KTurtle/Examples/da: Difference between revisions
Appearance
Importing a new version from external source |
Importing a new version from external source |
||
| Line 32: | Line 32: | ||
Logo-script: | Logo-script: | ||
{{Input|1=<span style="color: #a0a0a4;"># Heighway dragon</span><br /><br /><span style="color: #000080;">reset</span><br /><span style="color: #000080;">canvassize</span> <span style="color: #800000;">500</span>, <span style="color: #800000;">500</span><br /><span style="color: #000080;">go</span> <span style="color: #800000;">320</span>, <span style="color: #800000;">400</span><br /><span style="color: #000080;">turnright</span> <span style="color: #800000;">90</span><br /><span style="color: #800080; font-weight: bold;">$size</span> <span style="color: #000000; font-weight: bold;">=</span> <span style="color: #800000;">7</span><br /><br /><span style="color: #00ff00; font-weight: bold;">learn</span> X <span style="color: #800080; font-weight: bold;">$depth</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">if</span> <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #5a64ff; font-weight: bold;">></span><span style="color: #800000;">0</span> <span style="color: #008000; font-weight: bold;">{</span><br /> X <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #000080;">turnleft</span> <span style="color: #800000;">90</span><br /> Y <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br /> <span style="color: #008000; font-weight: bold;">}</span><br /><span style="color: #008000; font-weight: bold;">}</span><br /><br /><span style="color: #00ff00; font-weight: bold;">learn</span> Y <span style="color: #800080; font-weight: bold;">$depth</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">if</span> <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #5a64ff; font-weight: bold;">></span><span style="color: #800000;">0</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br /> X <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #000080;">turnright</span> <span style="color: #800000;">90</span><br /> Y <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #008000; font-weight: bold;">}</span><br /><span style="color: #008000; font-weight: bold;">}</span><br /><br /><span style="color: #000080;">pencolor</span> <span style="color: #800000;">0</span>,<span style="color: #800000;">255</span>,<span style="color: #800000;">0</span><br /><span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br />X <span style="color: #800000;">10</span><br /><span style="color: #000080;">turnleft</span> <span style="color: #800000;">90</span><br /><span style="color: #000080;">pencolor</span> <span style="color: #800000;">255</span>,<span style="color: #800000;">0</span>,<span style="color: #800000;">0</span><br />Y <span style="color: #800000;">10</span><br /><span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br /><br /><span style="color: #000080;">go</span> <span style="color: #800000;">50</span>,<span style="color: #800000;">450</span>}} | {{Input|1=<span style="color: #a0a0a4;"># Heighway dragon</span><br /><br /><span style="color: #000080;">reset</span><br /><span style="color: #000080;">canvassize</span> <span style="color: #800000;">500</span>, <span style="color: #800000;">500</span><br /><span style="color: #000080;">go</span> <span style="color: #800000;">320</span>, <span style="color: #800000;">400</span><br /><span style="color: #000080;">turnright</span> <span style="color: #800000;">90</span><br /><span style="color: #800080; font-weight: bold;">$size</span> <span style="color: #000000; font-weight: bold;">=</span> <span style="color: #800000;">7</span><br /><br /><span style="color: #00ff00; font-weight: bold;">learn</span> X <span style="color: #800080; font-weight: bold;">$depth</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">if</span> <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #5a64ff; font-weight: bold;">></span><span style="color: #800000;">0</span> <span style="color: #008000; font-weight: bold;">{</span><br /> X <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #000080;">turnleft</span> <span style="color: #800000;">90</span><br /> Y <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br /> <span style="color: #008000; font-weight: bold;">}</span><br /><span style="color: #008000; font-weight: bold;">}</span><br /><br /><span style="color: #00ff00; font-weight: bold;">learn</span> Y <span style="color: #800080; font-weight: bold;">$depth</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">if</span> <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #5a64ff; font-weight: bold;">></span><span style="color: #800000;">0</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br /> X <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #000080;">turnright</span> <span style="color: #800000;">90</span><br /> Y <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #008000; font-weight: bold;">}</span><br /><span style="color: #008000; font-weight: bold;">}</span><br /><br /><span style="color: #000080;">pencolor</span> <span style="color: #800000;">0</span>,<span style="color: #800000;">255</span>,<span style="color: #800000;">0</span><br /><span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br />X <span style="color: #800000;">10</span><br /><span style="color: #000080;">turnleft</span> <span style="color: #800000;">90</span><br /><span style="color: #000080;">pencolor</span> <span style="color: #800000;">255</span>,<span style="color: #800000;">0</span>,<span style="color: #800000;">0</span><br />Y <span style="color: #800000;">10</span><br /><span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br /><br /><span style="color: #000080;">go</span> <span style="color: #800000;">50</span>,<span style="color: #800000;">450</span>}} | ||
Resultat: | |||
[[Image:KTurtle-heighway-dragon.png|center]] | [[Image:KTurtle-heighway-dragon.png|center]] | ||
[[Category:Education]] | [[Category:Education]] | ||
Revision as of 19:26, 3 September 2012
Home » Applications » Education » KTurtle » da
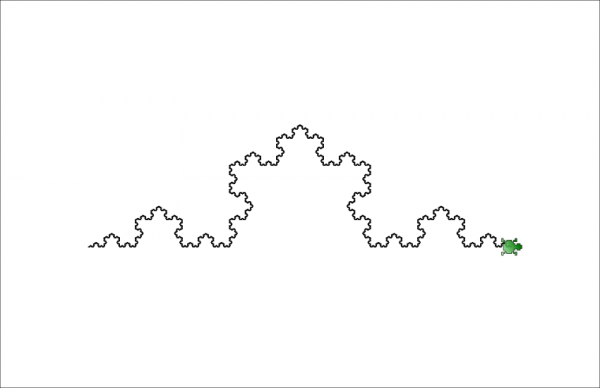
Koch kurve
Dette er en fraktal kurve. Du kan finde mere information om den på Wikipedia.
Logo-script:
<span style="color: #a0a0a4;"># Koch curve</span><br /><br /><span style="color: #000080;">reset</span><br /><span style="color: #000080;">canvassize</span> <span style="color: #800000;">850</span>, <span style="color: #800000;">550</span><br /><span style="color: #000080;">go</span> <span style="color: #800000;">125</span>, <span style="color: #800000;">350</span><br /><span style="color: #000080;">turnright</span> <span style="color: #800000;">90</span><br /><br /><span style="color: #00ff00; font-weight: bold;">learn</span> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">if</span> <span style="color: #800080; font-weight: bold;">$t</span><span style="color: #5a64ff; font-weight: bold;">></span><span style="color: #800000;">0</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #800080; font-weight: bold;">$t</span><span style="color: #000000; font-weight: bold;">=</span><span style="color: #800080; font-weight: bold;">$t</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #800080; font-weight: bold;">$x</span><span style="color: #000000; font-weight: bold;">=</span><span style="color: #800080; font-weight: bold;">$x</span><span style="color: #808080; font-weight: bold;">/</span><span style="color: #800000;">3</span><br /> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span><br /> <span style="color: #000080;">turnleft</span> <span style="color: #800000;">60</span><br /> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span><br /> <span style="color: #000080;">turnright</span> <span style="color: #800000;">120</span><br /> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span><br /> <span style="color: #000080;">turnleft</span> <span style="color: #800000;">60</span><br /> koch <span style="color: #800080; font-weight: bold;">$x</span>, <span style="color: #800080; font-weight: bold;">$t</span><br /> <span style="color: #008000; font-weight: bold;">}</span> <span style="color: #000000; font-weight: bold;">else</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000080;">forward</span> <span style="color: #800000;">3</span><span style="color: #808080; font-weight: bold;">*</span><span style="color: #800080; font-weight: bold;">$x</span> <br /> <span style="color: #008000; font-weight: bold;">}</span><br /><span style="color: #008000; font-weight: bold;">}</span><br />koch <span style="color: #800000;">200</span>, <span style="color: #800000;">6</span>
Resultat:

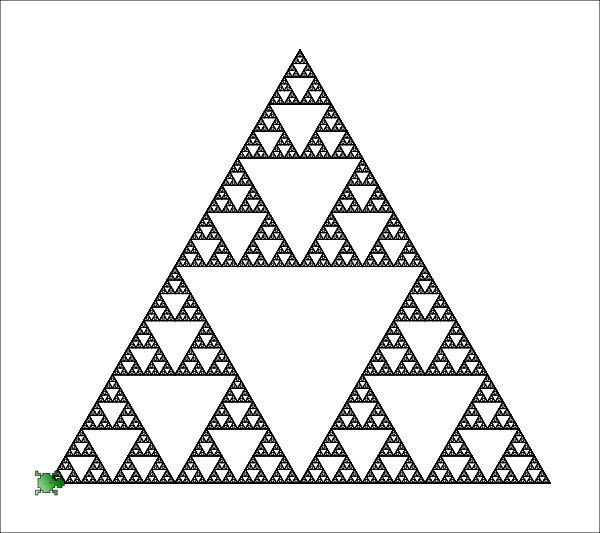
Sierpinski-trekant
En anden berømt fraktal er Sierpinski-trekanten.
Logo-script:
<span style="color: #a0a0a4;"># Sierpinski triangle</span><br /><br /><span style="color: #00ff00; font-weight: bold;">learn</span> sierp <span style="color: #800080; font-weight: bold;">$l</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">if</span> <span style="color: #800080; font-weight: bold;">$l</span> <span style="color: #5a64ff; font-weight: bold;">></span> <span style="color: #800000;">2</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">repeat</span> <span style="color: #800000;">3</span> <span style="color: #008000; font-weight: bold;">{</span><br /> sierp <span style="color: #800080; font-weight: bold;">$l</span><span style="color: #808080; font-weight: bold;">/</span><span style="color: #800000;">2</span><br /> <span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$l</span><br /> <span style="color: #000080;">turnleft</span> <span style="color: #800000;">120</span><br /> <span style="color: #008000; font-weight: bold;">}</span><br /> <span style="color: #008000; font-weight: bold;">}</span><br /><span style="color: #008000; font-weight: bold;">}</span><br /><br /><span style="color: #000080;">reset</span><br /><span style="color: #000080;">canvassize</span> <span style="color: #800000;">600</span>, <span style="color: #800000;">533</span><br /><span style="color: #000080;">go</span> <span style="color: #800000;">50</span>, <span style="color: #800000;">483</span><br /><span style="color: #000080;">turnright</span> <span style="color: #800000;">90</span><br />sierp <span style="color: #800000;">500</span>
Resultat:

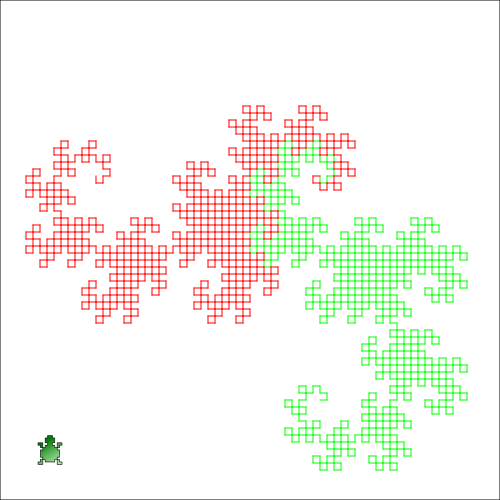
Heighways drage
Endnu en berømt fraktal er Heighways drage.
Logo-script:
<span style="color: #a0a0a4;"># Heighway dragon</span><br /><br /><span style="color: #000080;">reset</span><br /><span style="color: #000080;">canvassize</span> <span style="color: #800000;">500</span>, <span style="color: #800000;">500</span><br /><span style="color: #000080;">go</span> <span style="color: #800000;">320</span>, <span style="color: #800000;">400</span><br /><span style="color: #000080;">turnright</span> <span style="color: #800000;">90</span><br /><span style="color: #800080; font-weight: bold;">$size</span> <span style="color: #000000; font-weight: bold;">=</span> <span style="color: #800000;">7</span><br /><br /><span style="color: #00ff00; font-weight: bold;">learn</span> X <span style="color: #800080; font-weight: bold;">$depth</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">if</span> <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #5a64ff; font-weight: bold;">></span><span style="color: #800000;">0</span> <span style="color: #008000; font-weight: bold;">{</span><br /> X <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #000080;">turnleft</span> <span style="color: #800000;">90</span><br /> Y <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br /> <span style="color: #008000; font-weight: bold;">}</span><br /><span style="color: #008000; font-weight: bold;">}</span><br /><br /><span style="color: #00ff00; font-weight: bold;">learn</span> Y <span style="color: #800080; font-weight: bold;">$depth</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000000; font-weight: bold;">if</span> <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #5a64ff; font-weight: bold;">></span><span style="color: #800000;">0</span> <span style="color: #008000; font-weight: bold;">{</span><br /> <span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br /> X <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #000080;">turnright</span> <span style="color: #800000;">90</span><br /> Y <span style="color: #800080; font-weight: bold;">$depth</span><span style="color: #808080; font-weight: bold;">-</span><span style="color: #800000;">1</span><br /> <span style="color: #008000; font-weight: bold;">}</span><br /><span style="color: #008000; font-weight: bold;">}</span><br /><br /><span style="color: #000080;">pencolor</span> <span style="color: #800000;">0</span>,<span style="color: #800000;">255</span>,<span style="color: #800000;">0</span><br /><span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br />X <span style="color: #800000;">10</span><br /><span style="color: #000080;">turnleft</span> <span style="color: #800000;">90</span><br /><span style="color: #000080;">pencolor</span> <span style="color: #800000;">255</span>,<span style="color: #800000;">0</span>,<span style="color: #800000;">0</span><br />Y <span style="color: #800000;">10</span><br /><span style="color: #000080;">forward</span> <span style="color: #800080; font-weight: bold;">$size</span><br /><br /><span style="color: #000080;">go</span> <span style="color: #800000;">50</span>,<span style="color: #800000;">450</span>
Resultat: