Plasma/ColorPicker: Difference between revisions
Algotruneman (talk | contribs) mNo edit summary |
Algotruneman (talk | contribs) m Change term "plasmoid" to "widget" for consistency |
||
| Line 1: | Line 1: | ||
{{Template:I18n/Language Navigation Bar|ColorPicker}} | {{Template:I18n/Language Navigation Bar|ColorPicker}} | ||
==Color Picker | ==Color Picker Widget== | ||
{|style="text-align:center" cellpadding="2" width="85%" | {|style="text-align:center" cellpadding="2" width="85%" | ||
|[[File:PlasmoidColorPicker1.png|36px]]||'''Color Picker | |[[File:PlasmoidColorPicker1.png|36px]]||'''Color Picker Widget - Use this tool to capture the color of something on your screen''' | ||
|} | |} | ||
When you are working inside a graphic program, there is typically a tool for selecting the color of a piece of the graphic open in the program. '''Gimp''' has such a tool, for example. But if you are working in a browser and want to know about a color you find on a Web page, you'll need to use the Color Picker | When you are working inside a graphic program, there is typically a tool for selecting the color of a piece of the graphic open in the program. '''Gimp''' has such a tool, for example. But if you are working in a browser and want to know about a color you find on a Web page, you'll need to use the Color Picker widget. | ||
[[http://userbase.kde.org/Plasma/Installing_Plasmoids Use the standard directions for adding a plasmoid/widget]] | [[http://userbase.kde.org/Plasma/Installing_Plasmoids Use the standard directions for adding a plasmoid/widget]] | ||
Like all | Like all widgets, you can set this one to be bigger or smaller, though it does not shrink smaller than the sizes of the icons which make up the Color Picker because they have a fixed size. | ||
To choose a color, click the upper icon which represents a small dropper. A cross-hairs appears on the screen. Move it around with your mouse/touchpad until the cross-hairs centers on the color for which you want information. Click the left mouse button to "select" the color. | To choose a color, click the upper icon which represents a small dropper. A cross-hairs appears on the screen. Move it around with your mouse/touchpad until the cross-hairs centers on the color for which you want information. Click the left mouse button to "select" the color. | ||
Revision as of 19:54, 17 September 2010
Template:I18n/Language Navigation Bar
Color Picker Widget
| Color Picker Widget - Use this tool to capture the color of something on your screen |
When you are working inside a graphic program, there is typically a tool for selecting the color of a piece of the graphic open in the program. Gimp has such a tool, for example. But if you are working in a browser and want to know about a color you find on a Web page, you'll need to use the Color Picker widget.
[Use the standard directions for adding a plasmoid/widget]
Like all widgets, you can set this one to be bigger or smaller, though it does not shrink smaller than the sizes of the icons which make up the Color Picker because they have a fixed size.
To choose a color, click the upper icon which represents a small dropper. A cross-hairs appears on the screen. Move it around with your mouse/touchpad until the cross-hairs centers on the color for which you want information. Click the left mouse button to "select" the color.
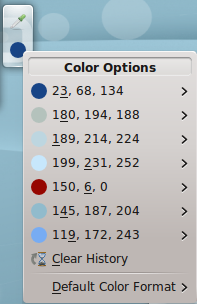
The color you clicked is put into the lower circle icon of the plasmoid as a visible color patch. It also is recorded in the plasmoid history (see that history by clicking the plasmoid's color circle).

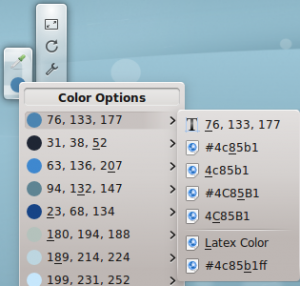
If you slide the mouse pointer down the list of colors and hover over the color which interests you, you'll see it listed in a variety of formats. For most users, the default decimal values will be the most useful. You can change the default format to your preferences.
Of course, if you are color blind, you'll still have trouble, sorry.

Let's say I wanted to pick a screen color to use in a Gimp image. I'd pick the color with Color Picker, then choose the HTML coding format #bac4bd by clicking the picker's color circle and then clicking the desired format which also puts the color choice into the system clipboard. Finally, I would switch to my open Gimp image and click on the the foreground color tool and paste the color into the dialog blank. Gimp's default color format is the HTML format known as hexadecimal. The application you use may need a different format. In the worst case situation, you can retype the numbers in blanks when the application gives you a separate blank for each of the decimal values for red, green and blue (RGB) 186, 196, 189.
You can set Color Picker to use, as default, the format which you need most often. That is the last option on the Color Picker history list.
