Krita/Tutorial 5
Tutorial: Color Smudge Brushes
Krita's color smudge brush has several common elements with the Pixel Brush, but has 2 distinct features:
- "Smudge" function: using either or mode
- "Color" function: this mechanism works differently than with the Pixel Brush
The Smudge and Color functions are influenced by many other settings, so I will divided this tutorial into several parts:
- Overview and settings: the more "technical" part of the tutorial
- Usage scenarios without color
- Usage scenarios with color
I recommend at least skimming over the first part to get an idea of what does what.
Overview and settings
Overview: Smearing and Dulling
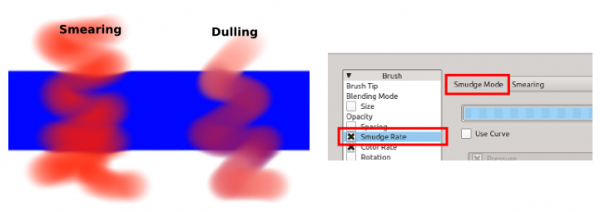
The Color Smudge Brush offers 2 modes, accessible from the section:
- : This mode mixes colors by smudging ("smearing") the area underneath.
- : In his mode, the brush "picks up" the color underneath it, mixes it with its own color, then paints with it.

Benchmark settings
Many settings interact, so for the rest of this section on Overview and settings , I will be using the following benchmark settings, unless stated otherwise:
- with:
- set to 0.50
- set to 0.05 for , and to 0.10 for
- set to 0.50
- set to 0.50
- set to 0.80
All examples in Overview and settings are obtained by modifying these values.
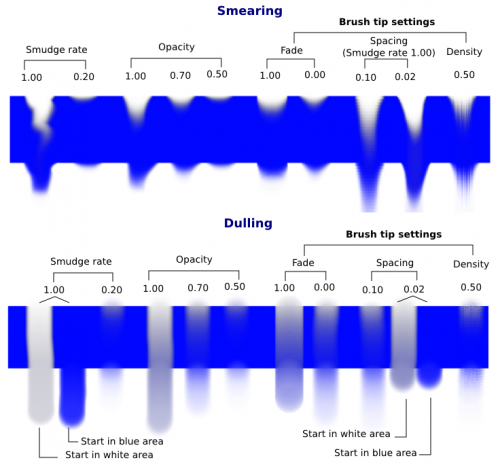
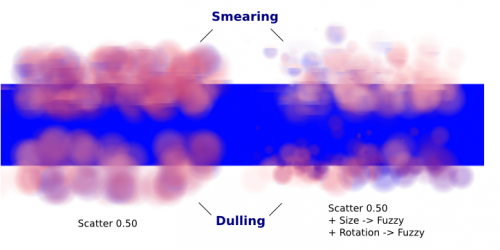
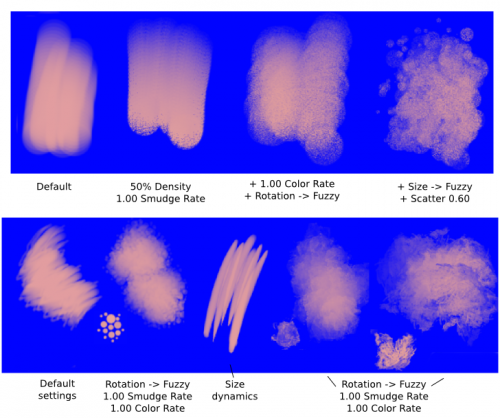
Smudge Rate
To better demonstrate the smudge function, I turned the color rate function off.

Common behaviors:
- Unchecking the smudge rate function sets smudge rate to 1.00 (not 0.00)
- Opacity: Below 0.50, there is practically no smudging left: keep opacity over 0.50.
Differences:
- Spacing with : the lower the spacing, the smoother the effect, so for smearing with a round brush you may prefer a value of 0.05 or less. Spacing affects the length of the smudge trail, but to a much lesser extent. The "strength" of the effect remains more or less the same however.
- Spacing with : the lower the spacing, the stronger the effect: lowering the spacing too much can make the dulling effect too strong (it picks up a color and never lets go of it). The length of the effect is also affected.
- Both and have a "smudge trail", but in the case of , the brush shape is preserved. Instead the trail determines how fast the color it picked up is dropped off.
The other settings should be pretty obvious from the pictures, so I'll spare you some walls of text.
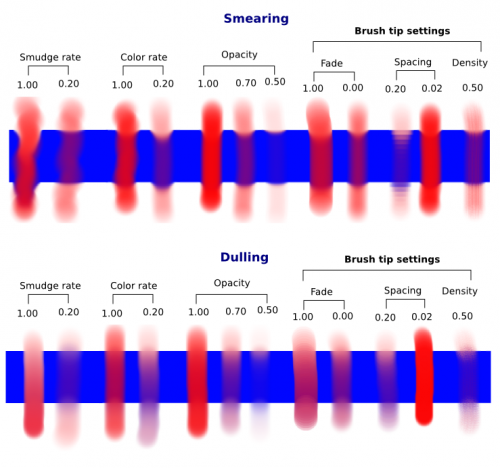
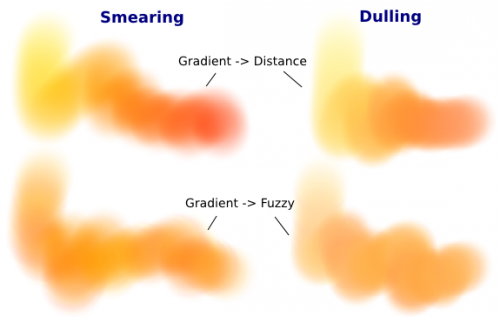
Color Rate, Gradient and Blending modes

Again, most of the settings behaviours should be obvious from the pictures. Just remember to keep Opacity over 0.50.
Brush tips
The Color Smudge Brush has all the same brush tip options as the Pixel Brush! Since there are so many of them, refer to my Pixel Brush tutorial and my reference sheet.

Just remember that the smudge effects are weaker when a brush tip's opacity is lower, so for low-opacity brush tips, increase the opacity and smudge/color rates.
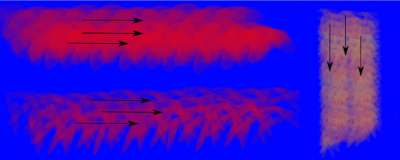
Scatter and other shape dynamics
The Color Smudge Brush shares the following dynamics with the Pixel Brush: , , , , and .
However, because of the Smudge effects, the outcome will be different from the Pixel Brush. In particular, the option becomes much more significant.

For more about the different dynamics options, I refer you to my tutorial on Pixel Brushes again.
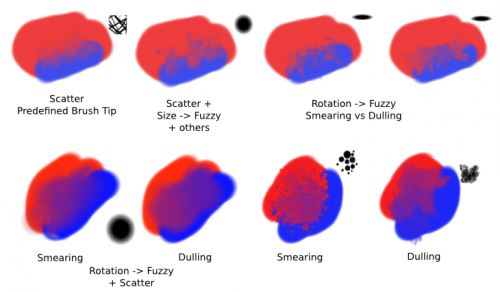
A few things to note:
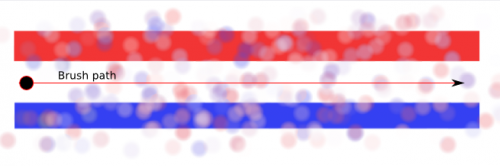
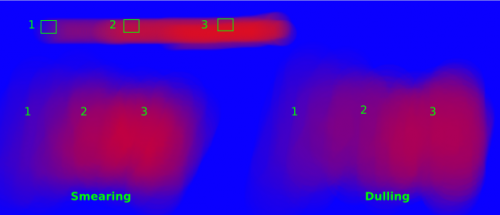
- Scattering is proportional to the brush size. It's fine to use a scattering of 5.00 for a tiny round brush, but for bigger brushes, you may want to get it down to 0.50 or less.
- You may notice the lines with the option. Those are caused by the fact that it picked up the hard lines of the rectangle.
- For scattering, the brush picks up colors within a certain distance, not the color directly under the paintbrush:

Other color behaviors: Gradient, Blending modes, Overlay mode
Gradient
Gradient is equivalent to the for the Pixel brush: the color will vary between the colors of the gradient.

You can either:
- Leave the default Foreground -> Background gradient setting, and just change the foreground and background colors
- Select a more specific gradient
- Or make custom gradients.
Blending Modes
Blending Modes work just like with the Pixel Brush. The color used though is the color from .
Color Blending modes with the smudge brush are even harder to predict than with the pixel brush, so I'll leave you to experiment on your own.
Overlay Mode
By default, the Color Smudge Brush only takes information from the layer it is on. However, if you want it to take color information from All the layers, you can turn on the .
Be aware though, that it does so by "picking up" bits of the layer underneath, which may mess up your drawing if you later make changes to the layer underneath.
Use cases: Smudging and blending
This part describes use cases with color rate off.
I won't explain the settings for dynamics in detail, as you can find the explanations in the Pixel Brush tutorial.
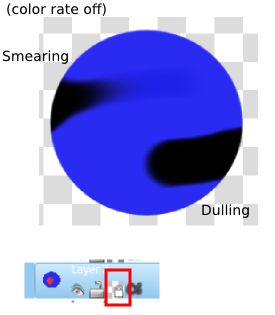
Issue with edge cases
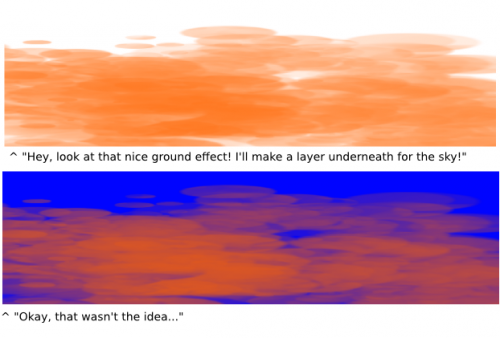
When is off, one of the biggest issues with Color Smudge Brush is how they deal with locked transparency areas.
When you want to avoid drawing out of an area with the pixel brush, you just lock the transparency area.
However, this becomes a problem with the Color Smudge Brush (see right) with color rate off: what happens is that it "picks up" a black smudge from outside the locked area instead.
Of course, you rarely want to smudge a locked edge, but this is a problem when you are smudging Near the edge, or use .

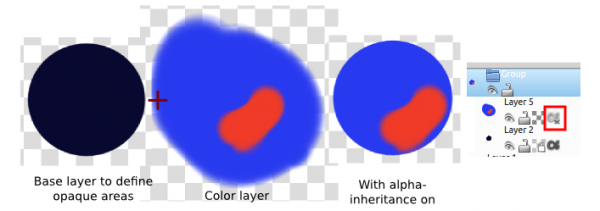
The solution is to use the Alpha-inheritance trick:
- Make a new layer group
- Make a base layer within this group to define the visible area
- Make the color layers above it.
- Make sure the coloring goes outside the area you wanted, and click the alpha button.

You can smudge near the "edges" of this setup safely, because it isn't the true edge.
If this isn't clear enough, refer to my layer management tutorial.
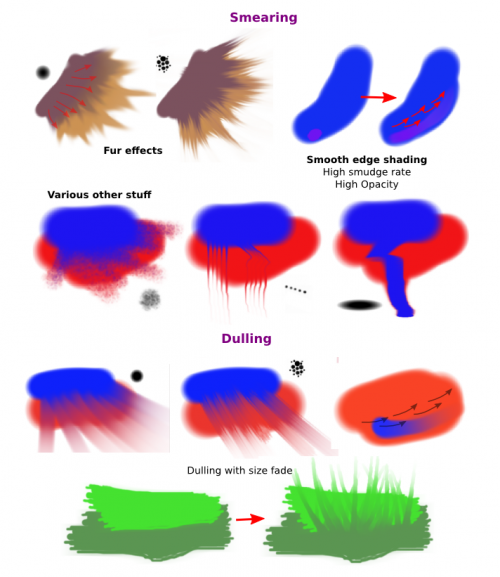
Smudging effects
For simple smudging:
- Pick the Color Smudge Brush. You can use either or .
- Turn off
- Smudge away

When using lower opacity brush tips, remember to "compensate" for the less visible effects by increasing both and , if necessary to maximum.
Some settings for Smearing
- For smoother smearing, decrease spacing. Remember that spacing is proportional to brush tip size. For a small round brush, 0.10 spacing is fine, but for mid-sized and large brushes, decrease spacing to 0.05 or less.
Some settings for Dulling
- Lowering the spacing will also make the smudging effect stronger, so find a right balance. 0.10 for most mid-sized round brushes should be fine.
- Unlike , preserves the brush shape and size, so it won't "fade off" in size like brushes do. You can mimic that effect though with a simple size fade dynamic.
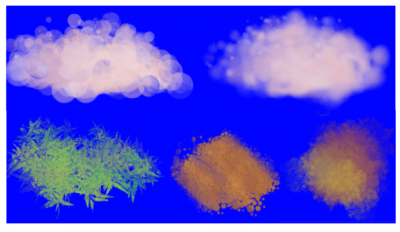
Textured blending
In this case, what I refer to as "Blending" here is simply using one of the following two dynamics:
- set to or
- And/or :
- For most mid-sized brushes you will probably want to lower the scatter rate to 0.50 or lower. Higher settings are okay for tiny brushes.
- Note that picks colors within a certain distance, not the color directly under the brush (see Brush tips)
- Optional: Pile on size and other dynamics and vary brush tips
In fact, the Color Smudge brush is not a blur brush, so smudging is not a very good method of "smooth" blending. To blend smoothly, you'll have better luck with:
- Building up the transition by painting with intermediate values, described later
- Or using the "blur with feathered selection" method that I'll briefly mention at the end of this tutorial.
I've tried to achieve smooth blending with Color Smudge brush by adding rotation and scatter dynamics, but honestly they looked like crap.
However, the Color Smudge brush is very good at "textured blending":

Basically you can paint first and add textured transitions after.
Use cases: Coloring
For this last section, is on.
Layer options
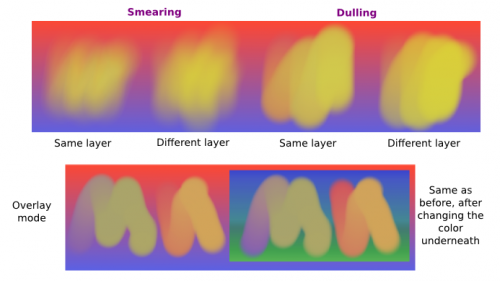
Before we get started, notice that you have several possibilities for your set up:
- Shading on the same layer
- Shading on a separate layer, possibly making use of alpha-inheritance. The brush blends with the transparency of the layer it's on. This means:
- If the area underneath is more of less uniform, the output is actually similar as if shading on the same layer
- But if the area underneath is not uniform, then you'll get fewer color variations.
- Shading on a separate layer, using Overlay mode. Use this only if you're fairly sure you don't need to adjust the layer below, or the colors may become a mess.

Issue with transparency
The Color Smudge Brush blends with transparency. What this means is that when you start a new, transparent layer and "paint" on this layer, you will nearly always get less than full opacity.
Basically:
- It may look great when you're coloring on a blank canvas
- But it won't look so great when you add something underneath

The solution is pretty simple though:
- Make sure you have the area underneath colored in first:
- With tinting, you already have the color underneath colored, so that's done
- For painting, roughly color in the background layer first
- Or color in the shape on a new layer and make use of alpha-inheritance
- For the last solution, use colors that contrast highly with what you're using for best effect. For example, shade in the darkest shadow area first, or the lightest highlights, and use the color smudge brush for the contrasting color.

Soft-shading
Suppose you want more or less smooth color transitions. You can either:
- as low as 0.10 for round brushes, higher with non fully opaque brush tips.
- Or set the as low as 0.10 instead.
- Or a combination of the two. Please try yourself for the output you like best.
- Optional: turn on for smoother blending
- Optional: turn on for certain effects
- Optional: fiddle with and dynamics as necessary.

This remains, in fact, a so-so way of making smooth transitions. It's best to build up intermediate values instead. Here:
- I first passed over the blue area three times with a red color. I select 3 shades.
- I color picked each of these values with Ctrl+click, then used them in succession

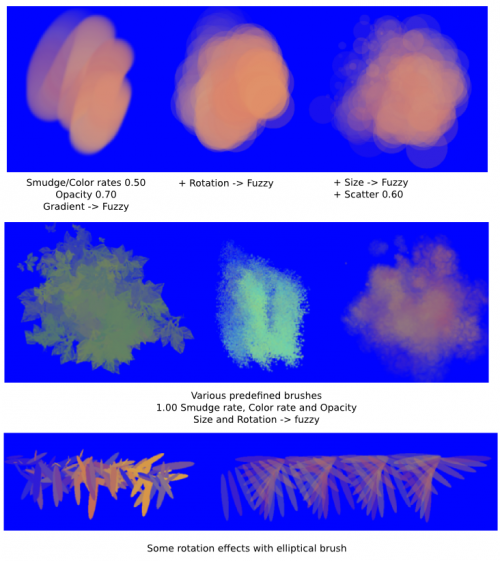
Painting: thick oil style
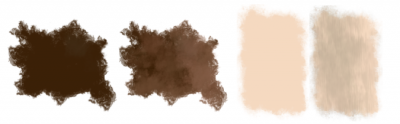
Many of the included color smudge brush presets produce a thick oil paint-like effect. This is mainly achieved with the mode on. Basically:
- mode with high smudge and color rates
- Both at 0.50 are fine for normal round brushes or fully opaque predefined brushes
- Up to 1.00 each for brushes with less density or non fully-opaque predefined brushes
- Add // dynamics as needed. When you do this, increase smudge and color rates to compensate for increased color mixing.

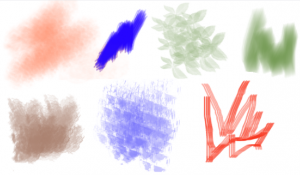
One thing I really like to do is to set different foreground and background colors, then turn on . Alternatively, just paint with different colors in succession (bottom-right example).

Here's some final random stuff. With pixel brushes, you can get all sorts of frill designs by using elongated brushes and setting the dynamics to rotation. You won't get that with Color Smudge Brushes. Instead you'll get something that looks more like... yarn. Which is cool too. Here, I just used oval brushes and rotation -> distance.

Painting: Digital watercolor style
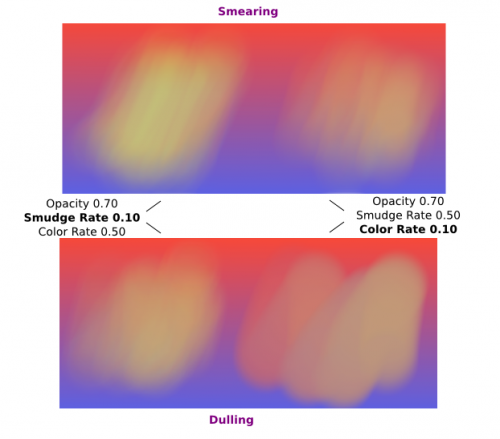
When I say "digital watercolor", it refers to a style often seen online, i.e. a soft, smooth shading style rather than realistic watercolor. For this you mostly need the mode. A few things:
- Contrary to the mode, you may want to lower opacity for normal round brushes to get a smoother effect, to 0.70 for example.
- Vary the brush tip fade value as well.
- When using or other dynamics, you can choose to set smudge and color values to high or low values, for different outcomes.

Blurring
You can:
- Paint then smudge, for mostly texturey transitions
- Or build up transitions by using intermediate color values
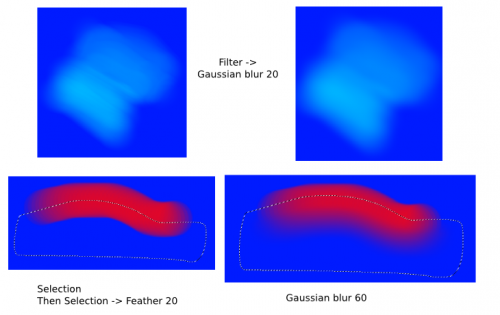
If you want even smoother effects, well, just use Blur. Gaussian blur to be exact.

And there you go. That last little trick concludes this tutorial.

