KWord/Tutorials/SecondLayout/da: Difference between revisions
Appearance
Importing a new version from external source |
Importing a new version from external source |
||
| Line 29: | Line 29: | ||
:Nu hvor billederne har fået den rigtige størelse bør du se på farvebalancen - hvis du har to billeder med ensartede farver skal de måske flyttes for at opnå bedre balance? | :Nu hvor billederne har fået den rigtige størelse bør du se på farvebalancen - hvis du har to billeder med ensartede farver skal de måske flyttes for at opnå bedre balance? | ||
: | :Vi vil trække billederne ind over hinanden, så noget af billederne vil blive skjult. Flyt eventuelt rundt på billederne, sådan at det er de mere uinteressante dele af billederne, der bliver dækket. | ||
:As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, <menuchoice>Frames -> Lower Frame</menuchoice>, or <menuchoice>Raise Frame</menuchoice>, until you are happy with the result. Some collections of picture work better than others and you may have to compromise. | :As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, <menuchoice>Frames -> Lower Frame</menuchoice>, or <menuchoice>Raise Frame</menuchoice>, until you are happy with the result. Some collections of picture work better than others and you may have to compromise. | ||
Revision as of 15:09, 7 February 2011
Andet layoutproject - for et sted eller en begivenhed
 |
I vores anden layoutøvelse skal du bruge dine egne billeder og tekst til at udforske positionering og gruppering af billeder. |
I denne øvelse genopfrisker du hvad du lærte i den første øvelse:
- at tilføje tekstbokse og tilpasse deres størrelse og position
- at formattere tekst* at tilføje illustrationer
- at tilpasse deres størrelse og position
Du skal lave en side, som kan reklamere for et sted eller en begivenhed. Vi vil basere den på feriefotos.
Før du starter kan det være nyttigt at lave en midlertidig mappe til de billeder, som du vil bruge. Til denne øvelse bør du skalere dine billeder, sådan at de højest er 125 mm (5 in) brede, da det tager lang tid at udskrive dokumentet, hvis det indeholder store billeder.
Som i vores første layoutprojekt starter du med at vælge skabelonen og tilpasse margenerne.
- For den første del af vores album tilføjer du en overskrift som tidligere og et indledende tekstafsnit.
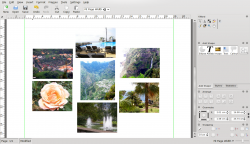
- Hent en samling af billeder som skal indgå i din indledende kollage og arranger dem i en klynge. Giv dem en passende størrelse uden at være alt for nøjagtig.
- Vælg et af billederne, som har omtrent den størrelse, som du ønsker. Rammens geometri vises nederst til højre på skærmen. Bemærk højden og bredden.
- På fanebladet sætter du nu højde og bredde til det samme for hvert billede, sådan at deres størrelser matcher.

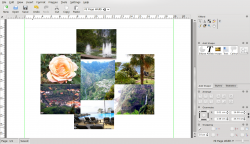
- Nu hvor billederne har fået den rigtige størelse bør du se på farvebalancen - hvis du har to billeder med ensartede farver skal de måske flyttes for at opnå bedre balance?
- Vi vil trække billederne ind over hinanden, så noget af billederne vil blive skjult. Flyt eventuelt rundt på billederne, sådan at det er de mere uinteressante dele af billederne, der bliver dækket.
- As you pull them in and can see the overlaps, experiment with layering them - from the menu bar, , or , until you are happy with the result. Some collections of picture work better than others and you may have to compromise.

- Holding down Ctrl, click on each of the photos, then on the Group icon
 . You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon
. You will find that you can now move the whole group as one object. Should you wish to make changes, simple use the Ungroup icon  , make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select , tab, and select .
, make your changes, then re-group the photos. In this instance we don't want any text to flow alongside these images, so right-click on the group,and select , tab, and select .
- Add the rest of your text, and maybe a slogan to end. At this point you may find that you don't like the balance of your page, in which case, drag the photo group around, slowly, watching how your text adapts. When you feel you have the best balance you can manage, you're done.
