User:Andrew/VisualDesignGuide
This is the Visual Design Guide for KDE Applications and Workspaces.
Style
A set of essential style elements should provide a palette with which application designers can express their own unique vision while also being part of a shared, community vision.
Color
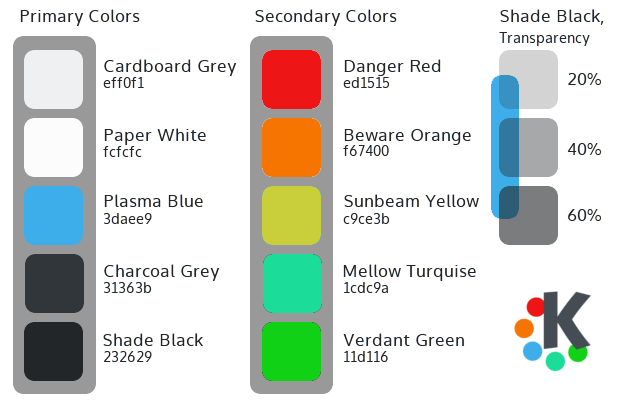
- Primary colors are used throughout the main interface of the applications and workspaces. Plasma Blue is used as the primary highlight color.
- Secondary colors are used sparingly as accents throughout the visual design.
- Where transparency is used (e.g. shadows) consider using the opacities listed.
Backgrounds and edges
The background is intended to approximate the look of high quality paper (e.g. card stock). For Plasma Workspace elements, the background is (barely) translucent. For applications the background is fully opaque. The general background color is Cardboard Grey.
For more information-dense content areas (whether in plasmoids or applications) Paper White can be used for improved readability. These might include longer lists, tables, large blocks of text documents, charts,etc.
Edges are sharp and distinct. Corners are sharp but non-threatening; about a 2 or 3 pixel corner radius.
Spacing and Padding
Create breathing room. Visual elements are spaced a minimum distance from each other and edges. Spacing (and/or color) is used to group or separate elements.
- A 4px grid is recommended for spacing and padding of visual elements.
- Multiples of 4 px (8px, 16px, etc.) is used where more spacing is required.
- A 4px padding is the minimum recommended padding inside elements (buttons, drop boxes, text fields, etc.)
- An 8px padding is the minimum recommended padding inside grouping boundaries (group boxes, tabs, etc.)
Alignment
Visual elements are consistently aligned both vertically and horizontally.
Icons
Monochrome icons:
- Can be used for application toolbar actions, menus and status and notifications.
- Rely on a distinct shapes instead of fine details to distinguish between them.
Application icons:
- Unique and easily recognizable
- Respect trademarks by avoiding significant alterations to other application icons
Other icons:
- Icons of a similar type use a consistent visual language (mimetypes, folders, devices, etc.)
General:
- Avoid using text in icon designs; it may not scale well to smaller sizes
Typography
While KDE Workspace users can alter the fonts used throughout the workspace and in applications, the visual design uses Oxygen as the reference typeface.
- The number of typeface variations (bold, italic, size, caps, color) are kept to about three in any single design.
- Multi-line blocks of text are either left or right aligned; center alignment for multi-line text is avoided.
- Text is treated like any other graphic element when considering spacing, alignment
- Short phrases and simple words are favored instead verbose, technical jargon:
- Put the most important thing first.
- Short words, active verbs and common nouns.
- Reduce redundancy. e.g. Don’t repeat the dialog title in the dialog text.