Kdenlive/Manual/QuickStart/es: Difference between revisions
Created page with "thumb|left|400px|Árbol de proyecto: Agregar clip de video" |
Created page with "Ahora que el proyecto está listo, comencemos por agregar algunos clips (i.e. los que usted ha descargado). Esto se hace a través del ''Widget de Árbol de proyecto''; un cli..." |
||
| Line 24: | Line 24: | ||
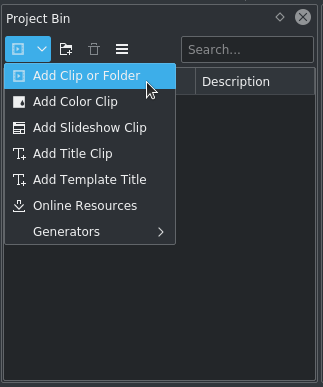
[[File:Kdenlive Quickstart-Add-Clips.png|thumb|left|400px|Árbol de proyecto: Agregar clip de video]] | [[File:Kdenlive Quickstart-Add-Clips.png|thumb|left|400px|Árbol de proyecto: Agregar clip de video]] | ||
Ahora que el proyecto está listo, comencemos por agregar algunos clips (i.e. los que usted ha descargado). Esto se hace a través del ''Widget de Árbol de proyecto''; un clilc en el icono <menuchoice>Agregar clip</menuchoice> icon {{Icon|add-clip}} abre directamente el diálogo de archivo, un clic en la pequeña flecha muestra la lista de tipos adicionales de clips que se pueden añadir igualmente. A través del cuadro de diálogo <menuchoice>Agregar clip</menuchoice> estándar se pueden añadir clips de video, audio, imágenes e incluso otros proyectos de '''Kdenlive'''. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
Revision as of 01:31, 5 September 2015
Quick Start
Crear un nuevo proyecto

El primer paso es crear una nueva carpeta (vacía) para nuestro nuevo proyecto. En este tutorial lo llamaremos quickstart-tutorial/. Luego tome algunos clips de video o descárguelos de acá: kdenlive-tutorial-videos-2011-avi.tar.bz2 (7 MB)[1] y extraerlo p.ej. a quickstart-tutorial/Videos/, una subcarpeta vacía dentro del directorio del proyecto.
La imagen de la izquierda muestra la estructura de carpetas sugerida: cada proyecto tiene su propio directorio, con los archivos de video en el subdirectorio Videos, archivos de audio en el directorio Audio, etc. (leer más)
(El tutorial asume desde ahora que usted usa las muestras de video proporcionadas acá, pero desde luego funcionará para cualquiera.)

Abra Kdenlive y cree un nuevo proyecto ().
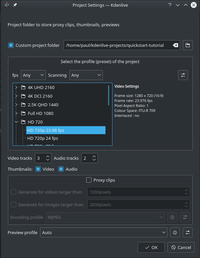
Seleccione la carpeta de proyecto (quickstart-tutorial/) creada previamente y elija un perfil de proyecto adecuado. Los archivos de video proporcionados más arriba están en 720p, 23.98 fps.[2] Si está usando sus propios archivos y no sabe qué perfil usar, Kdenlive le sugerirá uno adecuado al momento de añadir el primer clip de video [3] , de modo que por ahora puede dejar este campo en cualquier perfil que esté.
Agregando clips

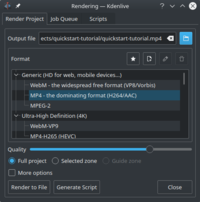
Ahora que el proyecto está listo, comencemos por agregar algunos clips (i.e. los que usted ha descargado). Esto se hace a través del Widget de Árbol de proyecto; un clilc en el icono icon ![]() abre directamente el diálogo de archivo, un clic en la pequeña flecha muestra la lista de tipos adicionales de clips que se pueden añadir igualmente. A través del cuadro de diálogo estándar se pueden añadir clips de video, audio, imágenes e incluso otros proyectos de Kdenlive.
abre directamente el diálogo de archivo, un clic en la pequeña flecha muestra la lista de tipos adicionales de clips que se pueden añadir igualmente. A través del cuadro de diálogo estándar se pueden añadir clips de video, audio, imágenes e incluso otros proyectos de Kdenlive.

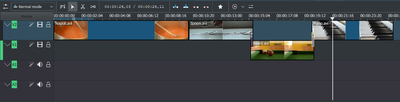
After loading the clips, Kdenlive will look similar to this. On the top left there is the already known project tree. Right of it are the monitors that show video; The clip monitor displays video from the original clips, the project monitor shows how the output video will look, with all effects, transitions, etc. applied. The third, also very important, item is the timeline (below the monitors): This is the place where the video clips will be edited. There are two different types of tracks, Video and Audio. Video tracks can contain any kind of clip, audio tracks as well – but when dropping a video file to the audio track, only the audio will be used.

Let’s save the work via . This saves our project, i.e. where we placed the clips on the timeline, which effects we applied, and so on. It can not be played.[4] The process of creating the final video is called Rendering.
Timeline
See also Timeline section of the manual
Now comes the actual editing. Project clips are combined to the final result on the timeline. They get there by drag and drop: Drag some Napoli (assuming you are using the files provided above, as in the rest of this quick start tutorial; If not, please make sure your screen is waterproof, and perhaps tomatoproof) from the project tree, and drop it onto the first track in the timeline.

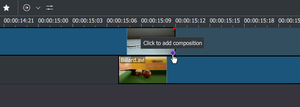
Since some cutlery is needed as well, grab the spoon clip and drop it on the first track as well. Then drag the Napoli to the beginning of the timeline (otherwise the rendered video would start with some seconds of plain black), and the Spoon right after the Napoli, such that it looks like in the image on the left. (Where I have zoomed in with Ctrl + Wheel.)

The result can already be previewed by pressing Space (or the button in the project monitor). You will see the Napoli directly followed by a Spoon. If the timeline cursor is not at the beginning, the project monitor will start playing somewhere in the middle; you can move it by dragging it either on the timeline ruler or in the project monitor. If you prefer keyboard shortcuts, Ctrl + Home does the same for the monitor that is activated. (Select the if it is not selected yet before using the shortcut.)

Since after eating comes playing, there is a Billiards clip. Add it to the timeline as well. For the first 1.5 seconds nothing happens in the clip, so it should perhaps be cut to avoid the video becoming boring. An easy way[5] for this is to move the timeline cursor to the desired position (i.e. the position where you want to cut the video), then drag the left border of the clip when the resize marker appears. It will snap in at the timeline cursor when you move close enough.

To add a transition between eating (the Spoon) and playing billiards, the two clips need to overlap. To be precise: the second clip should be above or below the first one and end some frames after the second one begins. Zooming in until the ticks for single frames appear helps here; it also makes it easy to always have the same transition duration, five frames in this case.
You can zoom in by either using the at the bottom of the Kdenlive window, or with Ctrl + Mousewheel. Kdenlive will zoom to the timeline cursor, so first set it to the position which you want to see enlarged, then zoom in.

Now that the clips overlap, the transition can be added. This is done either by right-clicking on the upper clip and choosing or, easier, by clicking the green triangle that appears when you hover the mouse over the lower right corner of the Spoon clip. The latter, by default, adds a dissolve transition, which is in this case the best idea anyway since the Spoon is not required for playing.
The dissolve transitions fades the first clip into the second one. See also Transition section of the manual.

Let’s now add the last clip, the Piano, and again apply a dissolve transition. When adding it on the first track of the timeline, you need to click on the new clip’s lower left edge to add the transition to the previous clip.
Effects

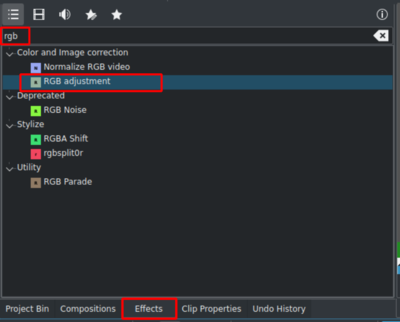
The Piano can be colourized by adding an effect to it. Select the piano clip, then double-click the effect in the . If it is not visible, you can get it via .

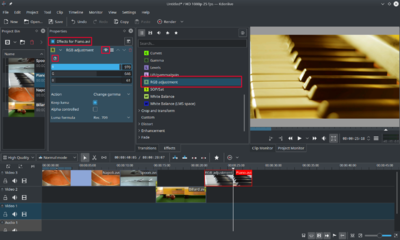
Once the effect has been added, its name will be added to the timeline clip. It will also be shown in the widget.

To get a warm yellow-orange tone on the image, fitting the comfortable evening, blue needs to be reduced and red and green improved.
The values in the effect stack widget can be changed by using the slider (middle mouse button resets it to the default value), or by entering a value directly by double-clicking the number to the right of the slider.
Effects can also be added with the icon (framed in the image on the left) in the ; It always refers to the timeline clip that is currently selected. By unchecking the checkbox they are temporarily disabled (the settings remain though), this is e.g. useful for effects that require a lot of computing power, so they can be disabled when editing and enabled again for rendering.
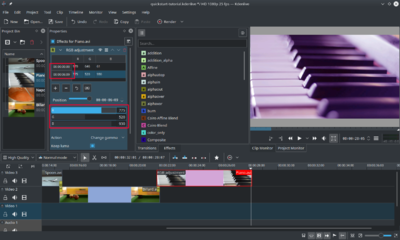
For some effects, like the one used there, it is possible to add keyframes. The framed watch icon indicates this. Keyframes are used for changing effect parameters over time. In our clip this allows us to fade the piano’s colour from a warm evening colour to a cold night colour.

After clicking the icon (the clock icon framed in the previous image), the Effect Stack widget will re-arrange. By default there will be two keyframes, one at the beginning of the timeline clip and one at the end. Move the timeline cursor to the end of the timeline clip, such that the project monitor actually shows the new colours when changing the parameters of the keyframe at the end.
Make sure the last keyframe is selected in the Effect Stack’s list. Then you are ready to flood the piano with a deep blue.
Moving the timeline cursor to the beginning of the project and playing it (with Space, or the button in the ), the piano should now change the colour as desired.
Keyframing was the hardest part of this tutorial. If you managed to do it, you will master Kdenlive easily!
See also Effects section of the manual.
Music

Since the clips do not provide any audio, let’s search for some nice piece of music, from your local collection or on web pages like Jamendo. The audio clip should, after adding it, be dragged to an audio track on the timeline.
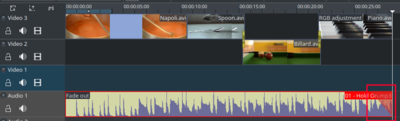
The audio clip can be resized on the timeline the same way as video clips are. The cursor will snap in at the end of the project automatically. To add a fade out effect at the end of the audio clip (except if you found a file with exactly the right length) you can hover the top right (or left) edge of the timeline clip and drag the green disc to the position where fading out should start.[6]
Rendering

A few minutes left, and the project is finished! Click the Render button (or go to , or press Ctrl + Enter) to get the dialog shown on the left. Select the desired output file for our new video with all effects and transitions, choose MPEG4 (works nearly everywhere) and a bitrate of 2000k (the higher the bitrate, the larger the output file and the better the quality – but since the bitrate for the input clips was 2000k already, using a higher one would not improve quality and is therefore unnecessary), and press the button.

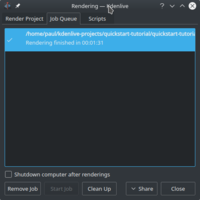
After some seconds rendering will be finished, and your first Kdenlive project completed. Congratulations!
References and notes
- ↑ . Si prefiere Theora (para promover el uso de formatos libres), puede descargar este archivo kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ 720 es la altura del video, p es para escaneo progresivo en contraste con video entrelazado y el número fps denota el número de cuadros por segundo.
- ↑ Siempre que configure Kdenlive en Miscelánea para Chequear si el primer clip agregado concuerda con el perfil del proyecto
- ↑ To be correct, it can be played using
melt yourproject.kdenlive, but this is not the way you would want to present your final video since it is (most likely) too slow. Additionally, it only works if melt is installed. - ↑ Writing it this way suggests that there are several ways of cutting a clip. This is in fact true.
- ↑ This green disc is a shorthand for adding the effect . Both ways lead to the same result.
