KWord/Tutorials/SecondLayout/fr: Difference between revisions
Appearance
Created page with "==Second projet de Mise en page - pour un lieu ou un évènement==" |
No edit summary |
||
| (30 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
== | ==Deuxième Mise en page - pour un lieu ou un évènement== | ||
{|class="tablecenter vertical-centered" width="85%" style="border:1px solid darkgray;" | {|class="tablecenter vertical-centered" width="85%" style="border:1px solid darkgray;" | ||
|[[Image:KWordLayoutTut2.png|thumb|265px| | |[[Image:KWordLayoutTut2.png|thumb|265px|Un deuxième Mise en page]]|| Dans notre second tutoriel de Mise en page, vous utiliserez vos propres images et textes, en examinant comment positionner et grouper des images | ||
|} | |} | ||
Dans cette leçon, vous réviserez les étapes du [[Special:myLanguage/KWord/Tutorials/BasicLayout|premier tutoriel]] : | |||
* | * ajouter des boîtes de texte et ajuster leur taille et position | ||
* | * formater du texte | ||
* | * ajouter des illustrations | ||
* | * ajuster leur taille et position | ||
Vous créerez une page utilisable pour faire la publicité d'un lieu ou d'un évènement, en positionnant et groupant des images. Vous vous servirez de photos de vacances. | |||
Avant de démarrer, nous vous conseillons de créer un dossier temporaire contenant toutes les images que vous prévoyez d'utiliser. Pour le propos de ce tutoriel, vos images ne doivent pas avoir plus de 125 mm (5 in) de large car insérer des images importantes a un impact sur le temps d'impression. | |||
Comme dans notre [[Special:myLanguage/KWord/Tutorials/BasicLayout|Mise en page simple]], sélectionnez le modèle de page vide et ajustez vos marges. | |||
: | : Pour le première partie de notre album, écrivez votre en-tête comme vous l'aviez fait auparavant, et quelques lignes de texte d'introduction. | ||
: | : Choisissez une collection d'images pour faire vos premiers collages, et disposez-les dans un dossier. Définissez-les approximativement à la taille que vous souhaitez, mais ne vous souciez pas d'être trop précis. | ||
: | : Choisissez une image possédant approximativement la taille que vous souhaitez. La géométrie du cadre est affichée en bas à droite de votre écran. Notez la hauteur et la largeur | ||
: | : Dans l'onglet <menuchoice>Géométrie</menuchoice> configurez la largeur et la hauteur selon la taille que vous avez déterminée. Faites ceci pour chaque image, ainsi leurs tailles correspondront-elles. | ||
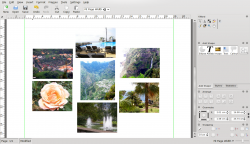
[[Image:KWordLayout2_1.png|250px| | [[Image:KWordLayout2_1.png|250px|centrer]] | ||
: | : Maintenant que la taille des photos est fixée, examinez l'équilibre des couleurs - si vous avez deux photos ayant les mêmes couleurs, doivent-elles être déplacées pour obtenir un meilleur équilibre des couleurs ? | ||
: | : Nous souhaitons mettre les photos en recouvrement - vous perdrez nécessairement des parties des images, est-ce le plus gros inconvénient procuré par le recouvrement d'images ? Changez-les de place, si nécessaire. | ||
: | : Au fur et à mesure de leur placement, vous voyez le recouvrement, aussi expérimentez le placement des cadres - depuis la barre de menu, <menuchoice>Cadre -> Reculer cadre</menuchoice>, ou <menuchoice>Avancer cadre</menuchoice>, jusqu'à ce que vous soyez satisfait du résultat. Certaines collections d'images présentent mieux que d'autres et il vous faudra trouver un compromis. | ||
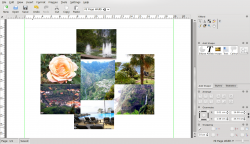
[[Image:KWordLayout2_2.png|250px| | [[Image:KWordLayout2_2.png|250px|centrer]] | ||
: | : En appuyant sur <keycap>Ctrl</keycap>, cliquez sur chacune des photos, puis sur l'icône '''Groupe''' [[Image:Object-group-koffice.png]] dans le panneau '''Disposer'''. Vous vous apercevrez que vous pouvez maintenant déplacer le groupe complet comme un objet. Souhaitez-vous apporter une modification, utilisez simplement l'icône ''Dégrouper''' [[Image:Object-ungroup-koffice.png]], apportez vos modifications, puis re-groupez les photos. Dans cet exemple, nous ne voulons pas de texte coulant le long de ces images, aussi cliquez-droit sur le groupe, et sélectionnez <menuchoice>Cadres -> Propriétés des cadres</menuchoice>, onglet <menuchoice>Texte autour</menuchoice>, et sélectionnez <menuchoice>Text ne coulant pas autour du cadre</menuchoice>. | ||
: | : Ajoutez le reste de votre texte, et peut-être un slogan pour terminer. À ce moment, vous pouvez estimer ne pas être satisfait avec l'équilibre de votre page, dans ce cas, tirez votre groupe de photos doucement, en ragardant la manière dont votre texte s'adapte. Quuand vous sentez que vous avez atteint le meilleur équilibre possible, vous avez terminé. | ||
[[Category: | [[Category:Bureautique/fr]] | ||
[[Category: | [[Category:Tutoriels/fr]] | ||
Latest revision as of 06:24, 2 February 2015
Deuxième Mise en page - pour un lieu ou un évènement
 |
Dans notre second tutoriel de Mise en page, vous utiliserez vos propres images et textes, en examinant comment positionner et grouper des images |
Dans cette leçon, vous réviserez les étapes du premier tutoriel :
- ajouter des boîtes de texte et ajuster leur taille et position
- formater du texte
- ajouter des illustrations
- ajuster leur taille et position
Vous créerez une page utilisable pour faire la publicité d'un lieu ou d'un évènement, en positionnant et groupant des images. Vous vous servirez de photos de vacances.
Avant de démarrer, nous vous conseillons de créer un dossier temporaire contenant toutes les images que vous prévoyez d'utiliser. Pour le propos de ce tutoriel, vos images ne doivent pas avoir plus de 125 mm (5 in) de large car insérer des images importantes a un impact sur le temps d'impression.
Comme dans notre Mise en page simple, sélectionnez le modèle de page vide et ajustez vos marges.
- Pour le première partie de notre album, écrivez votre en-tête comme vous l'aviez fait auparavant, et quelques lignes de texte d'introduction.
- Choisissez une collection d'images pour faire vos premiers collages, et disposez-les dans un dossier. Définissez-les approximativement à la taille que vous souhaitez, mais ne vous souciez pas d'être trop précis.
- Choisissez une image possédant approximativement la taille que vous souhaitez. La géométrie du cadre est affichée en bas à droite de votre écran. Notez la hauteur et la largeur
- Dans l'onglet configurez la largeur et la hauteur selon la taille que vous avez déterminée. Faites ceci pour chaque image, ainsi leurs tailles correspondront-elles.
- Maintenant que la taille des photos est fixée, examinez l'équilibre des couleurs - si vous avez deux photos ayant les mêmes couleurs, doivent-elles être déplacées pour obtenir un meilleur équilibre des couleurs ?
: Nous souhaitons mettre les photos en recouvrement - vous perdrez nécessairement des parties des images, est-ce le plus gros inconvénient procuré par le recouvrement d'images ? Changez-les de place, si nécessaire.
- Au fur et à mesure de leur placement, vous voyez le recouvrement, aussi expérimentez le placement des cadres - depuis la barre de menu, , ou , jusqu'à ce que vous soyez satisfait du résultat. Certaines collections d'images présentent mieux que d'autres et il vous faudra trouver un compromis.
- En appuyant sur Ctrl, cliquez sur chacune des photos, puis sur l'icône Groupe'
 dans le panneau Disposer. Vous vous apercevrez que vous pouvez maintenant déplacer le groupe complet comme un objet. Souhaitez-vous apporter une modification, utilisez simplement l'icône Dégrouper
dans le panneau Disposer. Vous vous apercevrez que vous pouvez maintenant déplacer le groupe complet comme un objet. Souhaitez-vous apporter une modification, utilisez simplement l'icône Dégrouper  , apportez vos modifications, puis re-groupez les photos. Dans cet exemple, nous ne voulons pas de texte coulant le long de ces images, aussi cliquez-droit sur le groupe, et sélectionnez , onglet , et sélectionnez .
, apportez vos modifications, puis re-groupez les photos. Dans cet exemple, nous ne voulons pas de texte coulant le long de ces images, aussi cliquez-droit sur le groupe, et sélectionnez , onglet , et sélectionnez .
- Ajoutez le reste de votre texte, et peut-être un slogan pour terminer. À ce moment, vous pouvez estimer ne pas être satisfait avec l'équilibre de votre page, dans ce cas, tirez votre groupe de photos doucement, en ragardant la manière dont votre texte s'adapte. Quuand vous sentez que vous avez atteint le meilleur équilibre possible, vous avez terminé.