Kdenlive/Manual/QuickStart/fr: Difference between revisions
(Created page with "Kdenlive / Manuel / Démarrage rapide") |
No edit summary |
||
| (169 intermediate revisions by 10 users not shown) | |||
| Line 1: | Line 1: | ||
<languages /> | <languages /> | ||
<span id="Quick_Start"></span> | |||
== Démarrage rapide == | |||
<span id="Creating a new project"></span> | |||
<span id="Creating_a_new_project"></span> | |||
=== Créer un nouveau projet === | |||
[[File:Kdenlive Quickstart-Folder-Structure.png|thumb|left|200px|Structure de dossier Kdenlive]] | |||
La première étape est de créer un nouveau dossier (vide) pour notre nouveau projet. Appelons-le <tt>tutoriel-mise-en-route/</tt> dans ce tutoriel. Récupérez quelques vidéos échantillons, vous pouvez télécharger [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-avi.tar.bz2 celles-ci (7 Mo)] <ref>Si vous préférez Theora (peu probable vu que les vidéos Ogg provoquent souvent des problèmes), vous pouvez également télécharger celles-ci [http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2]</ref>. Décompressez-les dans un sous-dossier du projet, par exemple <tt>tutoriel-mise-en-route/videos/</tt>. | |||
L'image de gauche montre la structure de dossier proposée : chaque projet a son propre dossier, avec les fichiers vidéo dans le sous-dossier <tt>videos</tt>, les fichiers audio dans le sous-dossier <tt>audio</tt>, etc. ([[Special:myLanguage/Kdenlive/Manual/Projects_and_Files#File_Structure|en savoir plus]]) | |||
(à partir de maintenant le tutoriel suppose que vous utilisez les échantillons de vidéo fournis, mais il fonctionne avec n'importe quelle autre source.) | |||
<br style="clear: both;"/> | |||
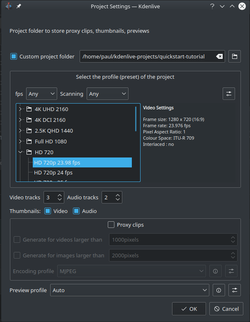
< | [[File:Kdenlive Quickstart-New-Project.png|thumb|left|250px|Fenêtre de création de projet]] | ||
Ouvrez '''Kdenlive''' et créez un nouveau projet (<menuchoice> Fichier</menuchoice> → <menuchoice>Nouveau </menuchoice>). | |||
[[ | Choisissez le dossier projet précédemment créé (<tt>tutoriel-mise-en-route/</tt>) et sélectionnez un profil de projet approprié. Les fichiers vidéo ci-dessus sont en 720p et 23,98 fps. <ref> [http://fr.wikipedia.org/wiki/720p 720] est la hauteur de la vidéo, p signifie [http://fr.wikipedia.org/wiki/Balayage_progressif balayage progressif] contrairement à [http://fr.wikipedia.org/wiki/Entrelacement_(vidéo) entrelacé], et le nombre fps désigne le nombre d'images complètes par seconde.</ref> Si vous utilisez vos propres fichiers et ne savez pas quel profil utiliser, ''Kdenlive'' proposera le plus approprié lorsque le premier clip sera ajouté <ref>Pourvu que Configure Kdenlive Settings en dessous de [[Special:myLanguage/Kdenlive/Manual/Settings_Menu/Configure_Kdenlive#Misc|Divers ]] soit mis sur ''Vérifier si le premier clip ajouté correspond au profil du projet''</ref>, vous pouvez donc laisser ce champ tel quel. | ||
La première étape consiste à créer un nouveau dossier (vide) pour notre nouveau projet. Je l’appellerai <tt>quickstart-tutorial/</tt> dans ce tutoriel. Ensuite, obtenez des exemples de clips vidéo, ou téléchargez-en ici: [[file:kdenlive-tutorial-videos-2011-avi.zip]] (7 MB)<ref>. Si vous préférez Theora (ce que vous ne faites probablement pas puisque les vidéos Ogg pause généralement des problèmes), vous pouvez aussi en télécharger ici :[http://granjow.net/uploads/kdenlive/manual/kdenlive-tutorial-videos-2011-ogv.tar.bz2 kdenlive-tutorial-videos-2011-ogv.tar.bz2]. </ref>, et les extraire dans un sous-dossier <tt>quickstart-tutorial/Videos/</tt> à l’intérieur du dossier projet. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
== | <span id="Adding_clips"></span> | ||
=== Ajouter des clips === | |||
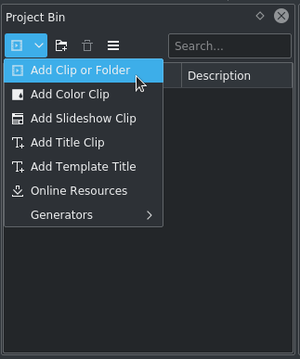
[[File:Kdenlive Quickstart-Add-Clips.png|thumb|left| | [[File:Kdenlive Quickstart-Add-Clips.png|thumb|left|Arborescence du projet : ajout de clips vidéo]] | ||
Maintenant que le projet est prêt, nous allons commencer à ajouter des clips (par exemple ceux que vous avez téléchargés). Cela se fait dans la zone ''Arborescence du projet'' ; un clic sur l'icône <menuchoice>Ajouter un clip</menuchoice> {{Icon|add-clip}} ouvre directement la boîte de dialogue d'ouverture de fichier, et un clic sur la petite flèche montre une liste des types de clips qui peuvent être ajoutés. Des vidéos, des fichiers audio, des images et d'autres projets '''Kdenlive''' peuvent être ajoutés via cette fenêtre <menuchoice>Ajouter un clip</menuchoice>. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Mainwindow.png|thumb|left|400px|Kdenlive | [[File:Kdenlive Quickstart-Mainwindow.png|thumb|left|400px|Fenêtre Kdenlive avec les fichiers du didacticiel]] | ||
Après le chargement des clips, ''Kdenlive'' va ressembler à ceci. En haut à gauche on retrouve l'arborescence du projet déjà vue. A droite les moniteurs qui affichent les vidéos : le moniteur de clip qui affiche la vidéo des clips originaux, et le moniteur projet avec la vidéo telle qu'elle apparaîtra en sortie, avec tous les effets, transitions etc appliqués. Le troisième élément, également très important, est la ligne de montage (sous les moniteurs) : c'est là que les clips vidéo seront montés. Il y a deux types de pistes différents, vidéo et audio. Les pistes vidéo peuvent contenir n'importe quel type de clip, et les pistes audio aussi... mais lorsqu'on dépose un fichier vidéo sur une piste audio, seul le son sera utilisé. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Save-Project.png|thumb|left|400px| | [[File:Kdenlive Quickstart-Save-Project.png|thumb|left|400px|Enregistrer un projet Kdenlive]] | ||
Enregistrons le travail via <menuchoice>Fichier</menuchoice> → <menuchoice>Enregistrer</menuchoice>. Notre projet est ainsi sauvegardé, c'est à dire la position des clips sur la ligne de montage, les effets appliqués, et ainsi de suite. Il ne peut ''pas'' être ouvert par un autre lecteur multimédia <ref>Pour être exact, il ''peut'' être joué avec <code>melt votre_projet.kdenlive</code>, mais ce n'est pas la façon dont vous voulez présenter votre vidéo finale car elle est (probablement) trop lente. En outre, elle ne fonctionne que si melt est installé</ref>. Le processus de création de la vidéo finale est appelée ''Rendu''. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
<span id="Timeline"></span> | |||
<span id="Timeline"></span> | |||
=== Ligne de montage === | |||
Voir aussi la [[Special:MyLanguage/Kdenlive/Manual/Timeline|section Ligne de montage du manuel]] | |||
Maintenant nous arrivons au montage à proprement parler. Les clips du projet sont combinés sur la ligne de montage pour construire le film final. On les amène par glisser-déposer : attrapez par exemple la soupe napolitaine depuis l'arborescence de projet (en supposant que vous utilisez les fichiers fournis ci-dessus, comme dans le reste de ce tutoriel de démarrage rapide, si non, assurez-vous que votre écran résiste à l'eau, et même à la tomate ?), puis déposez là sur la première piste de la ligne de montage. | |||
[[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px| | [[File:Kdenlive Quickstart-Timeline-Clips.png|thumb|left|400px|Premiers clips dans le montage]] | ||
Comme il faut aussi quelques ustensiles de cuisine, attrapez le clip cuillère puis déposez sur la première piste également (piste V2). Faites ensuite glisser la Napoli au début du montage (sinon la vidéo rendue commencerait par quelques secondes de noir), puis la cuillère à droite après la Napoli, de sorte à obtenir quelque chose ressemblant à l'image sur la gauche (zoomée avec <keycap>Ctrl+Molette</keycap>). | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive_Quickstart-TimelineCursor.png|thumb|left| | [[File:Kdenlive_Quickstart-TimelineCursor.png|thumb|left|Curseur de montage]] | ||
Le résultat peut-être déjà prévisualisé en appuyant sur <keycap>Espace</keycap> (ou le bouton <menuchoice>Lecture</menuchoice> dans le moniteur du projet). Vous verrez la soupe directement suivie par la cuillère. Si le curseur de montage n'est pas au début, le moniteur projet va commencer à jouer la vidéo quelque part au milieu ; vous pouvez le déplacer en le faisant glisser sur la graduation de la ligne de montage ou dans le moniteur projet. Si vous préférez les raccourcis clavier, <keycap>Ctrl+Début</keycap> donne la même chose pour le moniteur activé (sélectionnez le moniteur projet s'il n'est pas sélectionné avant d'utiliser le raccourci). | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Resize-Marker.png|thumb|left|Marqueur de redimensionnement]] | |||
Après avoir mangé on peut jouer : il y a donc un clip de billards. Ajoutez-le aussi au montage. Pendant les 1,5 premières secondes rien ne se passe dans le clip, on pourrait donc plutôt le ''couper'' pour éviter que la vidéo ne devienne barbante. Une manière simple<ref>Cela suggère qu'il y a plusieurs façons de couper un clip : c'est vrai</ref> est de déplacer le curseur de montage à la position désirée (où vous voulez couper la vidéo), puis faire glisser le bord gauche du clip lorsque le marqueur de redimensionnement apparaît. Il sera attiré magnétiquement sur le curseur de montage quand il en sera suffisamment proche. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Overlap-Clips.png|thumb|left|Clips se chevauchant]] | |||
Pour faire une transition'' entre manger (la cuillère) et jouer (le billard), les deux clips devront se chevaucher. Pour être précis: le deuxième clip doit être au-dessus ou en dessous du premier, lequel doit se terminer quelques images après que le deuxième ait commencé. Il va être pratique d'augmenter le zoom jusqu'à voir une graduation entre chaque image, cela simplifie aussi les choses d'utiliser toujours la même durée de transition, dans ce cas : cinq images. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Vous pouvez zoomer en utilisant soit le <menuchoice>curseur de zoom</menuchoice> au bas de la fenêtre '''Kdenlive''', ou avec <keycap>Ctrl+molette</keycap>. '''Kdenlive''' zoomera sur le curseur de montage, donc il faut d'abord l'amener à la position que l'on veut agrandir, puis zoomer ensuite. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
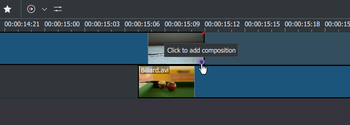
[[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left| | [[File:Kdenlive-Quickstart-Add-Transition.png|thumb|left|350px|Marqueur de transition]] | ||
<span id="transition"></span>Maintenant que les clips se chevauchent, on peut ajouter la transition. Pour cela on peut ou bien faire un clic droit sur le clip supérieur puis choisir <menuchoice>Ajouter une transition</menuchoice>, ou bien plus facilement on peut survoler la souris par-dessus le coin inférieur droit du clip cuillère jusqu'à ce que le curseur de la souris se transforme en main et que le message "Cliquer pour ajouter une transition" apparait. Cela ajoute une transition en fondu, ce qui est dans ce cas la meilleure idée puisqu'une cuillère est inutile pour jouer au billard. | |||
</div> | |||
La transition en fondu dissout progressivement le premier clip dans le second. Voir aussi la [[Special:myLanguage/Kdenlive/Manual/Transitions|section Transition dans le manuel]]. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left| | [[File:Kdenlive-Quickstart-Add-Last-Clip.png|thumb|left|390px|Ajout du dernier clip]] | ||
Ajoutons maintenant le dernier clip, le piano, appliquons encore une transition en fondu. En l'ajoutant sur la première piste de la ligne de montage, il faut cliquer sur le coin bas gauche du nouveau clip pour ajouter la transition avec le clip précédent. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== | <span id="Effects"></span> | ||
==== Effets ==== | |||
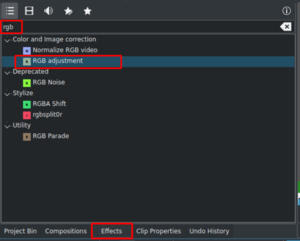
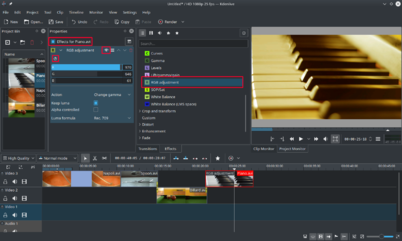
[[File:Kdenlive Quickstart-Add-Effect.png|thumb|left|Liste des effets]] | |||
Le piano peut être colorisé en lui appliquant un ''effet'' : sélectionner le clip piano, puis double-cliquer sur l'effet <menuchoice>Ajustements RVB</menuchoice> dans la ''liste des effets''. Si elle n'est pas affichée, vous pouvez l'obtenir via <menuchoice>Affichage</menuchoice> → <menuchoice>Liste des effets</menuchoice>. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px]] | [[File:Kdenlive Quickstart-Effect-Flag.png|thumb|left|352px|Indication de l'effet appliqué sur le montage]] | ||
Une fois l'effet ajouté, son nom apparaîtra sur le clip dans le montage. Il sera aussi indiqué dans le composant <menuchoice>Propriétés</menuchoice>. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
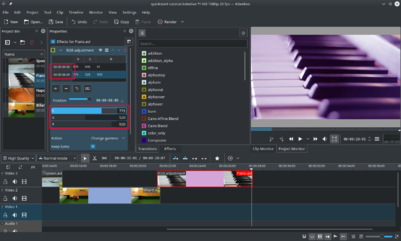
[[File:Kdenlive-Quickstart-EffectStack.png|thumb|left| | [[File:Kdenlive-Quickstart-EffectStack.png|thumb|left|402px|Pile des effets avec l'ajustement RVB]] | ||
Pour obtenir une ambiance visuelle jaune-orangé chaleureuse, adapté à la soirée confortable, les composantes bleues doivent être réduites, tandis que rouge et vert doivent être renforcées. | |||
<div class="mw-translate-fuzzy"> | |||
Les valeurs dans le composant des propriétés peuvent être modifiées en déplaçant le curseur (le bouton milieu de la souris réinitialise à la valeur par défaut), ou en entrant directement une valeur en double-cliquant sur le nombre à droite du curseur. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
Le composant ''Propriétés'' s'applique toujours au clip sélectionné dans le montage. Chaque effet peut être provisoirement désactivés en cliquant sur l'icône œil, ou tous les effets peuvent être désactivés en même temps en utilisant la case à cocher qui se trouve en haut du composant ''Propriétés'' (les réglages sont sauvegardés), cela peut être utile par exemple pour les effets qui nécessitent beaucoup de puissance de calcul, que l'on peut ignorer pendant le montage puis rétablir pour le rendu. | |||
</div> | |||
Pour certains effets, comme celui utilisé ici, il est possible d'ajouter des images clés. L'icône à chronomètre encadrée signale cette possibilité. Les images clés servent à faire évoluer les paramètres de l'effet avec le temps. Dans notre clip cela permet de faire un dégradé de la couleur du piano depuis celle d'une soirée chaleureuse vers celle d'une nuit froide. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Keyframes.png|thumb|left| | [[File:Kdenlive Quickstart-Keyframes.png|thumb|left|401px|Images clés pour les effets]] | ||
Après avoir cliqué sur le l'icône <menuchoice>image-clé</menuchoice> (le chronomètre encadrée dans l'image précédente), le composant des propriétés se ré-organise. Par défaut il y aura deux images-clés, une au début du clip et une à la fin. Déplacez le curseur de montage à la fin du clip, afin que le moniteur de projet affiche les nouvelles couleurs, correspondant aux paramètres modifiés avec l'image clé de la fin. | |||
Vérifiez que la dernière image clé est sélectionnée dans la liste des propriétés ; vous êtes alors prêt à baigner le piano d'une lumière bleue profonde. | |||
Déplacez le curseur de montage au début du projet lancez la lecture (avec <keycap>espace</keycap>, ou le bouton <menuchoice>lecture</menuchoice> dans le <menuchoice>moniteur projet</menuchoice>), le piano doit alors changer de couleur comme prévu. | |||
L'introduction d'images-clés était la partie la plus difficile de ce didacticiel. Si vous avez réussi à le faire, vous maîtriserez '''Kdenlive''' facilement ! | |||
Voir aussi la [[Special:myLanguage/Kdenlive/Manual/Effects|section Effets du manuel]]. | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
=== | <span id="Music"></span> | ||
==== Musique ==== | |||
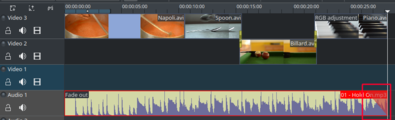
[[File:Kdenlive Quickstart-Fadeout.png|thumb|left| | [[File:Kdenlive Quickstart-Fadeout.png|thumb|left|395px|Fondu sonore]] | ||
Comme les clips ne contiennent aucun son, nous allons chercher un chouette morceau de musique, à partir de votre collection personnelle ou depuis un site tel que [http://www.jamendo.com Jamendo]. Le clip audio une fois ajouté au projet devra être glissé-déposé sur une piste audio du montage. | |||
<div class="mw-translate-fuzzy"> | |||
Le clip audio peut être redimensionné sur la ligne de montage de la même manière que des clips vidéo. Le curseur sera attiré automatiquement à la fin du projet. Pour ajouter un effet de fondu de sortie à la fin du clip audio (sauf si vous avez trouvé un fichier avec exactement la bonne longueur), vous pouvez passer la souris au-dessus du coin haut-droit (ou gauche) du clip dans le montage, et faire glisser le triangle rouge ombragé à l'endroit où le fondu doit démarrer (ou terminer) <ref>Ce triangle grisé est un raccourci pour ajouter l'effet <menuchoice>Fondu</menuchoice> → <menuchoice>Fondu sortant</menuchoice>. Les deux façons mènent au même résultat</ref>. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
== | <span id="Rendering"></span> | ||
=== Rendu === | |||
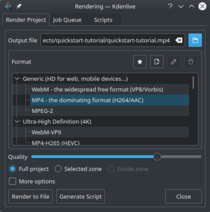
[[File:Kdenlive Quickstart-Renderer.png|thumb|left| | <div class="mw-translate-fuzzy"> | ||
[[File:Kdenlive Quickstart-Renderer.png|thumb|left|210px|Fenêtre de rendu]] | |||
Restent quelques minutes, et le projet sera terminé ! Cliquez sur le bouton <menuchoice>Rendu</menuchoice> (ou allez dans <menuchoice>Projet</menuchoice> → <menuchoice>Rendu</menuchoice>, ou appuyez sur <keycap>Ctrl+Entrée</keycap>) pour obtenir la fenêtre présentée ci-contre. Choisissez le nom fichier que vous voulez pour votre nouvelle vidéo avec tous les effets et transitions, choisissez le format MP4 (qui fonctionne presque partout), choisissez la localisation du fichier, et appuyez sur le bouton <menuchoice>Rendu dans un fichier</menuchoice>. | |||
</div> | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
[[File:Kdenlive Quickstart-Rendering.png|thumb|left| | [[File:Kdenlive Quickstart-Rendering.png|thumb|left|210px|Progression du rendu]] | ||
Après quelques secondes le rendu sera fini, et votre premier projet '''Kdenlive''' terminé. Félicitations ! | |||
<br style="clear: both;"/> | <br style="clear: both;"/> | ||
== | |||
<span id="Complete_manual"></span> | |||
=== Manuel complet === | |||
La documentation supplémentaire concernant la version courante de '''Kdenlive''' peut être lue dans [[Special:myLanguage/Kdenlive/Manual|le manuel complet]]. | |||
=== Références et notes === | |||
<references/> | <references/> | ||
{{Prevnext2 | {{Prevnext2 | ||
| prevpage=Special:MyLanguage/Kdenlive/Manual/Installation | nextpage=Special:MyLanguage/Kdenlive/Manual/Tutorials | | prevpage=Special:MyLanguage/Kdenlive/Manual/Installation | nextpage=Special:MyLanguage/Kdenlive/Manual/Tutorials | ||
| prevtext=Installation | nexttext= | | prevtext=Installation | nexttext=Didacticiels | ||
| index=Special:MyLanguage/Kdenlive/Manual | indextext= | | index=Special:MyLanguage/Kdenlive/Manual | indextext=Retour au menu | ||
}} | }} | ||
[[Category: | [[Category:Tutoriels/fr ]] | ||
[[Category:Kdenlive]] | [[Category:Kdenlive/fr]] | ||
Latest revision as of 07:45, 27 February 2024
Démarrage rapide
Créer un nouveau projet

La première étape est de créer un nouveau dossier (vide) pour notre nouveau projet. Appelons-le tutoriel-mise-en-route/ dans ce tutoriel. Récupérez quelques vidéos échantillons, vous pouvez télécharger celles-ci (7 Mo) [1]. Décompressez-les dans un sous-dossier du projet, par exemple tutoriel-mise-en-route/videos/.
L'image de gauche montre la structure de dossier proposée : chaque projet a son propre dossier, avec les fichiers vidéo dans le sous-dossier videos, les fichiers audio dans le sous-dossier audio, etc. (en savoir plus)
(à partir de maintenant le tutoriel suppose que vous utilisez les échantillons de vidéo fournis, mais il fonctionne avec n'importe quelle autre source.)

Ouvrez Kdenlive et créez un nouveau projet ( → ).
Choisissez le dossier projet précédemment créé (tutoriel-mise-en-route/) et sélectionnez un profil de projet approprié. Les fichiers vidéo ci-dessus sont en 720p et 23,98 fps. [2] Si vous utilisez vos propres fichiers et ne savez pas quel profil utiliser, Kdenlive proposera le plus approprié lorsque le premier clip sera ajouté [3], vous pouvez donc laisser ce champ tel quel.
La première étape consiste à créer un nouveau dossier (vide) pour notre nouveau projet. Je l’appellerai quickstart-tutorial/ dans ce tutoriel. Ensuite, obtenez des exemples de clips vidéo, ou téléchargez-en ici: File:Kdenlive-tutorial-videos-2011-avi.zip (7 MB)[4], et les extraire dans un sous-dossier quickstart-tutorial/Videos/ à l’intérieur du dossier projet.
Ajouter des clips

Maintenant que le projet est prêt, nous allons commencer à ajouter des clips (par exemple ceux que vous avez téléchargés). Cela se fait dans la zone Arborescence du projet ; un clic sur l'icône ![]() ouvre directement la boîte de dialogue d'ouverture de fichier, et un clic sur la petite flèche montre une liste des types de clips qui peuvent être ajoutés. Des vidéos, des fichiers audio, des images et d'autres projets Kdenlive peuvent être ajoutés via cette fenêtre .
ouvre directement la boîte de dialogue d'ouverture de fichier, et un clic sur la petite flèche montre une liste des types de clips qui peuvent être ajoutés. Des vidéos, des fichiers audio, des images et d'autres projets Kdenlive peuvent être ajoutés via cette fenêtre .

Après le chargement des clips, Kdenlive va ressembler à ceci. En haut à gauche on retrouve l'arborescence du projet déjà vue. A droite les moniteurs qui affichent les vidéos : le moniteur de clip qui affiche la vidéo des clips originaux, et le moniteur projet avec la vidéo telle qu'elle apparaîtra en sortie, avec tous les effets, transitions etc appliqués. Le troisième élément, également très important, est la ligne de montage (sous les moniteurs) : c'est là que les clips vidéo seront montés. Il y a deux types de pistes différents, vidéo et audio. Les pistes vidéo peuvent contenir n'importe quel type de clip, et les pistes audio aussi... mais lorsqu'on dépose un fichier vidéo sur une piste audio, seul le son sera utilisé.

Enregistrons le travail via → . Notre projet est ainsi sauvegardé, c'est à dire la position des clips sur la ligne de montage, les effets appliqués, et ainsi de suite. Il ne peut pas être ouvert par un autre lecteur multimédia [5]. Le processus de création de la vidéo finale est appelée Rendu.
Ligne de montage
Voir aussi la section Ligne de montage du manuel
Maintenant nous arrivons au montage à proprement parler. Les clips du projet sont combinés sur la ligne de montage pour construire le film final. On les amène par glisser-déposer : attrapez par exemple la soupe napolitaine depuis l'arborescence de projet (en supposant que vous utilisez les fichiers fournis ci-dessus, comme dans le reste de ce tutoriel de démarrage rapide, si non, assurez-vous que votre écran résiste à l'eau, et même à la tomate ?), puis déposez là sur la première piste de la ligne de montage.

Comme il faut aussi quelques ustensiles de cuisine, attrapez le clip cuillère puis déposez sur la première piste également (piste V2). Faites ensuite glisser la Napoli au début du montage (sinon la vidéo rendue commencerait par quelques secondes de noir), puis la cuillère à droite après la Napoli, de sorte à obtenir quelque chose ressemblant à l'image sur la gauche (zoomée avec Ctrl+Molette).

Le résultat peut-être déjà prévisualisé en appuyant sur Espace (ou le bouton dans le moniteur du projet). Vous verrez la soupe directement suivie par la cuillère. Si le curseur de montage n'est pas au début, le moniteur projet va commencer à jouer la vidéo quelque part au milieu ; vous pouvez le déplacer en le faisant glisser sur la graduation de la ligne de montage ou dans le moniteur projet. Si vous préférez les raccourcis clavier, Ctrl+Début donne la même chose pour le moniteur activé (sélectionnez le moniteur projet s'il n'est pas sélectionné avant d'utiliser le raccourci).

Après avoir mangé on peut jouer : il y a donc un clip de billards. Ajoutez-le aussi au montage. Pendant les 1,5 premières secondes rien ne se passe dans le clip, on pourrait donc plutôt le couper pour éviter que la vidéo ne devienne barbante. Une manière simple[6] est de déplacer le curseur de montage à la position désirée (où vous voulez couper la vidéo), puis faire glisser le bord gauche du clip lorsque le marqueur de redimensionnement apparaît. Il sera attiré magnétiquement sur le curseur de montage quand il en sera suffisamment proche.

Pour faire une transition entre manger (la cuillère) et jouer (le billard), les deux clips devront se chevaucher. Pour être précis: le deuxième clip doit être au-dessus ou en dessous du premier, lequel doit se terminer quelques images après que le deuxième ait commencé. Il va être pratique d'augmenter le zoom jusqu'à voir une graduation entre chaque image, cela simplifie aussi les choses d'utiliser toujours la même durée de transition, dans ce cas : cinq images.
Vous pouvez zoomer en utilisant soit le au bas de la fenêtre Kdenlive, ou avec Ctrl+molette. Kdenlive zoomera sur le curseur de montage, donc il faut d'abord l'amener à la position que l'on veut agrandir, puis zoomer ensuite.

Maintenant que les clips se chevauchent, on peut ajouter la transition. Pour cela on peut ou bien faire un clic droit sur le clip supérieur puis choisir , ou bien plus facilement on peut survoler la souris par-dessus le coin inférieur droit du clip cuillère jusqu'à ce que le curseur de la souris se transforme en main et que le message "Cliquer pour ajouter une transition" apparait. Cela ajoute une transition en fondu, ce qui est dans ce cas la meilleure idée puisqu'une cuillère est inutile pour jouer au billard.
La transition en fondu dissout progressivement le premier clip dans le second. Voir aussi la section Transition dans le manuel.

Ajoutons maintenant le dernier clip, le piano, appliquons encore une transition en fondu. En l'ajoutant sur la première piste de la ligne de montage, il faut cliquer sur le coin bas gauche du nouveau clip pour ajouter la transition avec le clip précédent.
Effets

Le piano peut être colorisé en lui appliquant un effet : sélectionner le clip piano, puis double-cliquer sur l'effet dans la liste des effets. Si elle n'est pas affichée, vous pouvez l'obtenir via → .

Une fois l'effet ajouté, son nom apparaîtra sur le clip dans le montage. Il sera aussi indiqué dans le composant .

Pour obtenir une ambiance visuelle jaune-orangé chaleureuse, adapté à la soirée confortable, les composantes bleues doivent être réduites, tandis que rouge et vert doivent être renforcées.
Les valeurs dans le composant des propriétés peuvent être modifiées en déplaçant le curseur (le bouton milieu de la souris réinitialise à la valeur par défaut), ou en entrant directement une valeur en double-cliquant sur le nombre à droite du curseur.
Le composant Propriétés s'applique toujours au clip sélectionné dans le montage. Chaque effet peut être provisoirement désactivés en cliquant sur l'icône œil, ou tous les effets peuvent être désactivés en même temps en utilisant la case à cocher qui se trouve en haut du composant Propriétés (les réglages sont sauvegardés), cela peut être utile par exemple pour les effets qui nécessitent beaucoup de puissance de calcul, que l'on peut ignorer pendant le montage puis rétablir pour le rendu.
Pour certains effets, comme celui utilisé ici, il est possible d'ajouter des images clés. L'icône à chronomètre encadrée signale cette possibilité. Les images clés servent à faire évoluer les paramètres de l'effet avec le temps. Dans notre clip cela permet de faire un dégradé de la couleur du piano depuis celle d'une soirée chaleureuse vers celle d'une nuit froide.

Après avoir cliqué sur le l'icône (le chronomètre encadrée dans l'image précédente), le composant des propriétés se ré-organise. Par défaut il y aura deux images-clés, une au début du clip et une à la fin. Déplacez le curseur de montage à la fin du clip, afin que le moniteur de projet affiche les nouvelles couleurs, correspondant aux paramètres modifiés avec l'image clé de la fin.
Vérifiez que la dernière image clé est sélectionnée dans la liste des propriétés ; vous êtes alors prêt à baigner le piano d'une lumière bleue profonde.
Déplacez le curseur de montage au début du projet lancez la lecture (avec espace, ou le bouton dans le ), le piano doit alors changer de couleur comme prévu.
L'introduction d'images-clés était la partie la plus difficile de ce didacticiel. Si vous avez réussi à le faire, vous maîtriserez Kdenlive facilement !
Voir aussi la section Effets du manuel.
Musique

Comme les clips ne contiennent aucun son, nous allons chercher un chouette morceau de musique, à partir de votre collection personnelle ou depuis un site tel que Jamendo. Le clip audio une fois ajouté au projet devra être glissé-déposé sur une piste audio du montage.
Le clip audio peut être redimensionné sur la ligne de montage de la même manière que des clips vidéo. Le curseur sera attiré automatiquement à la fin du projet. Pour ajouter un effet de fondu de sortie à la fin du clip audio (sauf si vous avez trouvé un fichier avec exactement la bonne longueur), vous pouvez passer la souris au-dessus du coin haut-droit (ou gauche) du clip dans le montage, et faire glisser le triangle rouge ombragé à l'endroit où le fondu doit démarrer (ou terminer) [7].
Rendu

Restent quelques minutes, et le projet sera terminé ! Cliquez sur le bouton (ou allez dans → , ou appuyez sur Ctrl+Entrée) pour obtenir la fenêtre présentée ci-contre. Choisissez le nom fichier que vous voulez pour votre nouvelle vidéo avec tous les effets et transitions, choisissez le format MP4 (qui fonctionne presque partout), choisissez la localisation du fichier, et appuyez sur le bouton .

Après quelques secondes le rendu sera fini, et votre premier projet Kdenlive terminé. Félicitations !
Manuel complet
La documentation supplémentaire concernant la version courante de Kdenlive peut être lue dans le manuel complet.
Références et notes
- ↑ Si vous préférez Theora (peu probable vu que les vidéos Ogg provoquent souvent des problèmes), vous pouvez également télécharger celles-ci [1]
- ↑ 720 est la hauteur de la vidéo, p signifie balayage progressif contrairement à entrelacé, et le nombre fps désigne le nombre d'images complètes par seconde.
- ↑ Pourvu que Configure Kdenlive Settings en dessous de Divers soit mis sur Vérifier si le premier clip ajouté correspond au profil du projet
- ↑ . Si vous préférez Theora (ce que vous ne faites probablement pas puisque les vidéos Ogg pause généralement des problèmes), vous pouvez aussi en télécharger ici :kdenlive-tutorial-videos-2011-ogv.tar.bz2.
- ↑ Pour être exact, il peut être joué avec
melt votre_projet.kdenlive, mais ce n'est pas la façon dont vous voulez présenter votre vidéo finale car elle est (probablement) trop lente. En outre, elle ne fonctionne que si melt est installé - ↑ Cela suggère qu'il y a plusieurs façons de couper un clip : c'est vrai
- ↑ Ce triangle grisé est un raccourci pour ajouter l'effet → . Les deux façons mènent au même résultat
