other widgets and control their state.
- A is used as a container for other widgets and can have many pages that contain different widgets.
- A is used as a logical separator between different parts of a form.
- Web Browser
- A Web Browser is a widget that allows to display a web page inside the form.
- A widget displays a value from a minimum-maximum range and allows the user to select a different value from this range, and can be saved to the database table field.
- A widget displays feedback about the duration and progression of a process or task, indicating how long the user will be waiting. The value can be retrieved from the database table field.
- A allows the user to execute an action upon clicking, like a standard button, but can also display additional text.
- A widget displays a date value and allows the user to select a different date and save it to the database table field.
- is used to assign an action to be executed when an event occurs (e.g. clicking on a button).
