Kdenlive/Manual/QuickStart/es: Difference between revisions
Updating to match new version of source page |
Updating to match new version of source page |
||
| Line 13: | Line 13: | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-New-Project.png|thumb|left| | [[File:Kdenlive Quickstart-New-Project.png|thumb|left|250px|New Project dialog]] | ||
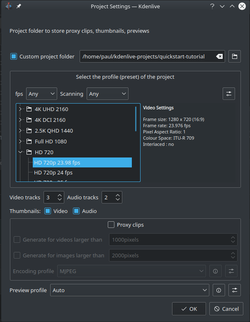
Open '''Kdenlive''' and create a new project (<menuchoice>File</menuchoice> → <menuchoice>New</menuchoice>). | |||
Seleccione la carpeta de proyecto (<tt>quickstart-tutorial/</tt>) creada previamente y elija un perfil de proyecto adecuado. Los archivos de video proporcionados más arriba están en 720p, 23.98 fps.<ref>[http://en.wikipedia.org/wiki/720p 720] es la altura del video, p es para [http://en.wikipedia.org/wiki/Progressive_scan escaneo progresivo] en contraste con [http://en.wikipedia.org/wiki/Interlaced_video video entrelazado] y el número fps denota el número de cuadros por segundo.</ref> Si está usando sus propios archivos y no sabe qué perfil usar, '''Kdenlive''' le sugerirá uno adecuado al momento de añadir el primer clip de video <ref> Siempre que configure Kdenlive en [[Special:myLanguage/Kdenlive/Manual/Settings_Menu/Configure_Kdenlive#Misc|Miscelánea ]] para ''Chequear si el primer clip agregado concuerda con el perfil del proyecto''</ref> , de modo que por ahora puede dejar este campo en cualquier perfil que esté. | Seleccione la carpeta de proyecto (<tt>quickstart-tutorial/</tt>) creada previamente y elija un perfil de proyecto adecuado. Los archivos de video proporcionados más arriba están en 720p, 23.98 fps.<ref>[http://en.wikipedia.org/wiki/720p 720] es la altura del video, p es para [http://en.wikipedia.org/wiki/Progressive_scan escaneo progresivo] en contraste con [http://en.wikipedia.org/wiki/Interlaced_video video entrelazado] y el número fps denota el número de cuadros por segundo.</ref> Si está usando sus propios archivos y no sabe qué perfil usar, '''Kdenlive''' le sugerirá uno adecuado al momento de añadir el primer clip de video <ref> Siempre que configure Kdenlive en [[Special:myLanguage/Kdenlive/Manual/Settings_Menu/Configure_Kdenlive#Misc|Miscelánea ]] para ''Chequear si el primer clip agregado concuerda con el perfil del proyecto''</ref> , de modo que por ahora puede dejar este campo en cualquier perfil que esté. | ||
| Line 81: | Line 81: | ||
==== Efectos ==== | ==== Efectos ==== | ||
[[File:Kdenlive Quickstart-Add-Effect.png|thumb|left| | [[File:Kdenlive Quickstart-Add-Effect.png|thumb|left|Effect List]] | ||
The Piano can be colourized by adding an ''effect'' to it. Select the piano clip, then double-click the <menuchoice>RGB Adjustment</menuchoice> effect in the <menuchoice>Effect List</menuchoice>. If it is not visible, you can get it via <menuchoice>View</menuchoice> → <menuchoice>Effect List</menuchoice>. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
| Line 120: | Line 120: | ||
Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like [http://www.jamendo.com Jamendo]. The audio clip should, after adding it, be dragged to an audio track on the timeline. | Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like [http://www.jamendo.com Jamendo]. The audio clip should, after adding it, be dragged to an audio track on the timeline. | ||
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.<ref>This shaded triangle is a shorthand for adding the effect <menuchoice>Fade | The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.<ref>This shaded triangle is a shorthand for adding the effect <menuchoice>Fade</menuchoice> → <menuchoice>Fade out</menuchoice>. Both ways lead to the same result.</ref> | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
| Line 126: | Line 126: | ||
=== Rendering === | === Rendering === | ||
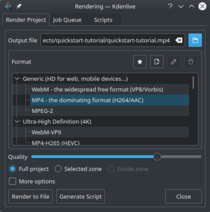
[[File:Kdenlive Quickstart-Renderer.png|thumb|left| | [[File:Kdenlive Quickstart-Renderer.png|thumb|left|210px|Rendering dialog]] | ||
A few minutes left, and the project is finished! Click the Render button (or go to <menuchoice>Project | A few minutes left, and the project is finished! Click the Render button (or go to <menuchoice>Project</menuchoice> → <menuchoice>Render</menuchoice>, or press <keycap>Ctrl + Enter</keycap>) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MP4 (works nearly everywhere), select the output file location and press the <menuchoice>Render to File</menuchoice> button. | ||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
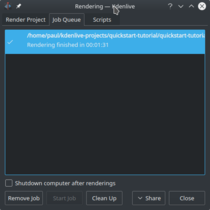
[[File:Kdenlive Quickstart-Rendering.png|thumb|left| | [[File:Kdenlive Quickstart-Rendering.png|thumb|left|210px|Rendering progress]] | ||
After some seconds rendering will be finished, and your first '''Kdenlive''' project completed. Congratulations! | After some seconds rendering will be finished, and your first '''Kdenlive''' project completed. Congratulations! | ||
Revision as of 07:50, 16 April 2019
Quick Start
Crear un nuevo proyecto

El primer paso es crear una nueva carpeta (vacía) para nuestro nuevo proyecto. En este tutorial lo llamaremos quickstart-tutorial/. Luego tome algunos clips de video o descárguelos de acá: kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB)[1] y extraerlo p.ej. a quickstart-tutorial/Videos/, una subcarpeta vacía dentro del directorio del proyecto.
La imagen de la izquierda muestra la estructura de carpetas sugerida: cada proyecto tiene su propio directorio, con los archivos de video en el subdirectorio Videos, archivos de audio en el directorio Audio, etc. (leer más)
(El tutorial asume desde ahora que usted usa las muestras de video proporcionadas acá, pero desde luego funcionará para cualquiera.)

Open Kdenlive and create a new project ( → ).
Seleccione la carpeta de proyecto (quickstart-tutorial/) creada previamente y elija un perfil de proyecto adecuado. Los archivos de video proporcionados más arriba están en 720p, 23.98 fps.[2] Si está usando sus propios archivos y no sabe qué perfil usar, Kdenlive le sugerirá uno adecuado al momento de añadir el primer clip de video [3] , de modo que por ahora puede dejar este campo en cualquier perfil que esté.
Agregando clips

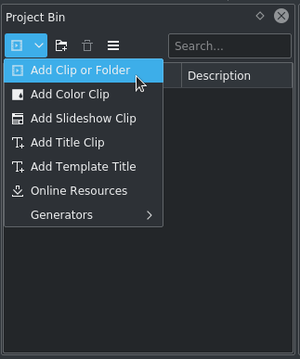
Now that the project is ready, let’s start adding some clips (i.e. the ones you downloaded). This works via the Project Bin widget; a click on the icon ![]() directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default dialog.
directly opens the file dialog, a click on the small arrow shows a list of additional clip types that can be added as well. Video clips, audio clips, images, and other Kdenlive projects can be added via the default dialog.

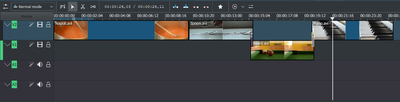
After loading the clips, Kdenlive will look similar to this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look, with all effects, transitions, etc. applied. The third, also very important, item is the timeline (below the monitors): This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip, audio tracks as well – but when dropping a video file to the audio track, only the audio will be used.

Ahora salvemos el trabajo a través de . Con esto hemos guardado las ediciones que hayamos hecho, p.ej., el lugar de cada clip en la línea de tiempo, los efectos que hemos aplicado, etc. El proyecto guardado "no" se puede visualizar como .[4] El proceso de generar el video final se conoce como Renderizar.
Línea de tiempo
Véase también la sección línea de tiempo del manual
Ahora viene la edición como tal. Los clips del proyecto se combinan en la línea de tiempo para obtener el resultado final. Para llevarlos a la línea solo hace falta arrastrar y soltar: Arrastre por ejemplo Napoli del árbol del proyecto (asumiendo que está utilizando los archivos proporcionados más arriba, como en el resto de este tutorial de inicio rápido, si no, por favor, asegúrese de que su pantalla es resistente al agua, y quizás a prueba de tomates), y colóquelo en la primera pista de la línea de tiempo.

Dado que también necesitamos algunos cubiertos, tomemos el clip de la cuchara (Spoon), arrastrémoslo y soltémoslo en la primera pista también. A continuación, arrastramos el Napoli al comienzo de la línea de tiempo (de lo contrario el vídeo renderizado comenzaría con algunos segundos de negro) y colocamos Spoon justo a la derecha después de Napoli, tal como se ve en la imagen de la izquierda. (¿Cómo he logrado hacer un acercamiento en la línea de tiempo (Zoom in)? con Ctrl + Rueda del ratón.)

El resultado ya se puede previsualizar pulsando Espacio (o el botón en el monitor de proyecto). Verá Napoli directamente seguido de Spoon. Si el cursor de la línea de tiempo no está al principio, el monitor proyecto empieza a jugar en algún lugar en el medio del video; puede mover el cursos arrastrándolo ya sea en la regla línea de tiempo o en el monitor de proyecto. Si prefiere los atajos de teclado, Ctrl+Home hace lo mismo para el monitor que esté activado. (Seleccione el si no está seleccionado aún antes de usar el atajo por teclado.)

Puesto que después de comer lo mejor sería jugar un rato, tenemos un clip Billar. Añádalo a la línea de tiempo también. Durante los primeros 1,5 segundos no pasa nada en el clip, por lo que tal vez debería hacer un corte para evitar que el video sea algo aburrido. Una manera fácil [5] es mover el cursor de la línea de tiempo a la posición deseada (es decir, la posición en la que desea cortar el video), a continuación, arrastre el borde izquierdo del clip cuando aparezca el indicador de cambio de tamaño. Se encajará en el cursor de línea de tiempo cuando se mueve lo suficientemente cerca.

Para agregar una transición entre comer (la cuchara, Spoon) y jugar billar (Billard), los dos clips deben solaparse. Para ser precisos: el segundo clip debe estar por encima o por debajo del primero y terminar algunos cuadros después de que comience el segundo. Es posible acercarse hasta que los ticks para cuadros individuales aparezcan como ayuda, lo que también hace que sea más fácil tener siempre la misma duración de la transición, cinco cuadros en este caso.
Es posible hacer un acercamiento (zoom in) ya sea a través del en la parte interior de la ventana de Kdenlive o con Ctrl+ Rueda del mouse. Kdenlive hará un acercamiento en el cursos de la línea de tiempo, de modo que lo primero es colocarlo en la posición hacia la cual se desea hacer el acercamiento y luego proceder con él.

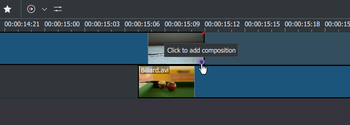
Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing or, easier, by hovering the mouse over the lower right corner of the Spoon clip until the pointing-finger pointer is shown and the message "Click to add transition" appears. The latter, by default, adds a dissolve transition, which is in this case the best idea anyway since the Spoon is not required for playing.
La transición Disolver desvanece el primer clip sobre el segundo. Véase también la Sección de Transiciones del manual.

Ahora podemos agregar el útimo clip, el Piano, y aplicar de nuevo la transición Disolver. Cuando lo hacemos sobre la primera pista de la línea de tiempo, es necesario hacer clic en el borde inferior izquierdo del nuevo clip para añadir una transición desde el clip anterior.
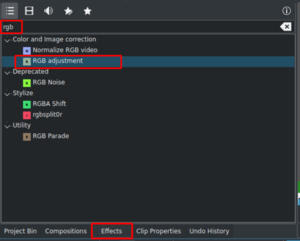
Efectos

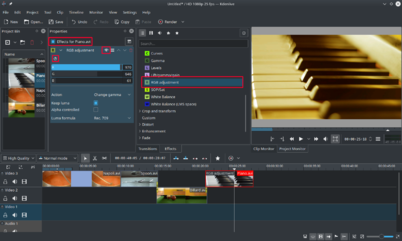
The Piano can be colourized by adding an effect to it. Select the piano clip, then double-click the effect in the . If it is not visible, you can get it via → .

Once the effect has been added, its name will be added to the timeline clip. It will also be shown in the widget.

To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved.
The values in the Properties widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider.
The Properties widget always refers to the timeline clip that is currently selected. Each effect can be temporarily disabled by clicking the eye icon, or all effects for that clip can be disabled using the check box at the top of the Properties widget (the settings are saved though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
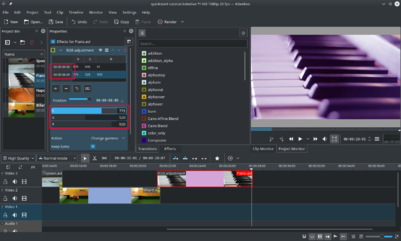
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour.

After clicking the icon (the clock icon framed in the previous image), the Properties widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Properties list. Then you are ready to flood the piano with a deep blue.
Moving the timeline cursor to the beginning of the project and playing it (with Space, or the button in the ), the piano should now change the colour as desired.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master Kdenlive easily!
See also Effects section of the manual.
Music

Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like Jamendo. The audio clip should, after adding it, be dragged to an audio track on the timeline.
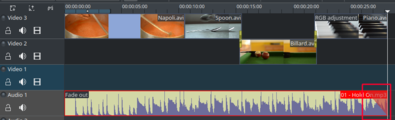
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the red shaded triangle to the position where fading out should start.[6]
Rendering

A few minutes left, and the project is finished! Click the Render button (or go to → , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MP4 (works nearly everywhere), select the output file location and press the button.

After some seconds rendering will be finished, and your first Kdenlive project completed. Congratulations!
Complete manual
Further documentation for the current version of Kdenlive can be found in the full manual.
References and notes
- ↑ . Si prefiere Theora (para promover el uso de formatos libres), puede descargar este archivo kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ 720 es la altura del video, p es para escaneo progresivo en contraste con video entrelazado y el número fps denota el número de cuadros por segundo.
- ↑ Siempre que configure Kdenlive en Miscelánea para Chequear si el primer clip agregado concuerda con el perfil del proyecto
- ↑ Para hacerlo, es posible usar
melt yourproject.kdenlive, pero esta no es la manera en que se mostrará el video final debido a que es (casi seguro) demasiado lenta. Además, solo funcionaría si melt está instalado. - ↑ La escritura de esta manera sugiere que hay varias maneras de cortar un clip. Esto es de hecho verdad.
- ↑ This shaded triangle is a shorthand for adding the effect → . Both ways lead to the same result.
