Kexi/Handbook/Command Reference/The Form Design Tab/da: Difference between revisions
Appearance
Importing a new version from external source |
Importing a new version from external source |
||
| Line 6: | Line 6: | ||
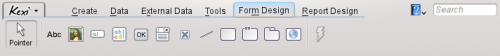
I fanebladet <menuchoice>Formulardesign</menuchoice> kan du vælge kontroller som skal føjes til din formular. | I fanebladet <menuchoice>Formulardesign</menuchoice> kan du vælge kontroller som skal føjes til din formular. | ||
; | ; <menuchoice>Pointer</menuchoice> | ||
: | : <menuchoice>Pointer</menuchoice> skifter til kontrolmarkeringstilstand. | ||
{{Note|Selecting any widget, will switch to the widget add mode. Then you can click anywhere on the form to place the widget.}} | {{Note|Selecting any widget, will switch to the widget add mode. Then you can click anywhere on the form to place the widget.}} | ||
Revision as of 09:37, 22 June 2012
Fanebladet Formulardesign

I fanebladet kan du vælge kontroller som skal føjes til din formular.
- skifter til kontrolmarkeringstilstand.
- Label
- A Label widget displays predefined information on a form. Usually it is used as a caption next to other data-aware widgets.
- Image Box
- An Image Box holds an image, bound to a field in a table.
- Text Box
- A Text Box is a single line container for data contained in your table.
- Text Editor
- A Text Editor is a multiline container for data contained in your table.
- Button
- A Button allows you to define actions to be executed upon clicking on it.
- Combo Box
- A Combo Box displays a list of options to choose from.
- Check Box
- A Check Box holds two or three states of data (e.g. On/Off)
- Line
- A Line is used as a logical separator between different parts of a form.
- Frame
- A Frame is used as a container for other widgets.
- Group Box
- A Group Box is used to group other widgets and control their state.
- Tab Widget
- A Tab Widget is used as a container for other widgets and can have many pages that contain different widgets.
- Web Browser
- A Web Browser is a widget that allows to display a web page inside the form.
- Assign Action
- Assign Action is used to assign an action to be executed when an event occurs (e.g. clicking on a button).

