Archive:Kdenlive/Manual/Projects and Files/Clips: Difference between revisions
No edit summary |
(add some info on slide show gleaned from a dan denedy post) |
||
| Line 46: | Line 46: | ||
<!--T:41--> | <!--T:41--> | ||
Slideshow clips are clips created from a series of still images. The feature can be used to make an animation from a collection of still images or to create a slideshow of still images. To create the former - use a short frame duration and to create the latter use a long frame duration. | Slideshow clips are clips created from a series of still images. The feature can be used to make an animation from a collection of still images or to create a slideshow of still images. To create the former - use a short frame duration and to create the latter use a long frame duration. | ||
This feature uses EXIF to auto-rotate digital photos. | |||
<!--T:42--> | <!--T:42--> | ||
| Line 65: | Line 67: | ||
Select an appropriate frame duration - this defines how long each image will appear for. | Select an appropriate frame duration - this defines how long each image will appear for. | ||
<!--T:48--> | <!--T:48-- > | ||
Then hit <menuchoice>OK</menuchoice>. A video file made up of all the images in the folder from where you selected the first frame file from will be added to the project tree. | Then hit <menuchoice>OK</menuchoice>. A video file made up of all the images in the folder from where you selected the first frame file from will be added to the project tree. | ||
<!--T:49--> | <!--T:49--> | ||
You can then drag this video to the timeline. | You can then drag this video to the timeline. | ||
''Center crop:'' automatically fills the output video frame with the images while maintaining their aspect ratio by cropping equal amounts from a pair of edges. Said another way, it removes the black bars that will appear when the photo orientation or aspect does not match the video's. | |||
''Animation:'' adds preset slow smooth pan and zoom effects also known as the Ken Burns Effect. You can choose no animation, pans only, zooms only, or a combination of pans and zooms. Each option also has a low pass filter to reduce the noise in the images that may occur during this operation. Low pass filtering is much slower, so you should preview without it, and then enable it to render. | |||
=== Create Folder === <!--T:54--> | === Create Folder === <!--T:54--> | ||
Revision as of 22:35, 16 January 2013
Clips (Video, Audio and Images)
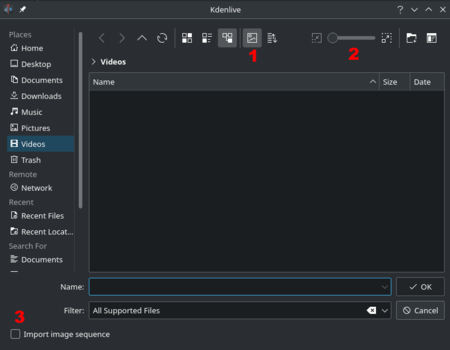
The ![]() button (Add Clip) brings up the Add Clip Dialog where you can choose video, audio or still image clips to add to the project tree.
button (Add Clip) brings up the Add Clip Dialog where you can choose video, audio or still image clips to add to the project tree.
The button ![]() labeled 1 toggles File Preview on and off. The slider labeled 2 adjusts the size of the preview icons. The checkbox labeled 3 enables the import of a series of images that can be used to make a stop motion animation. The checkbox labeled 4 - is for ???
labeled 1 toggles File Preview on and off. The slider labeled 2 adjusts the size of the preview icons. The checkbox labeled 3 enables the import of a series of images that can be used to make a stop motion animation. The checkbox labeled 4 - is for ???
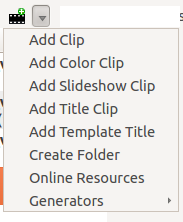
You can add other types of clips by choosing a clip type from the menu brought up from the drop down button next to the ![]() button.
button.
Color clips
Color clips are images of a single color that can be added to the project tree. They can be useful to provide a background on which to place titles.
Add color clips by choosing from the drop down button next to the ![]() button.
button.
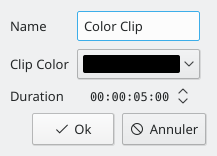
This brings up the Color clip dialog from which you can choose a color and a duration.
Clicking adds the clip to the project tree. The clip can then be dragged to the time line. The duration of the color clip can be adjusted on the timeline.
Title clips
See Titles
Slideshow clips
Slideshow clips are clips created from a series of still images. The feature can be used to make an animation from a collection of still images or to create a slideshow of still images. To create the former - use a short frame duration and to create the latter use a long frame duration.
This feature uses EXIF to auto-rotate digital photos.
To create a slide show clip choose from the drop down list.
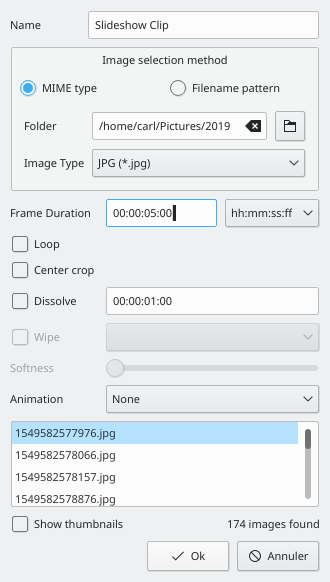
From the Slideshow clip dialog choose as Image selection method.
Browse to the location of the images that go to make up your slideshow and select the first image that will make up the slideshow. The subsequent images that are to be used in the slide show will be selected based on some sort of filename algorithm that predicts what the next image file name should be.
For example if the first image is 100_1697.jpg then the next will be 100_1698.jpg, etc.
Select an appropriate frame duration - this defines how long each image will appear for.