Kdenlive/Manual/Transitions/Affine/ru: Difference between revisions
Smolyaninov (talk | contribs) No edit summary |
Smolyaninov (talk | contribs) Created page with "====Наплыв с помощью перехода Аффинный ====" |
||
| Line 15: | Line 15: | ||
<br clear=all> | <br clear=all> | ||
==== | ====Наплыв с помощью перехода Аффинный ==== | ||
To add a Dissolve, change the opacity to zero percent. | To add a Dissolve, change the opacity to zero percent. | ||
Revision as of 23:03, 15 March 2019
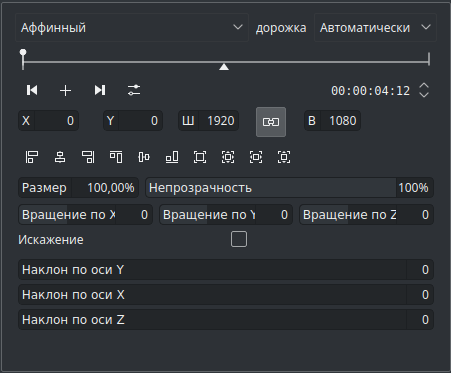
Переход Аффинный
Служит для вращения, наклона и искажения изображения в трёхмерном пространстве.
Предоставляет анимационные аффинные преобразования с возможностью изменения прозрачности по ключевым кадрам.
В некоторых случаях этот переход можно использовать, в качестве обходного пути, вместо перехода Композитный, чтобы не допустить ошибку «зелёного оттенка», о которой неоднократно сообщалось.
Пример 1

Наплыв с помощью перехода Аффинный
To add a Dissolve, change the opacity to zero percent.
Rotation using Affine Transition
To rotate the image, add a keyframe and enter values for rotation. The units are 10ths of degrees. (e.g. 900 = 90 degree rotation).
Rotate X rotates the frame in the plane of the screen.
Rotate Y and Rotate Z create the illusion of 3D rotation when used dynamically with keyframes - see example below.
You can create a similar effect using the Rotate (keyframable) effect from the Crop and Transform group.
Example 2 - Rotate Y
This example is created using 3 keyframes. The second keyframe is shown below with a Rotate Y value of 1800 (=180 degrees). Keyframe one and keyframe three both have Rotate Y values of zero.


The difference between Rotate Y and Rotate Z is that the apparent rotation in Rotate Y appears to be around a horizontal axis. The rotation in Rotate Z appears to be around a vertical axis
