KWord/Tutorials/SecondLayout: Difference between revisions
Appearance
Removed i18n bar |
m add formatting |
||
| Line 15: | Line 15: | ||
Before you start you may find it helpful to create a temporary folder containing all the pictures you intend to use. For the purpose of this tutorial you should scale your pictures to no more than 125mm (5in) wide as inserting large images has an impact on printing time. | Before you start you may find it helpful to create a temporary folder containing all the pictures you intend to use. For the purpose of this tutorial you should scale your pictures to no more than 125mm (5in) wide as inserting large images has an impact on printing time. | ||
As in our first layout project, select the blank page template and adjust your margins. | As in our [[Special:myLanguage/KWord/Tutorials/BasicLayout|first layout project]], select the blank page template and adjust your margins. | ||
:For the first part of our album, write your heading as you did before, and a few lines of introductory text. | :For the first part of our album, write your heading as you did before, and a few lines of introductory text. | ||
| Line 23: | Line 23: | ||
:Choose one of the pictures that's approximately the size you want. The geometry of the frame is displayed on the bottom right of your screen. Make a note of the height and width | :Choose one of the pictures that's approximately the size you want. The geometry of the frame is displayed on the bottom right of your screen. Make a note of the height and width | ||
:On the Geometry tab set the width and height to the size you determined. Do this for every picture, so that they are a matched set for size. | :On the <menuchoice>Geometry</menuchoice> tab set the width and height to the size you determined. Do this for every picture, so that they are a matched set for size. | ||
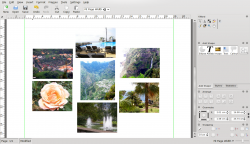
[[Image:KWordLayout2_1.png|250px|center]] | [[Image:KWordLayout2_1.png|250px|center]] | ||
| Line 31: | Line 31: | ||
:We are going to pull the photos in to overlap - you will necessarily lose part of the picture, so are the more boring bits where the overlaps might occur? Move them around, if necessary. | :We are going to pull the photos in to overlap - you will necessarily lose part of the picture, so are the more boring bits where the overlaps might occur? Move them around, if necessary. | ||
:As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, Frames | :As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, <menuchoice>Frames -> Lower Frame</menuchoice>, or <menuchoice>Raise Frame</menuchoice>, until you are happy with the result. Some collections of picture work better than others and you may have to compromise. | ||
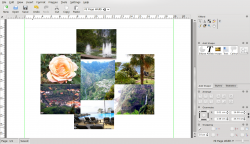
[[Image:KWordLayout2_2.png|250px|center]] | [[Image:KWordLayout2_2.png|250px|center]] | ||
:Holding down Ctrl, click on each of the photos, then on the Group icon [[Image:Object-group-koffice.png]]. You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon [[Image:Object-ungroup-koffice.png]], make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select Frame | :Holding down <keycap>Ctrl</keycap>, click on each of the photos, then on the Group icon [[Image:Object-group-koffice.png]]. You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon [[Image:Object-ungroup-koffice.png]], make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select <menuchoice>Frame -> Frameset Properties</menuchoice>, <menuchoice>Text Runaround</menuchoice> tab, and select <menuchoice>Text will not run around this frame</menuchoice>. | ||
:Add the rest of your text, and maybe a slogan to end. At this point you may find that you don't like the balance of your page, in which case, drag the photo group around, slowly, watching how your text adapts. When you feel you have the best balance you can manage, you're done. | :Add the rest of your text, and maybe a slogan to end. At this point you may find that you don't like the balance of your page, in which case, drag the photo group around, slowly, watching how your text adapts. When you feel you have the best balance you can manage, you're done. | ||
Revision as of 08:55, 23 January 2011
Second Layout Project - for a place or event
 |
In our second Layout Tutorial you will use your own pictures and text, exploring positioning and grouping of images |
In this lesson you will revise the steps of the first tutorial:
- add text boxes and adjust their size and position
- format text
- add illustrations
- adjust their size and position
You will create a page suitable for publicising a place or event, positioning and grouping images. We will base this on holiday photos.
Before you start you may find it helpful to create a temporary folder containing all the pictures you intend to use. For the purpose of this tutorial you should scale your pictures to no more than 125mm (5in) wide as inserting large images has an impact on printing time.
As in our first layout project, select the blank page template and adjust your margins.
- For the first part of our album, write your heading as you did before, and a few lines of introductory text.
- Bring in a collection of pictures to make your introductory collage, and arrange them in a cluster. Make them approximately the size you want, but don't worry about being accurate.
- Choose one of the pictures that's approximately the size you want. The geometry of the frame is displayed on the bottom right of your screen. Make a note of the height and width
- On the tab set the width and height to the size you determined. Do this for every picture, so that they are a matched set for size.

- Now the size of the photos is fixed, check for colour balance - if you have two similar coloured photos, should they be moved to get a better balance?
- We are going to pull the photos in to overlap - you will necessarily lose part of the picture, so are the more boring bits where the overlaps might occur? Move them around, if necessary.
- As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, , or , until you are happy with the result. Some collections of picture work better than others and you may have to compromise.

- Holding down Ctrl, click on each of the photos, then on the Group icon
 . You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon
. You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon  , make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select , tab, and select .
, make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select , tab, and select .
- Add the rest of your text, and maybe a slogan to end. At this point you may find that you don't like the balance of your page, in which case, drag the photo group around, slowly, watching how your text adapts. When you feel you have the best balance you can manage, you're done.
