Archive:Kdenlive/Manual/Tutorials/Split Screen How To/uk: Difference between revisions
Created page with "== Як створити ефект розділеного екрана ==" |
Created page with "{{#ev:youtube|YRs5UDuCVJg|500|left|Приклад — 4 зображення у одному кадрі}}" |
||
| Line 7: | Line 7: | ||
In this example we will see how to have 4 screens playing at once in the video. | In this example we will see how to have 4 screens playing at once in the video. | ||
{{#ev:youtube|YRs5UDuCVJg|500|left| | {{#ev:youtube|YRs5UDuCVJg|500|left|Приклад — 4 зображення у одному кадрі}} | ||
<br clear=all> | <br clear=all> | ||
To create this effect you need 4 video tracks on the time line. Add extra tracks to the time line from the [[Special:MyLanguage/Kdenlive/Manual/Project_Menu/Tracks|Project>Tracks>Insert Track]] menu. | To create this effect you need 4 video tracks on the time line. Add extra tracks to the time line from the [[Special:MyLanguage/Kdenlive/Manual/Project_Menu/Tracks|Project>Tracks>Insert Track]] menu. | ||
Revision as of 07:00, 10 December 2019
Як створити ефект розділеного екрана
This effect is also known as picture in picture effect or PIP.
In this example we will see how to have 4 screens playing at once in the video.
To create this effect you need 4 video tracks on the time line. Add extra tracks to the time line from the Project>Tracks>Insert Track menu.
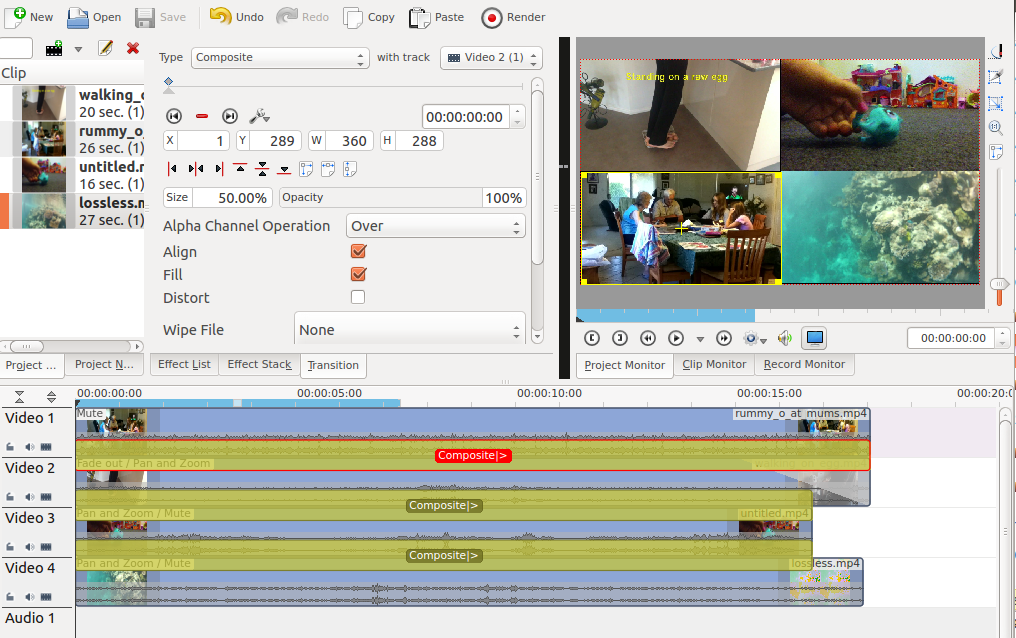
You create a project/timeline like that shown in Figure 1 and described in detail below.

Video 1 (appears in bottom left in the result) has no effects added to it.
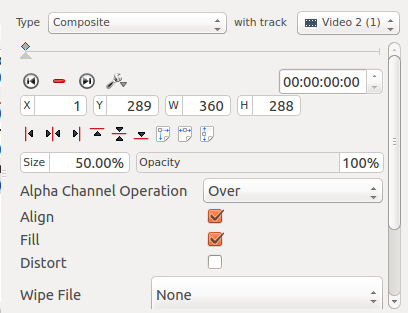
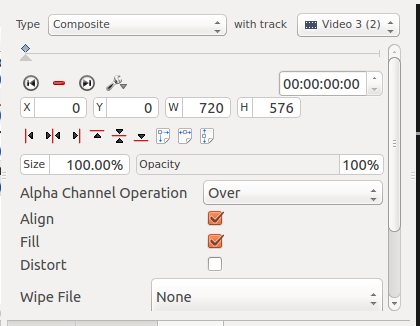
There is a composite transition between Video 1 and Video 2. (See Figure 2). This transition has a sizing and positioning effect as part of it that causes the Video on Video Track 1 to be scaled down 50% and be positioned in the bottom left corner.

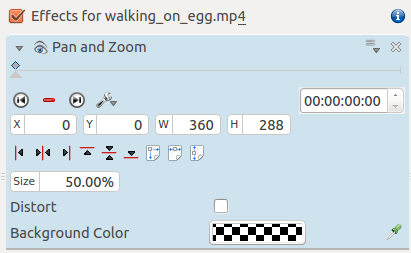
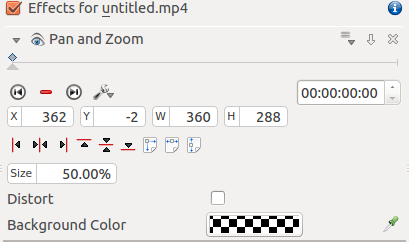
Video 2 (appears top left in result) has a pan and zoom effect added to it (See Figure 3). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 2 to be scaled down 50% and be positioned in the top left corner.

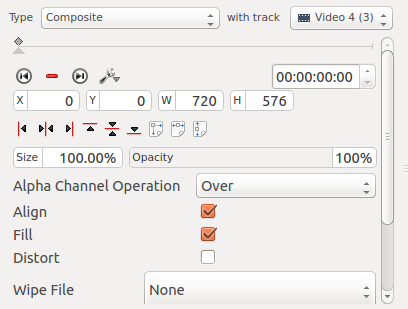
There is a standard composite transition between Video track 2 and Video track 3 - see Figure 4.

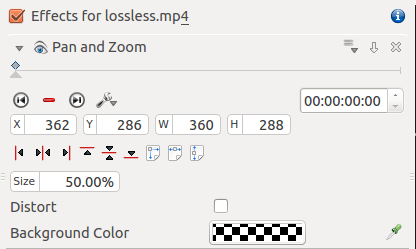
Video 3 (appears top right in result) has a pan and zoom effect added to it (See Figure 5). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 3 to be scaled down 50% and be positioned in the top right corner.

There is a standard composite transition between Video track 3 and Video track 4 - see Figure 6.

Video 4 (appears bottom right in result) has a pan and zoom effect added to it (See Figure 7). This effect has a sizing and positioning effect as part of it that causes the Video on Video Track 4 to be scaled down 50% and be positioned in the bottom right corner.