Kexi/Handbook/References/Toolbar Commands/The Report Design Toolbar: Difference between revisions
Appearance
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
<translate> | <translate> | ||
===The Report Design | ===The Report Design Toolbar=== <!--T:1--> | ||
<!--T:2--> | <!--T:2--> | ||
| Line 7: | Line 7: | ||
<!--T:3--> | <!--T:3--> | ||
From the <menuchoice>Report Design</menuchoice> | From the <menuchoice>Report Design</menuchoice> toolbar, you can select elements to add to your report. Each element can contain static data, and most can be bound to a field in a table or query. | ||
<!--T:5--> | |||
; <menuchoice>Field</menuchoice> | |||
: A <menuchoice>Field</menuchoice> element displays a single line of text. | |||
<!--T:7--> | |||
; <menuchoice>Image</menuchoice> | |||
: An <menuchoice>Image</menuchoice> element displays an image. | |||
<!--T:4--> | <!--T:4--> | ||
; <menuchoice>Label</menuchoice> | ; <menuchoice>Label</menuchoice> | ||
: A <menuchoice>Label</menuchoice> | : A <menuchoice>Label</menuchoice> element displays predefined information on a report. It is typically used as a label or caption next to data-aware widgets. | ||
<!--T:6--> | <!--T:6--> | ||
; <menuchoice>Text</menuchoice> | ; <menuchoice>Text</menuchoice> | ||
: A <menuchoice>Text</menuchoice> | : A <menuchoice>Text</menuchoice> element displays multi-line text. | ||
<!--T:8--> | <!--T:8--> | ||
; <menuchoice>Check</menuchoice> | ; <menuchoice>Check</menuchoice> | ||
: A <menuchoice>Check</menuchoice> | : A <menuchoice>Check</menuchoice> element displays two or three states of data (e.g. On/Off) | ||
<!--T:9--> | <!--T:9--> | ||
; <menuchoice>Line</menuchoice> | ; <menuchoice>Line</menuchoice> | ||
: A <menuchoice>Line</menuchoice> is used as a logical separator between different parts of a | : A <menuchoice>Line</menuchoice> element is used as a logical separator between different parts of a report. | ||
<!--T:11--> | <!--T:11--> | ||
Revision as of 22:08, 24 December 2024
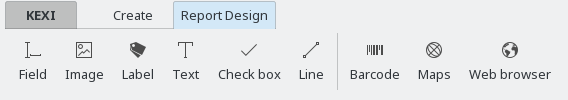
The Report Design Toolbar

From the toolbar, you can select elements to add to your report. Each element can contain static data, and most can be bound to a field in a table or query.
- A element displays a single line of text.
- An element displays an image.
- A element displays predefined information on a report. It is typically used as a label or caption next to data-aware widgets.
- A element displays multi-line text.
- A element displays two or three states of data (e.g. On/Off)
- A element is used as a logical separator between different parts of a report.
- A widget is used to add a visual representation of your data presented on a graph.
- A widget is used to create a barcode to be printed on a report, from data held in a field.
