Kdenlive/Manual/QuickStart/de: Difference between revisions
Updating to match new version of source page |
Updating to match new version of source page |
||
| (46 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
== | == Schnellstart == | ||
<span id="Creating a new project"></span> | <span id="Creating a new project"></span> | ||
=== | === Erstellen eines neuen Projekts === | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Kdenlive Verzeichnisstruktur]] | [[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Kdenlive Verzeichnisstruktur]] | ||
Im ersten Schritt wird ein neuer, leerer Ordner für das neue Projekt angelegt. Der neue Ordner heißt in dieser Anleitung <tt>quickstart-tutorial/</tt>. Um Beispielvideos zu erhalten, können Sie unter: [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-avi.tar.bz2 kdenlive-tutorial-videos-2011-avi.tar.bz2] (7 MB)<ref> Wenn Sie Theora bevorzugen, weil Ogg-Video Probleme bereitet , können Sie diese alternativ unter [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2 kdenlive-tutorial-videos-2011-ogv.tar.bz2] herunterladen.</ref>diese herunterladen und Beispielsweise unter <tt>quickstart-tutorial/Videos/</tt> innerhalb des Projektordners entpacken. | Im ersten Schritt wird ein neuer, leerer Ordner für das neue Projekt angelegt. Der neue Ordner heißt in dieser Anleitung <tt>quickstart-tutorial/</tt>. Um Beispielvideos zu erhalten, können Sie unter: [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-avi.tar.bz2 kdenlive-tutorial-videos-2011-avi.tar.bz2] (7 MB)<ref> Wenn Sie Theora bevorzugen, weil Ogg-Video Probleme bereitet , können Sie diese alternativ unter [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2 kdenlive-tutorial-videos-2011-ogv.tar.bz2] herunterladen.</ref>diese herunterladen und Beispielsweise unter <tt>quickstart-tutorial/Videos/</tt> innerhalb des Projektordners entpacken. | ||
</div> | |||
Das Bild auf der linken Seite zeigt die vorgeschlagene Verzeichnisstruktur an: jedes Projekt hat sein eigenes Verzeichnis mit Unterverzeichnissen wie Video-Dateien im <tt>Videos</tt>, Audiodateien im <tt>Audio</tt>-Unterverzeichnis usw. ([[Special:myLanguage/Kdenlive/Manual/Projects_and_Files#File_Structure|Weiterlesen]]) | Das Bild auf der linken Seite zeigt die vorgeschlagene Verzeichnisstruktur an: jedes Projekt hat sein eigenes Verzeichnis mit Unterverzeichnissen wie Video-Dateien im <tt>Videos</tt>, Audiodateien im <tt>Audio</tt>-Unterverzeichnis usw. ([[Special:myLanguage/Kdenlive/Manual/Projects_and_Files#File_Structure|Weiterlesen]]) | ||
( | (Im Folgenden werden die bereitgestellten Beispielvideos verwendet, sie können im Prinzip aber jedes Video verwenden) | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-New-Project-de.png|thumb|left| | <div class="mw-translate-fuzzy"> | ||
'''Kdenlive''' öffnen und neues Projekt erstellen (<menuchoice>Datei -> Neu</menuchoice>). | [[File:Kdenlive Quickstart-New-Project-de.png|thumb|left|250px|Dialog: Neues Projekt]] | ||
'''Kdenlive''' öffnen und neues Projekt erstellen (<menuchoice>Datei -> Neu</menuchoice>). | |||
</div> | |||
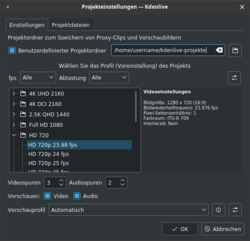
Wählen Sie den eben erstellten Projektordner (<tt>quickstart-tutorial/</tt>) und wählen sie ein passendes Projektprofil. Die Beispielvideos sind 720p, 23.98 fps.<ref>[https://de.wikipedia.org/wiki/720p 720] ist die Videohöhe, p steht für das[https://de.wikipedia.org/wiki/Vollbildverfahren Vollbildverfahren (engl. progressive scan)] im Gegensatz zum [https://de.wikipedia.org/wiki/Zeilensprungverfahren Zeilensprungverfahren (engl. interlaced video)]. Der fps Wert gibt die Anzahl der Vollbilder pro Sekunde an.</ref> Wenn Sie Ihre eigenen Dateien benutzen und unsicher sind, welches Profil Sie nutzen sollen, können Sie auf den Vorschlag von '''Kdenlive''' zurückgreifen, der Ihnen gemacht wird, wenn der erste Clip hinzugefügt wird.<ref>Vorausgesetzt in den Kdenlive Einstellungen ist unter [[Special:myLanguage/Kdenlive/Manual/Settings_Menu/Configure_Kdenlive#Misc|Verschiedenes ]] die Option ''Überprüfe, ob der zuerst hinzugefügte Clip dem Projektprofil entspricht'' aktiviert</ref> In diesem Fall belassen Sie die Felder einfach wie sie sind. | |||
If you like you can change to the dark theme: <menuchoice>Settings -> Colour Theme</menuchoice> i.e Breeze-Dark | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== | === Hinzufügen von Clips === | ||
[[File:Kdenlive Quickstart-Add-Clips-de.png|thumb|left|400px| | [[File:Kdenlive Quickstart-Add-Clips-de.png|thumb|left|400px|Projektinhalt: Videodateien hinzufügen (Kdenlive 0.8)]] | ||
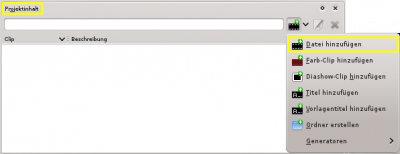
Jetzt wo das Projekt soweit ist, können wir ein paar Videos hinzufügen (z.B. die, die Sie heruntergeladen haben). Dies funktioniert über das Panel ''Projektinhalt''; ein Klick auf <menuchoice>Clip oder Ordner hinzufügen</menuchoice> mit dem Icon {{Icon|add-clip}} öffnet den Dateidialog, ein Klick auf den kleinen Pfeil daneben öffnet eine List mit weiteren Clip-Typen, die ebenso hinzugefügt werden können. Video Clips, Audioclips, Bilder und andere '''Kdenlive''' Projekte können über den normalen <menuchoice>Clip oder Ordner hinzufügen</menuchoice> Dialog hinzugefügt werden. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File: | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive_Quickstart-Mainwindow.png|thumb|left|400px|Kdenlive window with the tutorial files]] | |||
Nach dem Laden der Clips sieht '''Kdenlive''' etwas so aus. Oben links befindet sich der bereits bekannte "Projektinhalt". Rechts daneben befinden sich die "Monitore", die die Videos zeigen; Der "Clipmonitor" zeigt das Video des originalen Clips, der "Projektmonitor" zeigt wie das fertige Video mit allen Effekten, Übergangen etc. aussehen wird. Das dritte wichtige Element ist die "Zeitleiste" (unterhalb der Monitore): Sie ist der Ort, an dem die Videoclips bearbeitet werden. Es gibt zwei unterschiedliche Arten von Spuren, Audiospuren und Videospuren. Videospuren können jede Art von Clips enthalten, Audiospuren auch – allerdings wird nur das Audio verwendet, wenn Sie eine Videodatei auf eine Audiospur ziehen. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Save-Project-de.png|thumb|left|400px|Speichern eines Kdenlive-Projekt]] | [[File:Kdenlive Quickstart-Save-Project-de.png|thumb|left|400px|Speichern eines Kdenlive-Projekt]] | ||
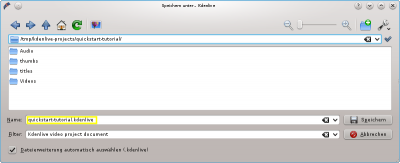
Lassen Sie uns das Projekt mit <menuchoice>Datei -> Speichern</menuchoice> speichern. Dieses speichert unser Projekt, | Lassen Sie uns das Projekt mit <menuchoice>Datei -> Speichern</menuchoice> speichern. Dieses speichert unser Projekt, beispielsweise die Videos in der Zeitleiste, die angewandten Effekte und so weiter. Es wird ''nichts'' abgespielt. <ref>Um ganz genau zu sein, ''kann'' es mit dem Befehl <code>melt yourproject.kdenlive</code> abgespielt werden, aber das ist nicht die Methode, wie Sie ihr fertiges Video präsentieren wollen, weil es (meistens) zu langsam ist. </ref> Der Prozess zur Fertigstellung des Videos wird ''Rendering'' genannt. | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<span id="Timeline"></span> | <span id="Timeline"></span> | ||
=== | === Zeitleiste === | ||
Siehe auch [[Special:MyLanguage/Kdenlive/Manual/Timeline| den Abschnitt Zeitleisten des Handbuchs]] | |||
<div class="mw-translate-fuzzy"> | |||
Jetzt kommt das eigentliche Bearbeiten ("Editing"). Die Projektclips werden in der Zeitleiste zum fertigen Ergebnis kombiniert. Dort hin gelangen Sie per Drag and Drop (also durch einfaches Ziehen mit der Maus): Ziehen sie die Napoli (wir gehen hier und im Rest dieses Schnellstart-Tutorials davon aus, dass sie die oben bereitgestellten Dateien verwenden; andernfalls stellen Sie bitte sicher, dass Ihr Bildschirm wasser- und tomatendicht ist) aus dem "Projektinhalt" auf die erste Spur in der Zeitleiste. | |||
</div> | |||
[[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px|Der erste Clip in der Zeitleiste]] | |||
Weil zum Essen auch etwas Besteck benötigt wird, nehmen Sie den Löffel Clip und ziehen ihn ebenfalls auf die erste Spur. Ziehen Sie anschließend die Napoli an den Anfang der Zeitleiste (andernfalls würde das gerenderte am Anfang für einige Sekunden einfach nur schwarz sein) und den Löffel direkt dahinter, so dass es aussieht wie auf dem Bild links. (Auf dem ich übrigens mit <keycap>Strg + Mausrad</keycap> herein gezoomt habe) | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive_Quickstart-TimelineCursor.png|thumb|left| | [[File:Kdenlive_Quickstart-TimelineCursor.png|thumb|left|Zeitleisten-Zeiger]] | ||
Das Ergebnis kann schon durch drücken der <keycap>Leertaste</keycap> (oder des <menuchoice>Wiedergabe</menuchoice> Knopfes im Projektmonitor) begutachtet werden. Sie werden die Napoli direkt gefolgt vom Löffel sehen. Wenn sich der Zeitleisten-Zeiger ("Timeline-Cursor")nicht am Anfang befindet, wird der Projektmonitor mit dem Abspielen irgendwo in der Mitte beginnen; Sie können ihn bewegen, in dem Sie ihn entweder auf dem Lineal der Zeitleiste oder im Projektmonitor verschieben. Wenn Sie Tastenkürzel bevorzugen: <keycap>Strg + Pos 1</keycap> bewirkt das gleiche für den momentan aktiven Monitor. (Wählen Sie den <menuchoice>Projektmonitor</menuchoice> aus falls er noch nicht ausgewählt ist, bevor sie den Tastenbefehl verwenden.) | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left|Markierung zur Größenänderung]] | |||
Weil nach dem Essen das Spielen kommt, gibt es einen Billiard-Clip. Fügen Sie ihn ebenfalls zur Zeitleiste. Währen der erste, 1,5 Sekunden passiert nichts im Clips, also sollte es vielleicht '''geschnitten''' werden, damit das Video nicht langweilig wird. Ein einfacher Weg dafür ist es<ref>Die Formulierung deutet darauf hin, dass es unterschiedliche Wege gibt einen Clip zu schneiden. Das ist tatsächlich der Fall.</ref> den Zeitleisten-Zeiger an die gewünschte Position zu bewegen (also an die Position, an der Sie das Video schneiden wollen) und die linke Seite des Clips zu verschieben, sobald die Markierung zur Größenänderung erscheint. Wenn Sie sie nahe genug an den Zeitleisten-Zeiger bewegen rastet sie ein. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Overlapping clips]] | [[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Overlapping clips]] | ||
To add a ''transition'' between eating (the Spoon) and playing billiards, the two clips need to overlap. To be precise: the second clip | To add a ''transition'' between eating (the Spoon) and playing billiards, the two clips need to overlap. To be precise: place the second clip above or below the first one. The first clip should end some frames after the second one begins. Zooming in until the ticks for single frames appear helps here; it also makes it easy to always have the same transition duration, five frames in this case. | ||
You can zoom in by either using the <menuchoice>zoom slider</menuchoice> at the bottom of the '''Kdenlive''' window, or with <keycap>Ctrl + Mousewheel</keycap>. '''Kdenlive''' will zoom to the timeline cursor, so first set it to the position which you want to see enlarged, then zoom in. | You can zoom in by either using the <menuchoice>zoom slider</menuchoice> at the bottom right corner of the '''Kdenlive''' window, or with <keycap>Ctrl + Mousewheel</keycap>. '''Kdenlive''' will zoom to the timeline cursor, so first set it to the position which you want to see enlarged, then zoom in. | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|Transition marker]] | [[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|350px|Transition marker]] | ||
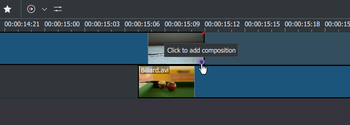
<span id="transition"></span>Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing <menuchoice> | <span id="transition"></span>Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing <menuchoice>Insert a Composition</menuchoice> and choose <menuchoice>Wipe</menuchoice> or, easier, by hovering the mouse over the lower right corner of the Spoon clip until the pointing-finger pointer is shown and the message "Click to add composition" appears. The latter, by default, adds a wipe transition, which is in this case the best idea anyway since the Spoon is not required for playing. | ||
The | The wipe transitions fades the first clip into the second one. See also [[Special:myLanguage/Kdenlive/Manual/Transitions|Transition section of the manual]]. | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left| | [[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left|395px]] | ||
Let’s now add the last clip, the Piano, and again apply a | Let’s now add the last clip, the Piano, and again apply a wipe transition. When adding it on the first track of the timeline (track V2), you need to click on the new clip’s lower left edge to add the transition to the previous clip. | ||
| Line 79: | Line 93: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
==== | ==== Effekte ==== | ||
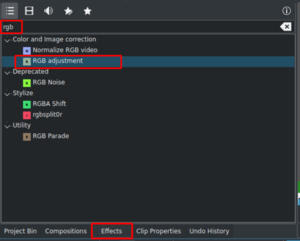
[[File:Kdenlive Quickstart-Add-Effect.png|thumb|left|Effect List]] | |||
The Piano can be colourized by adding an ''effect'' to it. Click on the effect view (if effect view is not visible enable the view: <menuchoice>View -> Effects</menuchoice>). Type ''rgb'' in the search field then double-click the <menuchoice>RGB Adjustment</menuchoice> effect. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
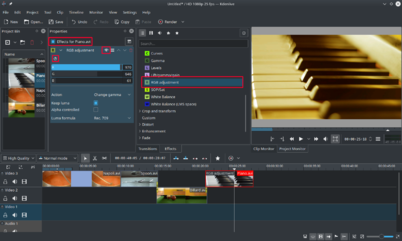
[[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | [[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | ||
Once the effect has been added, its name | Once the effect has been added, click on an empty part in the timeline and you see its name on the timeline clip. It will also be shown in the <menuchoice>Effect/Composition Stack</menuchoice> widget. | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
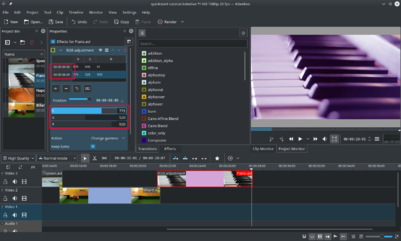
[[File:Kdenlive-Quickstart-EffectStack.png|thumb|left| | [[File:Kdenlive-Quickstart-EffectStack.png|thumb|left|402px|Effect Stack mit RGB-Einstellung]] | ||
Um einen warmen gelb-orangenen Ton, passend zum gemütlichen Abend, auf das Bild zu bekommen, muss blau reduziert und rot und grün verbessert werden. | Um einen warmen gelb-orangenen Ton, passend zum gemütlichen Abend, auf das Bild zu bekommen, muss blau reduziert und rot und grün verbessert werden. | ||
The values in the | The values in the Effect/Composition Stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider. | ||
The Effect/Composition Stack widget always refers to the timeline clip that is currently selected. Each effect can be temporarily disabled by clicking the eye icon, or all effects for that clip can be disabled using the check box at the top of the Effect/Composition Stack widget (the settings are saved though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering. | |||
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour. | For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour. | ||
| Line 102: | Line 117: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Keyframes.png|thumb|left| | [[File:Kdenlive Quickstart-Keyframes.png|thumb|left|401px|Keyframes for effects]] | ||
After clicking the <menuchoice>keyframe</menuchoice> icon (the clock icon framed in the previous image), the | After clicking the <menuchoice>keyframe</menuchoice> icon (the clock icon framed in the previous image), the Properties widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end. | ||
Make sure the last keyframe is selected in the | Make sure the last keyframe is selected in the Properties list. Then you are ready to flood the piano with a deep blue. | ||
Moving the timeline cursor to the beginning of the project and playing it (with <keycap>Space</keycap>, or the <menuchoice>Play</menuchoice> button in the <menuchoice>Project Monitor</menuchoice>), the piano should now change the colour as desired. | Moving the timeline cursor to the beginning of the project and playing it (with <keycap>Space</keycap>, or the <menuchoice>Play</menuchoice> button in the <menuchoice>Project Monitor</menuchoice>), the piano should now change the colour as desired. | ||
| Line 115: | Line 130: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
==== | ==== Musik ==== | ||
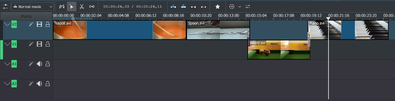
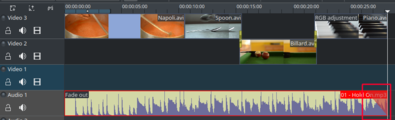
[[File:Kdenlive Quickstart-Fadeout.png|thumb|left| | [[File:Kdenlive Quickstart-Fadeout.png|thumb|left|395px|Audio fadeout]] | ||
Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like [http://www.jamendo.com Jamendo]. The audio clip should, after adding it, be dragged to an audio track on the timeline. | Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like [http://www.jamendo.com Jamendo]. The audio clip should, after adding it, be dragged to an audio track on the timeline. | ||
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the | The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.<ref>This shaded triangle is a shorthand for adding the effect <menuchoice>Fade -> Fade out</menuchoice>. Both ways lead to the same result.</ref> | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
| Line 126: | Line 141: | ||
=== Rendering === | === Rendering === | ||
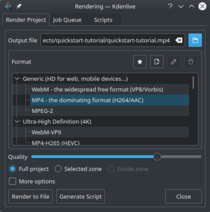
[[File:Kdenlive Quickstart-Renderer.png|thumb|left| | [[File:Kdenlive Quickstart-Renderer.png|thumb|left|210px|Rendering dialog]] | ||
A few minutes left, and the project is finished! Click the Render button (or go to <menuchoice>Project -> Render</menuchoice>, or press <keycap>Ctrl + Enter</keycap>) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose | A few minutes left, and the project is finished! Click the Render button (or go to <menuchoice>Project -> Render</menuchoice>, or press <keycap>Ctrl + Enter</keycap>) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MP4 (works nearly everywhere), select the output file location and press the <menuchoice>Render to File</menuchoice> button. | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
| Line 136: | Line 151: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== | === Complete manual === | ||
Further documentation for the current version of '''Kdenlive''' can be found in [[Special:myLanguage/Kdenlive/Manual | the full manual]]. | |||
=== | === Hinweise und Anmerkungen === | ||
<references/> | <references /> | ||
{{Prevnext2 | {{Prevnext2 | ||
Latest revision as of 23:05, 23 September 2022
Schnellstart
Erstellen eines neuen Projekts

Im ersten Schritt wird ein neuer, leerer Ordner für das neue Projekt angelegt. Der neue Ordner heißt in dieser Anleitung quickstart-tutorial/. Um Beispielvideos zu erhalten, können Sie unter: kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB)[1]diese herunterladen und Beispielsweise unter quickstart-tutorial/Videos/ innerhalb des Projektordners entpacken.
Das Bild auf der linken Seite zeigt die vorgeschlagene Verzeichnisstruktur an: jedes Projekt hat sein eigenes Verzeichnis mit Unterverzeichnissen wie Video-Dateien im Videos, Audiodateien im Audio-Unterverzeichnis usw. (Weiterlesen)
(Im Folgenden werden die bereitgestellten Beispielvideos verwendet, sie können im Prinzip aber jedes Video verwenden)
Wählen Sie den eben erstellten Projektordner (quickstart-tutorial/) und wählen sie ein passendes Projektprofil. Die Beispielvideos sind 720p, 23.98 fps.[2] Wenn Sie Ihre eigenen Dateien benutzen und unsicher sind, welches Profil Sie nutzen sollen, können Sie auf den Vorschlag von Kdenlive zurückgreifen, der Ihnen gemacht wird, wenn der erste Clip hinzugefügt wird.[3] In diesem Fall belassen Sie die Felder einfach wie sie sind.
If you like you can change to the dark theme: i.e Breeze-Dark
Hinzufügen von Clips

Jetzt wo das Projekt soweit ist, können wir ein paar Videos hinzufügen (z.B. die, die Sie heruntergeladen haben). Dies funktioniert über das Panel Projektinhalt; ein Klick auf mit dem Icon ![]() öffnet den Dateidialog, ein Klick auf den kleinen Pfeil daneben öffnet eine List mit weiteren Clip-Typen, die ebenso hinzugefügt werden können. Video Clips, Audioclips, Bilder und andere Kdenlive Projekte können über den normalen Dialog hinzugefügt werden.
öffnet den Dateidialog, ein Klick auf den kleinen Pfeil daneben öffnet eine List mit weiteren Clip-Typen, die ebenso hinzugefügt werden können. Video Clips, Audioclips, Bilder und andere Kdenlive Projekte können über den normalen Dialog hinzugefügt werden.

Nach dem Laden der Clips sieht Kdenlive etwas so aus. Oben links befindet sich der bereits bekannte "Projektinhalt". Rechts daneben befinden sich die "Monitore", die die Videos zeigen; Der "Clipmonitor" zeigt das Video des originalen Clips, der "Projektmonitor" zeigt wie das fertige Video mit allen Effekten, Übergangen etc. aussehen wird. Das dritte wichtige Element ist die "Zeitleiste" (unterhalb der Monitore): Sie ist der Ort, an dem die Videoclips bearbeitet werden. Es gibt zwei unterschiedliche Arten von Spuren, Audiospuren und Videospuren. Videospuren können jede Art von Clips enthalten, Audiospuren auch – allerdings wird nur das Audio verwendet, wenn Sie eine Videodatei auf eine Audiospur ziehen.

Lassen Sie uns das Projekt mit speichern. Dieses speichert unser Projekt, beispielsweise die Videos in der Zeitleiste, die angewandten Effekte und so weiter. Es wird nichts abgespielt. [4] Der Prozess zur Fertigstellung des Videos wird Rendering genannt.
Zeitleiste
Siehe auch den Abschnitt Zeitleisten des Handbuchs
Jetzt kommt das eigentliche Bearbeiten ("Editing"). Die Projektclips werden in der Zeitleiste zum fertigen Ergebnis kombiniert. Dort hin gelangen Sie per Drag and Drop (also durch einfaches Ziehen mit der Maus): Ziehen sie die Napoli (wir gehen hier und im Rest dieses Schnellstart-Tutorials davon aus, dass sie die oben bereitgestellten Dateien verwenden; andernfalls stellen Sie bitte sicher, dass Ihr Bildschirm wasser- und tomatendicht ist) aus dem "Projektinhalt" auf die erste Spur in der Zeitleiste.

Weil zum Essen auch etwas Besteck benötigt wird, nehmen Sie den Löffel Clip und ziehen ihn ebenfalls auf die erste Spur. Ziehen Sie anschließend die Napoli an den Anfang der Zeitleiste (andernfalls würde das gerenderte am Anfang für einige Sekunden einfach nur schwarz sein) und den Löffel direkt dahinter, so dass es aussieht wie auf dem Bild links. (Auf dem ich übrigens mit Strg + Mausrad herein gezoomt habe)

Das Ergebnis kann schon durch drücken der Leertaste (oder des Knopfes im Projektmonitor) begutachtet werden. Sie werden die Napoli direkt gefolgt vom Löffel sehen. Wenn sich der Zeitleisten-Zeiger ("Timeline-Cursor")nicht am Anfang befindet, wird der Projektmonitor mit dem Abspielen irgendwo in der Mitte beginnen; Sie können ihn bewegen, in dem Sie ihn entweder auf dem Lineal der Zeitleiste oder im Projektmonitor verschieben. Wenn Sie Tastenkürzel bevorzugen: Strg + Pos 1 bewirkt das gleiche für den momentan aktiven Monitor. (Wählen Sie den aus falls er noch nicht ausgewählt ist, bevor sie den Tastenbefehl verwenden.)

Weil nach dem Essen das Spielen kommt, gibt es einen Billiard-Clip. Fügen Sie ihn ebenfalls zur Zeitleiste. Währen der erste, 1,5 Sekunden passiert nichts im Clips, also sollte es vielleicht geschnitten werden, damit das Video nicht langweilig wird. Ein einfacher Weg dafür ist es[5] den Zeitleisten-Zeiger an die gewünschte Position zu bewegen (also an die Position, an der Sie das Video schneiden wollen) und die linke Seite des Clips zu verschieben, sobald die Markierung zur Größenänderung erscheint. Wenn Sie sie nahe genug an den Zeitleisten-Zeiger bewegen rastet sie ein.

To add a transition between eating (the Spoon) and playing billiards, the two clips need to overlap. To be precise: place the second clip above or below the first one. The first clip should end some frames after the second one begins. Zooming in until the ticks for single frames appear helps here; it also makes it easy to always have the same transition duration, five frames in this case.
You can zoom in by either using the at the bottom right corner of the Kdenlive window, or with Ctrl + Mousewheel. Kdenlive will zoom to the timeline cursor, so first set it to the position which you want to see enlarged, then zoom in.

Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing and choose or, easier, by hovering the mouse over the lower right corner of the Spoon clip until the pointing-finger pointer is shown and the message "Click to add composition" appears. The latter, by default, adds a wipe transition, which is in this case the best idea anyway since the Spoon is not required for playing.
The wipe transitions fades the first clip into the second one. See also Transition section of the manual.

Let’s now add the last clip, the Piano, and again apply a wipe transition. When adding it on the first track of the timeline (track V2), you need to click on the new clip’s lower left edge to add the transition to the previous clip.
Effekte

The Piano can be colourized by adding an effect to it. Click on the effect view (if effect view is not visible enable the view: ). Type rgb in the search field then double-click the effect.

Once the effect has been added, click on an empty part in the timeline and you see its name on the timeline clip. It will also be shown in the widget.

Um einen warmen gelb-orangenen Ton, passend zum gemütlichen Abend, auf das Bild zu bekommen, muss blau reduziert und rot und grün verbessert werden.
The values in the Effect/Composition Stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider.
The Effect/Composition Stack widget always refers to the timeline clip that is currently selected. Each effect can be temporarily disabled by clicking the eye icon, or all effects for that clip can be disabled using the check box at the top of the Effect/Composition Stack widget (the settings are saved though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour.

After clicking the icon (the clock icon framed in the previous image), the Properties widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Properties list. Then you are ready to flood the piano with a deep blue.
Moving the timeline cursor to the beginning of the project and playing it (with Space, or the button in the ), the piano should now change the colour as desired.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master Kdenlive easily!
See also Effects section of the manual.
Musik

Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like Jamendo. The audio clip should, after adding it, be dragged to an audio track on the timeline.
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.[6]
Rendering

A few minutes left, and the project is finished! Click the Render button (or go to , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MP4 (works nearly everywhere), select the output file location and press the button.

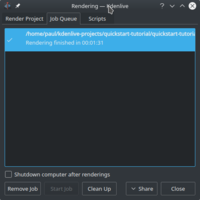
Nach einigen Sekunden ist das Rendern abgeschlossen und Ihr erstes Kdenlive-Projekt fertig. Herzlichen Glückwunsch!
Complete manual
Further documentation for the current version of Kdenlive can be found in the full manual.
Hinweise und Anmerkungen
- ↑ Wenn Sie Theora bevorzugen, weil Ogg-Video Probleme bereitet , können Sie diese alternativ unter kdenlive-tutorial-videos-2011-ogv.tar.bz2 herunterladen.
- ↑ 720 ist die Videohöhe, p steht für dasVollbildverfahren (engl. progressive scan) im Gegensatz zum Zeilensprungverfahren (engl. interlaced video). Der fps Wert gibt die Anzahl der Vollbilder pro Sekunde an.
- ↑ Vorausgesetzt in den Kdenlive Einstellungen ist unter Verschiedenes die Option Überprüfe, ob der zuerst hinzugefügte Clip dem Projektprofil entspricht aktiviert
- ↑ Um ganz genau zu sein, kann es mit dem Befehl
melt yourproject.kdenliveabgespielt werden, aber das ist nicht die Methode, wie Sie ihr fertiges Video präsentieren wollen, weil es (meistens) zu langsam ist. - ↑ Die Formulierung deutet darauf hin, dass es unterschiedliche Wege gibt einen Clip zu schneiden. Das ist tatsächlich der Fall.
- ↑ This shaded triangle is a shorthand for adding the effect . Both ways lead to the same result.