Kdenlive/Manual/QuickStart/zh-tw: Difference between revisions
Created page with "左邊的圖片顯示建議的目錄結構:每個專案有自己的目錄,將影片檔放在<tt>Videos</tt> 子目錄,聲音檔放在 <tt>Audio</tt>子目錄,等。([[Sp..." |
Updating to match new version of source page |
||
| (49 intermediate revisions by 3 users not shown) | |||
| Line 4: | Line 4: | ||
=== 創建新專案 === | === 創建新專案 === | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Kdenlive directory structure]] | [[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Kdenlive directory structure]] | ||
首先,創建新(空)的目錄夾給我們專案使用. 我將稱它 <tt>quickstart-tutorial/</tt> 在本次的教學之中.然後放上一些範例素材, 或從這裏下載:[http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-avi.tar.bz2 kdenlive-tutorial-videos-2011-avi.tar.bz2] (7 MB)<ref>假如你偏好 Theora (因為你覺得 Ogg 格式的影片常發生問題), 你可以從這裏下載 [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2 kdenlive-tutorial-videos-2011-ogv.tar.bz2].</ref>, 然後將它們解壓縮。 例如. 放到本專案下的子目錄 <tt>quickstart-tutorial/Videos/</tt> . | 首先,創建新(空)的目錄夾給我們專案使用. 我將稱它 <tt>quickstart-tutorial/</tt> 在本次的教學之中.然後放上一些範例素材, 或從這裏下載:[http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-avi.tar.bz2 kdenlive-tutorial-videos-2011-avi.tar.bz2] (7 MB)<ref>假如你偏好 Theora (因為你覺得 Ogg 格式的影片常發生問題), 你可以從這裏下載 [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2 kdenlive-tutorial-videos-2011-ogv.tar.bz2].</ref>, 然後將它們解壓縮。 例如. 放到本專案下的子目錄 <tt>quickstart-tutorial/Videos/</tt> . | ||
</div> | |||
左邊的圖片顯示建議的目錄結構:每個專案有自己的目錄,將影片檔放在<tt>Videos</tt> 子目錄,聲音檔放在 <tt>Audio</tt>子目錄,等。([[Special:myLanguage/Kdenlive/Manual/Projects_and_Files#File_Structure|read more]]) | 左邊的圖片顯示建議的目錄結構:每個專案有自己的目錄,將影片檔放在<tt>Videos</tt> 子目錄,聲音檔放在 <tt>Audio</tt>子目錄,等。([[Special:myLanguage/Kdenlive/Manual/Projects_and_Files#File_Structure|read more]]) | ||
( | (從現在開始,本教學假設您使用範例影片,當然你也可以用其他的範例影片。) | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
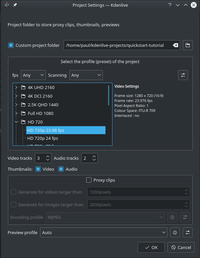
[[File:Kdenlive Quickstart-New-Project.png|thumb|left|200px|New Project dialog]] | [[File:Kdenlive Quickstart-New-Project.png|thumb|left|200px|New Project dialog]] | ||
打開 '''Kdenlive''' 之後, 新建一個專案 (<menuchoice>檔案 -> 新增</menuchoice>). | |||
</div> | |||
選擇剛才新建的目錄夾(<tt>quickstart-tutorial/</tt>) ,然後選擇一個合適的專案描述檔。上面提供的影片是720p, 23.98 fps.<ref>[http://en.wikipedia.org/wiki/720p 720] 是片的高度 , p 代表 [http://en.wikipedia.org/wiki/Progressive_scan 增進式掃描] 可對照 [http://en.wikipedia.org/wiki/Interlaced_video interlaced video], 而 fps 數字表示每秒鐘的影格數.</ref> 假如您用自己的檔案並不清楚該用那一個, '''Kdenlive''' 在你載入第一個素材時將建議你一個合適的描述檔<ref> Kdenlive 設定提供的組態, 在 [[Special:myLanguage/Kdenlive/Manual/Settings_Menu/Configure_Kdenlive#Misc|Misc ]] 這裏設定成 ''Check if first added clip matches project profile當第一個素材加入時檢查合適的專案描述檔''</ref> | |||
If you like you can change to the dark theme: <menuchoice>Settings -> Colour Theme</menuchoice> i.e Breeze-Dark | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== | === 加上素材 === | ||
[[File:Kdenlive Quickstart-Add-Clips.png|thumb|left|400px|Project Tree: | <div class="mw-translate-fuzzy"> | ||
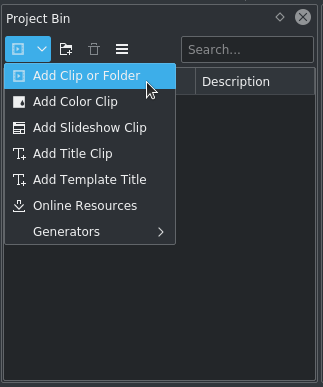
[[File:Kdenlive Quickstart-Add-Clips.png|thumb|left|400px|Project Tree: 加上影片素材]] | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
現在專案已經準備好了,讓我們加上一些素材(就是之前下載的影片檔)。在 ''Project Tree widget''作業; 點擊 <menuchoice>Add Clip</menuchoice> 圖示 {{Icon|add-clip}} 直接打開檔案對話盒,點擊小箭頭看看有那些影片格式可以加進專案使用. 影片素材, 聲音素材, 圖片, 及其他的 '''Kdenlive''' 專案可以加來用的。通過預設的 <menuchoice>Add Clip</menuchoice> 對話盒. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive Quickstart-Mainwindow.png|thumb|left|400px|Kdenlive 0.8 window with the tutorial files]] | [[File:Kdenlive Quickstart-Mainwindow.png|thumb|left|400px|Kdenlive 0.8 window with the tutorial files]] | ||
載入素材之後,'''Kdenlive'''看起來是這個樣子,在左上方是已知的專案樹. 右邊是影片的監視器; 素材的監視器播放原始的素材內容, 專案監視器播放未來輸出的影片, 包含了所有的特效,轉場等等. 第三個分頁, 也很重要, 時間軸 (在監視器下方): 這裏是影片素材編輯的地方.有兩種型態的編輯軌, 影片和聲音. 影片軌可以放任何型態的素材, 音訊軌也是 – 但是當你拉一段影片檔到音訊軌, 只有音訊部分可以編輯. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Save-Project.png|thumb|left|400px| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Save-Project.png|thumb|left|400px|儲存 Kdenlive 專案]] | |||
讓我們透過 <menuchoice>File -> Save</menuchoice>存檔. 整個專案會儲存, i.e. 當我們在時間軸上放上影片, 用上了特效, 等等異動. 目前還 ''不能'' 播放.<ref>想要播的話, ''可以'' 用指令 <code>melt yourproject.kdenlive</code>來播放, 但這不是您想要播放最終影片的方式因為 這樣太慢 (大部分時候) . 此外, 它要有安裝melt 才能播放.</ref> 產生最終影片的過程稱為 ''Rendering''. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<span id="Timeline"></span> | <span id="Timeline"></span> | ||
=== | === 時間軸 === | ||
可參閱 [[Special:MyLanguage/Kdenlive/Manual/Timeline|使用手冊的時間軸章節]] | |||
<div class="mw-translate-fuzzy"> | |||
現在開始動手來編輯. 專案素材在時間軸上被組合成最終結果. 它們可拖拉於其上: 拖住 Napoli (假設你正在用之前下載的檔案, 完成此教學剩餘的部分; 假如不是, 請確認你的螢幕是防水的或是防蕃茄), 然它將他放於時間軸的第一軸. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
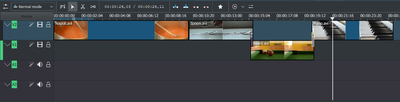
[[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px|First clips in the timeline]] | [[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px|First clips in the timeline]] | ||
這時需要一些修飾,請把spoon放在第一軌上. 把 Napoli 拖到時間軸的開頭 (不然,待會混製過的影片開頭的前幾秒會空空(黑黑)的沒東西), 將 Spoon 放在 Napoli的右邊, 圖片位於左邊. (在這裏我已經放大了,用 <keycap>Ctrl + Wheel</keycap>.) | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive_Quickstart-TimelineCursor.png|thumb|left|Timeline cursor]] | [[File:Kdenlive_Quickstart-TimelineCursor.png|thumb|left|Timeline cursor]] | ||
預覽結果,可按 <keycap>Space</keycap> (或 專案監視器的<menuchoice>Play</menuchoice> ). 你將看到 Napoli 之後接著 Spoon. 假如時間軸的播放線( cursor )不在開頭處, 專案覽視器會在某處開始播放; 你可在時間軸的度量尺上拖曳播放線或是或是在專案監視上按倒帶鍵. 假如你偏愛快速鍵, <keycap>Ctrl + Home</keycap> 可以對播放的監視器做一樣的事. (選擇 <menuchoice>Project Monitor</menuchoice> 如果你要用快速鍵時,還沒選擇的話.) | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left|Resize marker]] | [[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left|Resize marker]] | ||
編輯後接著該播放 , Billard 素材. 同樣把它加上時間軸. 素材的開頭 1.5 秒沒任何事發生, 所以可以 '''cut''' 掉,以免影片變得無趣. 簡單的做法可參考<ref>Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.</ref> 將時間軸播放紅線移到你想要的位置 (i.e. 你想要剪掉的位置), 拖曳素材的左邊界線,然後調整大小的標記(resize marker)出現了. 當您移動的夠近它將snap in at 播放紅線 。 | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Overlapping clips]] | [[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Overlapping clips]] | ||
加上 ''過場(transition)'' 在吃 (the Spoon) 和 玩 billard之間, 兩段素材必須重疊(overlap)一部分. 清確地說: 第二段素材須要放在第一段素材之上或之下,第二段開始前還額外多一些影格. 放大,一直到Zooming in until the ticks for single frames appear helps here;總是用一樣的轉場時段(transition duration)會讓事情變得容易, 例如:在這裏用5個影格. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
您可經由 '''Kdenlive''' 視窗下方的<menuchoice>zoom slider</menuchoice>, 或是 <keycap>Ctrl + Mousewheel</keycap>來放大. '''Kdenlive''' 將對時間播放紅線來放大縮小, 所以首先你可將你想要放大的部分設定其位置, 然後放大它. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
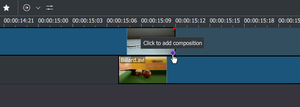
[[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|Transition marker]] | [[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|Transition marker]] | ||
<span id="transition"></span> | <span id="transition"></span>現在,這些素材已重疊到, 可加上轉場. 你可在上方的素材按右鍵然後選擇 <menuchoice>Add Transition</menuchoice> 或者, 簡單一點, 點選綠色的三角型,這會出現在你滑鼠移到 Spoon 素材右下角時顯現出來. 後者, 預設, 會加上一個dissolve 轉場, 在這個狀況算是不錯的點子,因為Spoon 已經播放完不需要再播放了. | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
dissolve 轉場將第一素材慢慢淡出後接到第二素材. 可參閱 [[Special:myLanguage/Kdenlive/Manual/Transitions|使用手冊的轉場章節]]. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left|400px]] | [[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left|400px]] | ||
加上最後的素材, Piano, 同樣再加上 dissolve 轉場. 當您把它加入時間軸的第一軌時, 您必須點擊新素材的左下邊將轉場加到前一段素材. | |||
</div> | |||
| Line 79: | Line 109: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
==== | ==== 特效 ==== | ||
<div class="mw-translate-fuzzy"> | |||
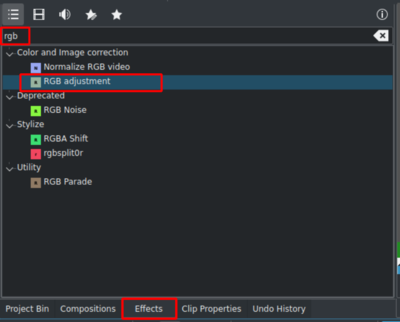
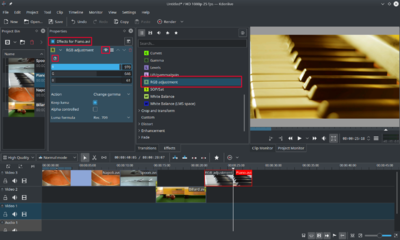
[[File:Kdenlive Quickstart-Add-Effect.png|thumb|left|400px|Effect List]] | [[File:Kdenlive Quickstart-Add-Effect.png|thumb|left|400px|Effect List]] | ||
Piano 可經由 ''特效''讓它增色不少 . 選擇 piano 素材, 雙擊 <menuchoice>特效集</menuchoice>裏的<menuchoice>RGB 調整</menuchoice> . 假如沒看到這個選單, 你可從 <menuchoice>View -> Effect List</menuchoice>點選. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | [[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | ||
一旦加上特效, 它的名字會加上時間軸的素材上. 它也會秀在 <menuchoice>Effect Stack</menuchoice> 上. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
[[File:Kdenlive-Quickstart-EffectStack.png|thumb|left|400px|Effect Stack with RGB adjustment]] | [[File:Kdenlive-Quickstart-EffectStack.png|thumb|left|400px|Effect Stack with RGB adjustment]] | ||
為影像加添溫暖的黃橙色調, 適合舒服的傍晚, blue needs to be reduced and red and green improved. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
在特效層(effect stack widget )可用拉桿(slider)改變其值 (滑鼠中鍵可以重設回預設值), 或直接輸入值. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
這時也能在 <menuchoice>特效層Effect Stack</menuchoice>裏按<menuchoice>Add new effect</menuchoice>圖示(位於左邊的圖片) 加上新特效; 這些特效是作用於目前選定的時間軸上的素材。勾掉特效選項讓此特效失效(設定還在),這是很實用的功能,因為特效會消耗大量電力,修片時可以選失效,合成時再選有效即可。 \ | |||
</div> | |||
有些特效,像這裏用到的,可以新增關鍵影格。The framed watch icon indicates this.關鍵影格用於隨時間改變特效參數. 在我們的素材可以讓我們讓 piano的淡色從溫暖的黃昏色調慢慢淡出成冷冷的夜晚色調. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
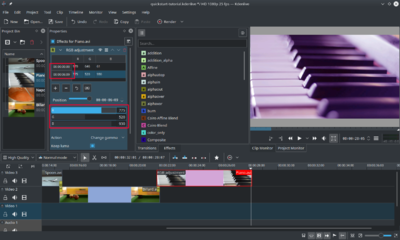
[[File:Kdenlive Quickstart-Keyframes.png|thumb|left|400px|Keyframes for effects]] | [[File:Kdenlive Quickstart-Keyframes.png|thumb|left|400px|Keyframes for effects]] | ||
點擊 <menuchoice>keyframe</menuchoice> 圖示之後 (時鐘圖示位於上一張圖), 特效層將重排. 預設是兩種關鍵影格, 一個在時間軸開頭一個在結尾. 移動時間軸播放紅線到素材的結尾, 呈現的效果是專案監視器會隨著結尾的關鍵影格的參數改變播放出新的顏色. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
確定選定了特效裏的最後一個關鍵影格,然後你會看到piano被深藍色淹沒。 | |||
</div> | |||
將播放紅線移至專案的開頭,然後播放 (使用 <keycap>Space</keycap>, 或是 <menuchoice>專案監視器</menuchoice>)下方的<menuchoice>播放</menuchoice>鍵, piano 應該會如願的變色. | |||
關鍵影格是本教學裏最困難的部分. 假如你可以正確完成它, 之後您將輕易地經通'''Kdenlive''' ! | |||
可參閱[[Special:myLanguage/Kdenlive/Manual/Effects|Effects section of the manual]]。 | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
==== | ==== 音樂 ==== | ||
<div class="mw-translate-fuzzy"> | |||
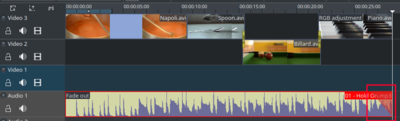
[[File:Kdenlive Quickstart-Fadeout.png|thumb|left|400px|Audio fadeout]] | [[File:Kdenlive Quickstart-Fadeout.png|thumb|left|400px|Audio fadeout]] | ||
因為來源素材沒有配樂, 讓我們來找一些好聽的音樂, 或是您自己的收藏或是 [http://www.jamendo.com Jamendo]網站. 如果是聲音素材請加到音訊軌. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
聲音素材和影片素材一樣可以調整大小. 播放線會自動停在專案的結尾. 在聲音素材結尾加入淡出的特效 (除非你找到一段剛好長度一樣長的配樂,就不用擔心多餘的部分,或不足的部分) 你將滑鼠輕放在 素材的右上 (或 左上)方, 將綠色光碟拖到淡出開始的位置。<ref>綠色的光碟是簡捷手法,你也可以用 <menuchoice>Fade -> Fade out</menuchoice>來加入特效. 兩種方法會得到一樣的結果。</ref> | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== | === 合成 === | ||
<div class="mw-translate-fuzzy"> | |||
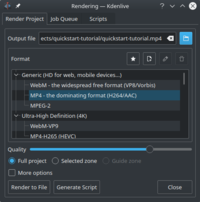
[[File:Kdenlive Quickstart-Renderer.png|thumb|left|200px|Rendering dialog]] | [[File:Kdenlive Quickstart-Renderer.png|thumb|left|200px|Rendering dialog]] | ||
花了幾分鐘時間, 您已完成了專案! 請按下Render 按鍵 (或是 <menuchoice>Project -> Render</menuchoice>, 或是 <keycap>Ctrl + Enter</keycap>) 打開位於左邊的對話盒. 選擇想要我們的新影片(含特效及轉檔)的輸出格式, 選 MPEG4 (幾乎是到處皆可用) 選 2000k 的bitrate(bitrate愈高, 輸出檔容量愈大 ,品質愈好 – 不過,因為原來的素材已經是 2000k bitrate , 使用較高的bitrate並不會改善品質,因此沒必要), 然後按下 <menuchoice>Render to File</menuchoice> 按鍵. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<div class="mw-translate-fuzzy"> | |||
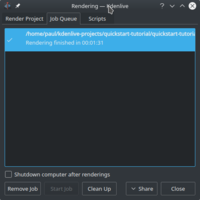
[[File:Kdenlive Quickstart-Rendering.png|thumb|left|200px|Rendering progress]] | [[File:Kdenlive Quickstart-Rendering.png|thumb|left|200px|Rendering progress]] | ||
幾秒後,將完成合成(rendering) , 你的第一個 '''Kdenlive''' 專案完成. 恭禧! | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== | === Complete manual === | ||
Further documentation for the current version of '''Kdenlive''' can be found in [[Special:myLanguage/Kdenlive/Manual | the full manual]]. | |||
=== 參考與注意事項 === | |||
<references/> | <references/> | ||
Latest revision as of 23:06, 23 September 2022
Quick Start
創建新專案

首先,創建新(空)的目錄夾給我們專案使用. 我將稱它 quickstart-tutorial/ 在本次的教學之中.然後放上一些範例素材, 或從這裏下載:kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB)[1], 然後將它們解壓縮。 例如. 放到本專案下的子目錄 quickstart-tutorial/Videos/ .
左邊的圖片顯示建議的目錄結構:每個專案有自己的目錄,將影片檔放在Videos 子目錄,聲音檔放在 Audio子目錄,等。(read more)
(從現在開始,本教學假設您使用範例影片,當然你也可以用其他的範例影片。)
選擇剛才新建的目錄夾(quickstart-tutorial/) ,然後選擇一個合適的專案描述檔。上面提供的影片是720p, 23.98 fps.[2] 假如您用自己的檔案並不清楚該用那一個, Kdenlive 在你載入第一個素材時將建議你一個合適的描述檔[3]
If you like you can change to the dark theme: i.e Breeze-Dark
加上素材
現在專案已經準備好了,讓我們加上一些素材(就是之前下載的影片檔)。在 Project Tree widget作業; 點擊 圖示 ![]() 直接打開檔案對話盒,點擊小箭頭看看有那些影片格式可以加進專案使用. 影片素材, 聲音素材, 圖片, 及其他的 Kdenlive 專案可以加來用的。通過預設的 對話盒.
直接打開檔案對話盒,點擊小箭頭看看有那些影片格式可以加進專案使用. 影片素材, 聲音素材, 圖片, 及其他的 Kdenlive 專案可以加來用的。通過預設的 對話盒.

載入素材之後,Kdenlive看起來是這個樣子,在左上方是已知的專案樹. 右邊是影片的監視器; 素材的監視器播放原始的素材內容, 專案監視器播放未來輸出的影片, 包含了所有的特效,轉場等等. 第三個分頁, 也很重要, 時間軸 (在監視器下方): 這裏是影片素材編輯的地方.有兩種型態的編輯軌, 影片和聲音. 影片軌可以放任何型態的素材, 音訊軌也是 – 但是當你拉一段影片檔到音訊軌, 只有音訊部分可以編輯.

讓我們透過 存檔. 整個專案會儲存, i.e. 當我們在時間軸上放上影片, 用上了特效, 等等異動. 目前還 不能 播放.[4] 產生最終影片的過程稱為 Rendering.
時間軸
可參閱 使用手冊的時間軸章節
現在開始動手來編輯. 專案素材在時間軸上被組合成最終結果. 它們可拖拉於其上: 拖住 Napoli (假設你正在用之前下載的檔案, 完成此教學剩餘的部分; 假如不是, 請確認你的螢幕是防水的或是防蕃茄), 然它將他放於時間軸的第一軸.

這時需要一些修飾,請把spoon放在第一軌上. 把 Napoli 拖到時間軸的開頭 (不然,待會混製過的影片開頭的前幾秒會空空(黑黑)的沒東西), 將 Spoon 放在 Napoli的右邊, 圖片位於左邊. (在這裏我已經放大了,用 Ctrl + Wheel.)

預覽結果,可按 Space (或 專案監視器的 ). 你將看到 Napoli 之後接著 Spoon. 假如時間軸的播放線( cursor )不在開頭處, 專案覽視器會在某處開始播放; 你可在時間軸的度量尺上拖曳播放線或是或是在專案監視上按倒帶鍵. 假如你偏愛快速鍵, Ctrl + Home 可以對播放的監視器做一樣的事. (選擇 如果你要用快速鍵時,還沒選擇的話.)

編輯後接著該播放 , Billard 素材. 同樣把它加上時間軸. 素材的開頭 1.5 秒沒任何事發生, 所以可以 cut 掉,以免影片變得無趣. 簡單的做法可參考[5] 將時間軸播放紅線移到你想要的位置 (i.e. 你想要剪掉的位置), 拖曳素材的左邊界線,然後調整大小的標記(resize marker)出現了. 當您移動的夠近它將snap in at 播放紅線 。

加上 過場(transition) 在吃 (the Spoon) 和 玩 billard之間, 兩段素材必須重疊(overlap)一部分. 清確地說: 第二段素材須要放在第一段素材之上或之下,第二段開始前還額外多一些影格. 放大,一直到Zooming in until the ticks for single frames appear helps here;總是用一樣的轉場時段(transition duration)會讓事情變得容易, 例如:在這裏用5個影格.
您可經由 Kdenlive 視窗下方的, 或是 Ctrl + Mousewheel來放大. Kdenlive 將對時間播放紅線來放大縮小, 所以首先你可將你想要放大的部分設定其位置, 然後放大它.

現在,這些素材已重疊到, 可加上轉場. 你可在上方的素材按右鍵然後選擇 或者, 簡單一點, 點選綠色的三角型,這會出現在你滑鼠移到 Spoon 素材右下角時顯現出來. 後者, 預設, 會加上一個dissolve 轉場, 在這個狀況算是不錯的點子,因為Spoon 已經播放完不需要再播放了.
dissolve 轉場將第一素材慢慢淡出後接到第二素材. 可參閱 使用手冊的轉場章節.
特效

為影像加添溫暖的黃橙色調, 適合舒服的傍晚, blue needs to be reduced and red and green improved.
在特效層(effect stack widget )可用拉桿(slider)改變其值 (滑鼠中鍵可以重設回預設值), 或直接輸入值.
這時也能在 裏按圖示(位於左邊的圖片) 加上新特效; 這些特效是作用於目前選定的時間軸上的素材。勾掉特效選項讓此特效失效(設定還在),這是很實用的功能,因為特效會消耗大量電力,修片時可以選失效,合成時再選有效即可。 \
有些特效,像這裏用到的,可以新增關鍵影格。The framed watch icon indicates this.關鍵影格用於隨時間改變特效參數. 在我們的素材可以讓我們讓 piano的淡色從溫暖的黃昏色調慢慢淡出成冷冷的夜晚色調.

點擊 圖示之後 (時鐘圖示位於上一張圖), 特效層將重排. 預設是兩種關鍵影格, 一個在時間軸開頭一個在結尾. 移動時間軸播放紅線到素材的結尾, 呈現的效果是專案監視器會隨著結尾的關鍵影格的參數改變播放出新的顏色.
確定選定了特效裏的最後一個關鍵影格,然後你會看到piano被深藍色淹沒。
將播放紅線移至專案的開頭,然後播放 (使用 Space, 或是 )下方的鍵, piano 應該會如願的變色.
關鍵影格是本教學裏最困難的部分. 假如你可以正確完成它, 之後您將輕易地經通Kdenlive !
可參閱Effects section of the manual。
音樂

因為來源素材沒有配樂, 讓我們來找一些好聽的音樂, 或是您自己的收藏或是 Jamendo網站. 如果是聲音素材請加到音訊軌.
聲音素材和影片素材一樣可以調整大小. 播放線會自動停在專案的結尾. 在聲音素材結尾加入淡出的特效 (除非你找到一段剛好長度一樣長的配樂,就不用擔心多餘的部分,或不足的部分) 你將滑鼠輕放在 素材的右上 (或 左上)方, 將綠色光碟拖到淡出開始的位置。[6]
合成

花了幾分鐘時間, 您已完成了專案! 請按下Render 按鍵 (或是 , 或是 Ctrl + Enter) 打開位於左邊的對話盒. 選擇想要我們的新影片(含特效及轉檔)的輸出格式, 選 MPEG4 (幾乎是到處皆可用) 選 2000k 的bitrate(bitrate愈高, 輸出檔容量愈大 ,品質愈好 – 不過,因為原來的素材已經是 2000k bitrate , 使用較高的bitrate並不會改善品質,因此沒必要), 然後按下 按鍵.
Complete manual
Further documentation for the current version of Kdenlive can be found in the full manual.
參考與注意事項
- ↑ 假如你偏好 Theora (因為你覺得 Ogg 格式的影片常發生問題), 你可以從這裏下載 kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ 720 是片的高度 , p 代表 增進式掃描 可對照 interlaced video, 而 fps 數字表示每秒鐘的影格數.
- ↑ Kdenlive 設定提供的組態, 在 Misc 這裏設定成 Check if first added clip matches project profile當第一個素材加入時檢查合適的專案描述檔
- ↑ 想要播的話, 可以 用指令
melt yourproject.kdenlive來播放, 但這不是您想要播放最終影片的方式因為 這樣太慢 (大部分時候) . 此外, 它要有安裝melt 才能播放. - ↑ Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.
- ↑ 綠色的光碟是簡捷手法,你也可以用 來加入特效. 兩種方法會得到一樣的結果。