Plasma/ColorPicker/fr: Difference between revisions
Created page with "Lorsque vous travaillez dans un logiciel d'édition de graphisme, il existe généralement un outil permettant de sélectionner la couleur d'une partie du graphisme ouvert dans le programme. '''Gimp''' dispose d'un tel outil, par exemple. Mais si vous travaillez dans un navigateur et que vous souhaitez connaître une couleur que vous trouvez sur une page Web, vous devrez utiliser le '''Widget Color Picker'''." |
Created page with "{{Tip|1=Utilisez les instructions standard pour ajouter un plasmoïde/widget}}" |
||
| Line 8: | Line 8: | ||
Lorsque vous travaillez dans un logiciel d'édition de graphisme, il existe généralement un outil permettant de sélectionner la couleur d'une partie du graphisme ouvert dans le programme. '''Gimp''' dispose d'un tel outil, par exemple. Mais si vous travaillez dans un navigateur et que vous souhaitez connaître une couleur que vous trouvez sur une page Web, vous devrez utiliser le '''Widget Color Picker'''. | Lorsque vous travaillez dans un logiciel d'édition de graphisme, il existe généralement un outil permettant de sélectionner la couleur d'une partie du graphisme ouvert dans le programme. '''Gimp''' dispose d'un tel outil, par exemple. Mais si vous travaillez dans un navigateur et que vous souhaitez connaître une couleur que vous trouvez sur une page Web, vous devrez utiliser le '''Widget Color Picker'''. | ||
{{Tip|1=[[Special:myLanguage/Plasma/Installing_Plasmoids| | {{Tip|1=[[Special:myLanguage/Plasma/Installing_Plasmoids|Utilisez les instructions standard pour ajouter un plasmoïde/widget]]}} | ||
Comme tous les widgets, vous pouvez définir celui-ci pour qu'il soit plus grand ou plus petit, bien qu'il ne soit pas plus petit que la taille des icônes qui composent le '''Sélecteur de couleurs''' car elles ont une taille fixe. | |||
To choose a color, click the upper icon which represents a <menuchoice>small dropper</menuchoice>. A cross-hairs appears on the screen. Move it around with your mouse/touchpad until the cross-hairs centers on the color for which you want information. Click the left mouse button to "select" the color. | To choose a color, click the upper icon which represents a <menuchoice>small dropper</menuchoice>. A cross-hairs appears on the screen. Move it around with your mouse/touchpad until the cross-hairs centers on the color for which you want information. Click the left mouse button to "select" the color. | ||
Revision as of 21:12, 8 March 2024
Color Picker Widget
 |
Widget Color Picker - Utilisez cet outil pour capturer la couleur de quelque chose sur votre écran |
Lorsque vous travaillez dans un logiciel d'édition de graphisme, il existe généralement un outil permettant de sélectionner la couleur d'une partie du graphisme ouvert dans le programme. Gimp dispose d'un tel outil, par exemple. Mais si vous travaillez dans un navigateur et que vous souhaitez connaître une couleur que vous trouvez sur une page Web, vous devrez utiliser le Widget Color Picker.
Comme tous les widgets, vous pouvez définir celui-ci pour qu'il soit plus grand ou plus petit, bien qu'il ne soit pas plus petit que la taille des icônes qui composent le Sélecteur de couleurs car elles ont une taille fixe.
To choose a color, click the upper icon which represents a . A cross-hairs appears on the screen. Move it around with your mouse/touchpad until the cross-hairs centers on the color for which you want information. Click the left mouse button to "select" the color.
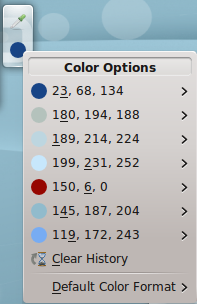
The color you clicked is put into the lower circle icon of the plasmoid as a visible color patch. It also is recorded in the plasmoid history (see that history by clicking the ).

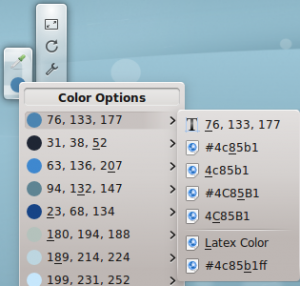
If you slide the mouse pointer down the list of colors and hover over the color which interests you, you'll see it listed in a variety of formats. For most users, the default decimal values will be the most useful. You can change the default format to your preferences.
Of course, if you are color blind, you'll still have trouble, sorry.

Let's say I wanted to pick a screen color to use in a Gimp image. I'd pick the color with Color Picker, then choose the HTML coding format by clicking the and then clicking the which also puts the color choice into the system clipboard. Finally, I would switch to my open Gimp image and click on the foreground color tool and paste the color into the dialog blank. Gimp's default color format is the HTML format known as hexadecimal. The application you use may need a different format. In the worst case situation, you can retype the numbers in blanks when the application gives you a separate blank for each of the decimal values for red, green and blue (RGB) 186, 196, 189.
You can set Color Picker to use, as default, the format which you need most often. That is the last option on the .

