Kexi/Handbook/References/Toolbar Commands/The Form Design Toolbar
Appearance
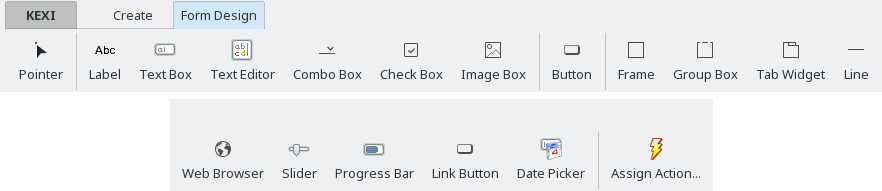
The Form Design Toolbar

From the Form Design toolbar, you can select widgets to add to your form. All widget items on the toolbar act as toggle buttons. Toggling a button switches to a mode that allows you to place a new widget anywhere on your form by clicking on the form's surface.
- switches to widget selection mode. In this mode, you can select any form widget by clicking it. You can then resize, move, delete, copy, or change its properties in the Property Editor.
- A widget displays textual information on a form. It is typically used as a label next to a data-aware widget.
- A widget is a single-line container that allows you to enter text, which can be saved to the database table.
- A widget is a multi-line container that allows you to enter text, which can be saved to the database table field.
- A widget displays a list of values for the user to choose from. The selected value or its index can then be saved to the database table field.
- A holds two or three states of data (e.g. On/Off)
- An holds an image, bound to a field in a table.
- A allows you to define actions to be executed upon clicking on it.
- A is used as a container for other widgets.
- A is used to group other widgets and control their state.
- A is used as a container for other widgets and can have many pages that contain different widgets.
- A is used as a logical separator between different parts of a form.
- Web Browser
- A Web Browser is a widget that allows to display a web page inside the form.
- A is used as a logical separator between different parts of a form.
- A is used as a logical separator between different parts of a form.
- A is used as a logical separator between different parts of a form.
- A is used as a logical separator between different parts of a form.
- is used to assign an action to be executed when an event occurs (e.g. clicking on a button).
