Plasma/ColorPicker/ca: Difference between revisions
(Created page with "==Estri selector de color==
{|class="tablecenter vertical-centered"
|64px||'''Estri selector de color: Utilitzeu aquesta eina per a capturar e...") |
(Importing a new version from external source) |
||
| (13 intermediate revisions by the same user not shown) | |||
| Line 6: | Line 6: | ||
|} | |} | ||
Quan es treballa dins d'un programa gràfic, normalment hi ha una eina per a seleccionar el color d'una peça de la gràfica oberta en el programa. '''Gimp''' disposa d'una eina, per exemple. Però si esteu treballant en un navegador i voleu saber sobre un color trobat en una pàgina web, haureu d'utilitzar l''''estri selector de color'''. | |||
{{Tip|1=[[Special:myLanguage/Plasma/Installing_Plasmoids| | {{Tip/ca|1=[[Special:myLanguage/Plasma/Installing_Plasmoids|Seguiu les instruccions per a afegir un plasmòide/estri.]]}} | ||
Com tots els estris, podeu configurar-lo per a ser més o menys gran, tot i que no es farà més petit que les icones que conté, atès que tenen una grandària fixa. | |||
Per triar un color, feu clic a la icona superior que representa un <menuchoice>goter petit</menuchoice>. Una forma de creu apareixerà a la pantalla. Moveu el cursor del ratolí fins que la creueta resti a sobre del color per al qual voleu informació. Feu clic al botó esquerre del ratolí per a «seleccionar» el color. | |||
[[Category: | [[Category:Estris/ca]] | ||
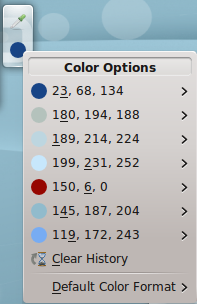
El color sobre el que heu fet clic es posarà en la icona de cercle inferior del plasmòide com una taca de color visible. També es registra en l'''historial del plasmòide'' (veure l'historial fent clic al <menuchoice>cercle de color del plasmòide</menuchoice>). | |||
[[File:PlasmoidColorPicker-history.png|300px|thumb|center| | [[File:PlasmoidColorPicker-history.png|300px|thumb|center|Colors capturats recentment.]] | ||
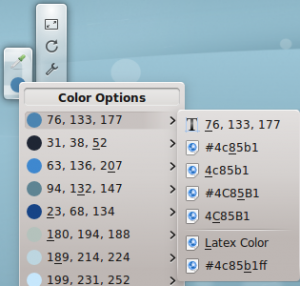
Si feu lliscar el punter del ratolí per la llista de colors i aquest resta a sobre del color que us interessa, veureu la llista en una varietat de formats. Per a la majoria dels usuaris, els valors decimals per omissió els serà el més útil. Podeu canviar el format per omissió a les vostres preferències. | |||
Per descomptat, si sou daltònic, encara teniu un bon problema. Ho sentim. | |||
[[File:PlasmoidColorPicker-format.png|300px|thumb|center|Formats | [[File:PlasmoidColorPicker-format.png|300px|thumb|center|Formats de colors capturats.]] | ||
Diguem que volíeu triar un color de la pantalla per utilitzar-lo en una imatge de '''Gimp'''. L'agafeu amb el '''Selector de color''', a continuació, trieu el format de codificació HTML <menuchoice>#bac4bd</menuchoice> fent clic al <menuchoice>cercle del selector de color</menuchoice> i després feu clic sobre el <menuchoice>format desitjat</menuchoice> que també posa a l'elecció del color en el ''porta-retalls del sistema''. Finalment, voleu canviar a la imatge de '''Gimp''' oberta i feu clic a l'eina de color de primer pla i enganxeu el color en la caixa de diàleg en blanc. El format de color per omissió de '''Gimp''' és el format HTML conegut com a ''hexadecimal''. L'aplicació que utilitzeu pot necessitar un format diferent. En el pitjor dels casos, podeu tenir que escriure els números en els espais en blanc quan l'aplicació els requereixi separadament per a cadascun dels valors decimals per al vermell, verd i blau (RGB) 186, 196, 189. | |||
Podeu establir el '''Selector de color''' a utilitzar, per omissió, al format que necessiteu més sovint. Aquesta és l'última opció de l'<menuchoice>Historial del selector de color</menuchoice>. | |||
Latest revision as of 21:37, 7 December 2013
Estri selector de color
 |
Estri selector de color: Utilitzeu aquesta eina per a capturar el color d'alguna cosa a la pantalla. |
Quan es treballa dins d'un programa gràfic, normalment hi ha una eina per a seleccionar el color d'una peça de la gràfica oberta en el programa. Gimp disposa d'una eina, per exemple. Però si esteu treballant en un navegador i voleu saber sobre un color trobat en una pàgina web, haureu d'utilitzar l'estri selector de color.
Com tots els estris, podeu configurar-lo per a ser més o menys gran, tot i que no es farà més petit que les icones que conté, atès que tenen una grandària fixa.
Per triar un color, feu clic a la icona superior que representa un . Una forma de creu apareixerà a la pantalla. Moveu el cursor del ratolí fins que la creueta resti a sobre del color per al qual voleu informació. Feu clic al botó esquerre del ratolí per a «seleccionar» el color.
El color sobre el que heu fet clic es posarà en la icona de cercle inferior del plasmòide com una taca de color visible. També es registra en l'historial del plasmòide (veure l'historial fent clic al ).

Si feu lliscar el punter del ratolí per la llista de colors i aquest resta a sobre del color que us interessa, veureu la llista en una varietat de formats. Per a la majoria dels usuaris, els valors decimals per omissió els serà el més útil. Podeu canviar el format per omissió a les vostres preferències.
Per descomptat, si sou daltònic, encara teniu un bon problema. Ho sentim.

Diguem que volíeu triar un color de la pantalla per utilitzar-lo en una imatge de Gimp. L'agafeu amb el Selector de color, a continuació, trieu el format de codificació HTML fent clic al i després feu clic sobre el que també posa a l'elecció del color en el porta-retalls del sistema. Finalment, voleu canviar a la imatge de Gimp oberta i feu clic a l'eina de color de primer pla i enganxeu el color en la caixa de diàleg en blanc. El format de color per omissió de Gimp és el format HTML conegut com a hexadecimal. L'aplicació que utilitzeu pot necessitar un format diferent. En el pitjor dels casos, podeu tenir que escriure els números en els espais en blanc quan l'aplicació els requereixi separadament per a cadascun dels valors decimals per al vermell, verd i blau (RGB) 186, 196, 189.
Podeu establir el Selector de color a utilitzar, per omissió, al format que necessiteu més sovint. Aquesta és l'última opció de l'.

