Krita/Tutorial 5: Difference between revisions
Content uploaded. |
Marked this version for translation |
||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
<translate> | <translate> | ||
== Tutorial: Color Smudge Brushes == | == Tutorial: Color Smudge Brushes == <!--T:1--> | ||
Krita's color smudge brush has several common elements with the Pixel Brush, but has 2 distinct features: | <!--T:2--> | ||
'''Krita's''' color smudge brush has several common elements with the Pixel Brush, but has 2 distinct features: | |||
* "Smudge" function: using either Smearing or Dulling mode | <!--T:3--> | ||
* "Smudge" function: using either <menuchoice>Smearing</menuchoice> or <menuchoice>Dulling</menuchoice> mode | |||
<!--T:4--> | |||
* "Color" function: this mechanism works differently than with the Pixel Brush | * "Color" function: this mechanism works differently than with the Pixel Brush | ||
<!--T:5--> | |||
The Smudge and Color functions are influenced by many other settings, so I will divided this tutorial into several parts: | The Smudge and Color functions are influenced by many other settings, so I will divided this tutorial into several parts: | ||
<!--T:6--> | |||
* Overview and settings: the more "technical" part of the tutorial | * Overview and settings: the more "technical" part of the tutorial | ||
<!--T:7--> | |||
* Usage scenarios without color | * Usage scenarios without color | ||
<!--T:8--> | |||
* Usage scenarios with color | * Usage scenarios with color | ||
I recommend at least skimming over the first part to get an idea of what does what. | I recommend at least skimming over the first part to get an idea of what does what. | ||
Note | <!--T:9--> | ||
{{Note|1=Just like with all my tutorials, I'm using a mouse, no graphic tablets. I have no idea how tablet users use this brush.}} | |||
= | </translate><span id="Overview and settings"></span><translate> | ||
== Overview and settings == <!--T:10--> | |||
=== Overview: Smearing and Dulling === <!--T:11--> | |||
<!--T:12--> | |||
The Color Smudge Brush offers 2 modes, accessible from the <menuchoice>Smudge Rate</menuchoice> section: | |||
* | <!--T:13--> | ||
* <menuchoice>Smearing</menuchoice>: This mode mixes colors by smudging ("smearing") the area underneath. | |||
<!--T:14--> | |||
* <menuchoice>Dulling</menuchoice>: In his mode, the brush "picks up" the color underneath it, mixes it with its own color, then paints with it. | |||
<!--T:15--> | |||
[[image:Krita-tutorial5-I.1.png|thumb|center|600px]] | |||
==== Benchmark settings ==== <!--T:16--> | |||
* | <!--T:17--> | ||
** Fade 0.50 | Many settings interact, so for the rest of this section on [[Special:myLanguage/Krita/Tutorial_5#Overview and settings|Overview and settings]] , I will be using the following benchmark settings, unless stated otherwise: | ||
** Spacing 0.05 for Smearing, | |||
<!--T:18--> | |||
* <menuchoice>Brush Tip -> Autobrush -> Circle</menuchoice> with:</translate> | |||
<translate> | |||
<!--T:19--> | |||
** <menuchoice>Fade</menuchoice> set to 0.50</translate> | |||
<translate> | |||
<!--T:20--> | |||
** <menuchoice>Spacing</menuchoice> set to 0.05 for <menuchoice>Smearing</menuchoice>, and to 0.10 for <menuchoice>Dulling</menuchoice> | |||
* Smudge Rate 0.50 | * <menuchoice>Smudge Rate</menuchoice> set to 0.50 | ||
* Color Rate 0.50 | <!--T:21--> | ||
* <menuchoice>Color Rate</menuchoice> set to 0.50 | |||
* Opacity 0.80 | <!--T:22--> | ||
* <menuchoice>Opacity</menuchoice> set to 0.80 | |||
All examples in | <!--T:23--> | ||
All examples in [[Special:myLanguage/Krita/Tutorial_5#Overview and settings|Overview and settings]] are obtained by modifying these values. | |||
=== Smudge Rate === | === Smudge Rate === <!--T:24--> | ||
<!--T:25--> | |||
To better demonstrate the smudge function, I turned the color rate function off. | To better demonstrate the smudge function, I turned the color rate function off. | ||
[[image:Krita-tutorial5-I.2.png|thumb|center| | <!--T:26--> | ||
[[image:Krita-tutorial5-I.2.png|thumb|center|500px]] | |||
<!--T:27--> | |||
Common behaviors: | Common behaviors: | ||
<!--T:28--> | |||
* Unchecking the smudge rate function sets smudge rate to 1.00 (not 0.00) | * Unchecking the smudge rate function sets smudge rate to 1.00 (not 0.00) | ||
<!--T:29--> | |||
* Opacity: Below 0.50, there is practically no smudging left: keep opacity over 0.50. | * Opacity: Below 0.50, there is practically no smudging left: keep opacity over 0.50. | ||
<!--T:30--> | |||
Differences: | Differences: | ||
* Spacing with Smearing: the lower the spacing, the smoother the effect, so for smearing with a round brush you may prefer a value of 0.05 or less. Spacing affects the length of the smudge trail, but to a much lesser extent. The "strength" of the effect remains more or less the same however. | <!--T:31--> | ||
* Spacing with <menuchoice>Smearing</menuchoice>: the lower the spacing, the smoother the effect, so for smearing with a round brush you may prefer a value of 0.05 or less. Spacing affects the length of the smudge trail, but to a much lesser extent. The "strength" of the effect remains more or less the same however. | |||
<!--T:32--> | |||
* Spacing with <menuchoice>Dulling</menuchoice>: the lower the spacing, the stronger the effect: lowering the spacing too much can make the dulling effect too strong (it picks up a color and never lets go of it). The length of the effect is also affected. | |||
* | <!--T:33--> | ||
* Both <menuchoice>Smearing</menuchoice> and <menuchoice>Dulling</menuchoice> have a "smudge trail", but in the case of <menuchoice>Dulling</menuchoice>, the brush shape is preserved. Instead the trail determines how fast the color it picked up is dropped off. | |||
<!--T:34--> | |||
The other settings should be pretty obvious from the pictures, so I'll spare you some walls of text. | The other settings should be pretty obvious from the pictures, so I'll spare you some walls of text. | ||
=== Color Rate, Gradient and Blending modes === | === Color Rate, Gradient and Blending modes === <!--T:35--> | ||
[[image:Krita-tutorial5-I.3.png|thumb|center| | <!--T:36--> | ||
[[image:Krita-tutorial5-I.3.png|thumb|center|500px]] | |||
<!--T:37--> | |||
Again, most of the settings behaviours should be obvious from the pictures. Just remember to keep Opacity over 0.50. | Again, most of the settings behaviours should be obvious from the pictures. Just remember to keep Opacity over 0.50. | ||
</translate><span id="Brush tips"></span><translate> | </translate><span id="Brush tips"></span><translate> | ||
=== Brush tips === | === Brush tips === <!--T:38--> | ||
The Color Smudge Brush has all the brush tip options as the Pixel Brush! Since there are so many of them, refer to my [[Krita/Tutorial_4A|Pixel Brush tutorial]] and my [http://white-heron.deviantart.com/gallery/#/d5jb7ti reference sheet]. | <!--T:39--> | ||
The Color Smudge Brush has all the same brush tip options as the Pixel Brush! Since there are so many of them, refer to my [[Special:myLanguage/Krita/Tutorial_4A|Pixel Brush tutorial]] and my [http://white-heron.deviantart.com/gallery/#/d5jb7ti reference sheet]. | |||
<!--T:40--> | |||
[[image:Krita-tutorial5-I.4.png|thumb|center|300px]] | [[image:Krita-tutorial5-I.4.png|thumb|center|300px]] | ||
<!--T:41--> | |||
Just remember that the smudge effects are weaker when a brush tip's opacity is lower, so for low-opacity brush tips, increase the opacity and smudge/color rates. | Just remember that the smudge effects are weaker when a brush tip's opacity is lower, so for low-opacity brush tips, increase the opacity and smudge/color rates. | ||
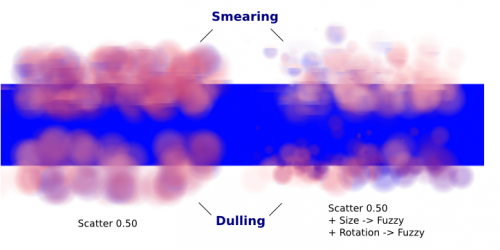
=== Scatter and other shape dynamics === | === Scatter and other shape dynamics === <!--T:42--> | ||
The Color Smudge Brush shares the following dynamics with the Pixel Brush: Opacity, Size, Spacing, Rotation, Scatter. | <!--T:43--> | ||
The Color Smudge Brush shares the following dynamics with the Pixel Brush: <menuchoice>Opacity</menuchoice>, <menuchoice>Size</menuchoice>, <menuchoice>Spacing</menuchoice>, <menuchoice>Rotation</menuchoice>, and <menuchoice>Scatter</menuchoice>. | |||
However, because of the Smudge effects, the outcome will be different from the Pixel Brush. In particular, the Scatter option becomes much more significant. | <!--T:44--> | ||
However, because of the Smudge effects, the outcome will be different from the Pixel Brush. In particular, the <menuchoice>Scatter</menuchoice> option becomes much more significant. | |||
[[image:Krita-tutorial5-I.5-1.png|thumb|center| | <!--T:45--> | ||
[[image:Krita-tutorial5-I.5-1.png|thumb|center|500px]] | |||
For more about the different dynamics options, I refer you to my [[Krita/Tutorial_4B|tutorial on Pixel Brushes]] again. | <!--T:46--> | ||
For more about the different dynamics options, I refer you to my [[Special:myLanguage/Krita/Tutorial_4B|tutorial on Pixel Brushes]] again. | |||
<!--T:47--> | |||
A few things to note: | A few things to note: | ||
<!--T:48--> | |||
* Scattering is proportional to the brush size. It's fine to use a scattering of 5.00 for a tiny round brush, but for bigger brushes, you may want to get it down to 0.50 or less. | * Scattering is proportional to the brush size. It's fine to use a scattering of 5.00 for a tiny round brush, but for bigger brushes, you may want to get it down to 0.50 or less. | ||
* You may notice the lines with the Smearing option. Those are caused by the fact that it picked up the hard lines of the rectangle. | <!--T:49--> | ||
* You may notice the lines with the <menuchoice>Smearing</menuchoice> option. Those are caused by the fact that it picked up the hard lines of the rectangle. | |||
<!--T:50--> | |||
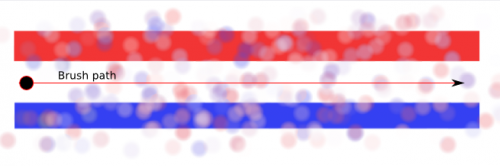
* For scattering, the brush picks up colors within a certain distance, not the color directly under the paintbrush: | * For scattering, the brush picks up colors within a certain distance, not the color directly under the paintbrush: | ||
[[image:Krita-tutorial5-I.5-2.png|thumb|center| | <!--T:51--> | ||
[[image:Krita-tutorial5-I.5-2.png|thumb|center|500px]] | |||
=== Other color behaviors: Gradient, Blending modes, Overlay mode === | === Other color behaviors: Gradient, Blending modes, Overlay mode === <!--T:52--> | ||
==== Gradient ==== | ==== Gradient ==== <!--T:53--> | ||
<!--T:54--> | |||
Gradient is equivalent to the <menuchoice>Source -> Gradient and Color -> Mix</menuchoice> for the Pixel brush: the color will vary between the colors of the gradient. | Gradient is equivalent to the <menuchoice>Source -> Gradient and Color -> Mix</menuchoice> for the Pixel brush: the color will vary between the colors of the gradient. | ||
[[image:Krita-tutorial5-I.6-1.png|thumb|center| | <!--T:55--> | ||
[[image:Krita-tutorial5-I.6-1.png|thumb|center|500px]] | |||
<!--T:56--> | |||
You can either: | You can either: | ||
<!--T:57--> | |||
* Leave the default Foreground -> Background gradient setting, and just change the foreground and background colors | * Leave the default Foreground -> Background gradient setting, and just change the foreground and background colors | ||
<!--T:58--> | |||
* Select a more specific gradient | * Select a more specific gradient | ||
<!--T:59--> | |||
* Or make custom gradients. | * Or make custom gradients. | ||
==== Blending Modes ==== | ==== Blending Modes ==== <!--T:60--> | ||
Blending Modes work just like with the Pixel Brush. The color used though is the color from Color rate. | <!--T:61--> | ||
Blending Modes work just like with the Pixel Brush. The color used though is the color from <menuchoice>Color rate</menuchoice>. | |||
<!--T:62--> | |||
Color Blending modes with the smudge brush are even harder to predict than with the pixel brush, so I'll leave you to experiment on your own. | Color Blending modes with the smudge brush are even harder to predict than with the pixel brush, so I'll leave you to experiment on your own. | ||
==== Overlay Mode ==== | ==== Overlay Mode ==== <!--T:63--> | ||
By default, the Color Smudge Brush only takes information from the layer it is on. However, if you want it to take color information from All the layers, you can turn on the Overlay mode. | <!--T:64--> | ||
By default, the Color Smudge Brush only takes information from the layer it is on. However, if you want it to take color information from All the layers, you can turn on the <menuchoice>Overlay mode</menuchoice>. | |||
<!--T:65--> | |||
Be aware though, that it does so by "picking up" bits of the layer underneath, which may mess up your drawing if you later make changes to the layer underneath. | Be aware though, that it does so by "picking up" bits of the layer underneath, which may mess up your drawing if you later make changes to the layer underneath. | ||
== Use cases: Smudging and blending == | == Use cases: Smudging and blending == <!--T:66--> | ||
<!--T:67--> | |||
This part describes use cases with color rate off. | This part describes use cases with color rate off. | ||
<!--T:68--> | |||
I won't explain the settings for dynamics in detail, as you can find the explanations in the Pixel Brush tutorial. | I won't explain the settings for dynamics in detail, as you can find the explanations in the Pixel Brush tutorial. | ||
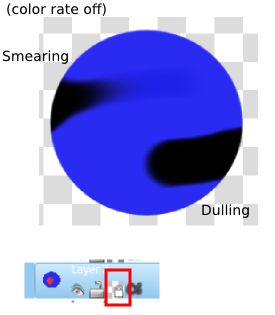
=== Issue with edge cases === | === Issue with edge cases === <!--T:69--> | ||
When Color Rate is off, one of the biggest issues with Color Smudge Brush is how they deal with locked transparency areas. | <!--T:70--> | ||
When <menuchoice>Color Rate</menuchoice> is off, one of the biggest issues with Color Smudge Brush is how they deal with locked transparency areas. | |||
<!--T:71--> | |||
When you want to avoid drawing out of an area with the pixel brush, you just lock the transparency area. | When you want to avoid drawing out of an area with the pixel brush, you just lock the transparency area. | ||
<!--T:72--> | |||
However, this becomes a problem with the Color Smudge Brush (see right) with color rate off: what happens is that it "picks up" a black smudge from outside the locked area instead. | However, this becomes a problem with the Color Smudge Brush (see right) with color rate off: what happens is that it "picks up" a black smudge from outside the locked area instead. | ||
Of course, you rarely want to smudge a locked edge, but this is a problem when you are smudging Near the edge, or use Scatter. | <!--T:73--> | ||
Of course, you rarely want to smudge a locked edge, but this is a problem when you are smudging Near the edge, or use <menuchoice>Scatter</menuchoice>. | |||
<!--T:74--> | |||
[[image:Krita-tutorial5-II.1-1.png|thumb|center|300px]] | [[image:Krita-tutorial5-II.1-1.png|thumb|center|300px]] | ||
<!--T:75--> | |||
The solution is to use the Alpha-inheritance trick: | |||
* Make a new layer group | |||
* Make a base layer within this group to define the visible area | |||
* Make the color layers above it. | |||
* Make sure the coloring goes outside the area you wanted, and click the alpha button. | |||
<!--T:160--> | |||
[[image:II.1-2.png|thumb|center|600px]] | |||
<!--T:161--> | |||
You can smudge near the "edges" of this setup safely, because it isn't the true edge. | You can smudge near the "edges" of this setup safely, because it isn't the true edge. | ||
If this isn't clear enough, refer to my [[Krita/Tutorial_2|layer management tutorial]]. | <!--T:76--> | ||
If this isn't clear enough, refer to my [[Special:myLanguage/Krita/Tutorial_2|layer management tutorial]]. | |||
=== Smudging effects === <!--T:77--> | |||
<!--T:78--> | |||
For simple smudging: | For simple smudging: | ||
# Pick the Color Smudge Brush. You can use either Smearing or Dulling. | <!--T:79--> | ||
# Pick the Color Smudge Brush. You can use either <menuchoice>Smearing</menuchoice> or <menuchoice>Dulling</menuchoice>. | |||
# Turn off Color Rate | <!--T:80--> | ||
# Turn off <menuchoice>Color Rate</menuchoice> | |||
<!--T:81--> | |||
# Smudge away | # Smudge away | ||
[[image:Krita-tutorial5-II.2.png|thumb|center| | <!--T:82--> | ||
[[image:Krita-tutorial5-II.2.png|thumb|center|500px]] | |||
When using lower opacity brush tips, remember to "compensate" for the less visible effects by increasing both Smudge Rate and Opacity, if necessary to maximum. | <!--T:83--> | ||
When using lower opacity brush tips, remember to "compensate" for the less visible effects by increasing both <menuchoice>Smudge Rate</menuchoice> and <menuchoice>Opacity</menuchoice>, if necessary to maximum. | |||
==== Some settings for Smearing ==== | ==== Some settings for Smearing ==== <!--T:84--> | ||
<!--T:85--> | |||
* For smoother smearing, decrease spacing. Remember that spacing is proportional to brush tip size. For a small round brush, 0.10 spacing is fine, but for mid-sized and large brushes, decrease spacing to 0.05 or less. | * For smoother smearing, decrease spacing. Remember that spacing is proportional to brush tip size. For a small round brush, 0.10 spacing is fine, but for mid-sized and large brushes, decrease spacing to 0.05 or less. | ||
==== Some settings for Dulling ==== | ==== Some settings for Dulling ==== <!--T:86--> | ||
<!--T:87--> | |||
* Lowering the spacing will also make the smudging effect stronger, so find a right balance. 0.10 for most mid-sized round brushes should be fine. | * Lowering the spacing will also make the smudging effect stronger, so find a right balance. 0.10 for most mid-sized round brushes should be fine. | ||
* Unlike | <!--T:88--> | ||
* Unlike <menuchoice>Smearing</menuchoice>, <menuchoice>Dulling</menuchoice> preserves the brush shape and size, so it won't "fade off" in size like <menuchoice>Smearing</menuchoice> brushes do. You can mimic that effect though with a simple size fade dynamic. | |||
=== Textured blending === | === Textured blending === <!--T:89--> | ||
<!--T:90--> | |||
In this case, what I refer to as "Blending" here is simply using one of the following two dynamics: | In this case, what I refer to as "Blending" here is simply using one of the following two dynamics: | ||
* Rotation set to Distance or Fuzzy | <!--T:91--> | ||
* <menuchoice>Rotation</menuchoice> set to <menuchoice>Distance</menuchoice> or <menuchoice>Fuzzy</menuchoice> | |||
* And/or Scatter: </translate> | <!--T:92--> | ||
* And/or <menuchoice>Scatter</menuchoice>: </translate> | |||
<translate> | <translate> | ||
** For most mid-sized | <!--T:93--> | ||
** For most mid-sized brushes you will probably want to lower the scatter rate to 0.50 or lower. Higher settings are okay for tiny brushes. </translate> | |||
<translate> | <translate> | ||
** Note that Scatter picks colors within a certain distance, not the color directly under the brush (see [[Special:myLanguage/Krita/Tutorial_5|Brush tips]]) | <!--T:94--> | ||
** Note that <menuchoice>Scatter</menuchoice> picks colors within a certain distance, not the color directly under the brush (see [[Special:myLanguage/Krita/Tutorial_5|Brush tips]]) | |||
* Optional: Pile on size and other dynamics and vary brush tips | * Optional: Pile on size and other dynamics and vary brush tips | ||
<!--T:95--> | |||
In fact, the Color Smudge brush is not a blur brush, so smudging is not a very good method of "smooth" blending. To blend smoothly, you'll have better luck with: | In fact, the Color Smudge brush is not a blur brush, so smudging is not a very good method of "smooth" blending. To blend smoothly, you'll have better luck with: | ||
<!--T:96--> | |||
* Building up the transition by painting with intermediate values, described later | * Building up the transition by painting with intermediate values, described later | ||
<!--T:97--> | |||
* Or using the "blur with feathered selection" method that I'll briefly mention at the end of this tutorial. | * Or using the "blur with feathered selection" method that I'll briefly mention at the end of this tutorial. | ||
<!--T:98--> | |||
I've tried to achieve smooth blending with Color Smudge brush by adding rotation and scatter dynamics, but honestly they looked like crap. | I've tried to achieve smooth blending with Color Smudge brush by adding rotation and scatter dynamics, but honestly they looked like crap. | ||
<!--T:99--> | |||
However, the Color Smudge brush is very good at "textured blending": | However, the Color Smudge brush is very good at "textured blending": | ||
[[image:Krita-tutorial5-II.3.png|thumb|center| | <!--T:100--> | ||
[[image:Krita-tutorial5-II.3.png|thumb|center|500px]] | |||
<!--T:101--> | |||
Basically you can paint first and add textured transitions after. | Basically you can paint first and add textured transitions after. | ||
== Use cases: Coloring == | == Use cases: Coloring == <!--T:102--> | ||
For this last section, Color Rate is on. | <!--T:103--> | ||
For this last section, <menuchoice>Color Rate</menuchoice> is on. | |||
=== Layer options === | === Layer options === <!--T:104--> | ||
<!--T:105--> | |||
Before we get started, notice that you have several possibilities for your set up: | Before we get started, notice that you have several possibilities for your set up: | ||
<!--T:106--> | |||
* Shading on the same layer | * Shading on the same layer | ||
* Shading on a separate layer, possibly making use of alpha- | <!--T:107--> | ||
* Shading on a separate layer, possibly making use of alpha-inheritance. The brush blends with the transparency of the layer it's on. This means:</translate> | |||
<translate> | <translate> | ||
<!--T:108--> | |||
** If the area underneath is more of less uniform, the output is actually similar as if shading on the same layer</translate> | ** If the area underneath is more of less uniform, the output is actually similar as if shading on the same layer</translate> | ||
<translate> | <translate> | ||
<!--T:109--> | |||
** But if the area underneath is not uniform, then you'll get fewer color variations. | ** But if the area underneath is not uniform, then you'll get fewer color variations. | ||
* Shading on a separate layer, using Overlay mode. Use this only if you're fairly sure you don't need to adjust the layer below, or the colors may become a mess. | * Shading on a separate layer, using Overlay mode. Use this only if you're fairly sure you don't need to adjust the layer below, or the colors may become a mess. | ||
[[image:Krita-tutorial5-III.1-1.png|thumb|center| | <!--T:110--> | ||
[[image:Krita-tutorial5-III.1-1.png|thumb|center|500px]] | |||
==== Issue with transparency ==== | ==== Issue with transparency ==== <!--T:111--> | ||
<!--T:112--> | |||
The Color Smudge Brush blends with transparency. What this means is that when you start a new, transparent layer and "paint" on this layer, you will nearly always get less than full opacity. | The Color Smudge Brush blends with transparency. What this means is that when you start a new, transparent layer and "paint" on this layer, you will nearly always get less than full opacity. | ||
<!--T:113--> | |||
Basically: | Basically: | ||
<!--T:114--> | |||
* It may look great when you're coloring on a blank canvas | * It may look great when you're coloring on a blank canvas | ||
<!--T:115--> | |||
* But it won't look so great when you add something underneath | * But it won't look so great when you add something underneath | ||
[[image:Krita-tutorial5-III.1-2.png|thumb|center| | <!--T:116--> | ||
[[image:Krita-tutorial5-III.1-2.png|thumb|center|500px]] | |||
<!--T:117--> | |||
The solution is pretty simple though: | The solution is pretty simple though: | ||
<!--T:118--> | |||
* Make sure you have the area underneath colored in first:</translate> | * Make sure you have the area underneath colored in first:</translate> | ||
<translate> | <translate> | ||
<!--T:119--> | |||
** With tinting, you already have the color underneath colored, so that's done</translate> | ** With tinting, you already have the color underneath colored, so that's done</translate> | ||
<translate> | <translate> | ||
<!--T:120--> | |||
** For painting, roughly color in the background layer first</translate> | ** For painting, roughly color in the background layer first</translate> | ||
<translate> | <translate> | ||
** Or color in the shape on a new layer and make use of alpha- | <!--T:121--> | ||
** Or color in the shape on a new layer and make use of alpha-inheritance | |||
* For the last solution, use colors that contrast highly with what you're using for best effect. For example, shade in the darkest shadow area first, or the lightest highlights, and use the color smudge brush for the contrasting color. | * For the last solution, use colors that contrast highly with what you're using for best effect. For example, shade in the darkest shadow area first, or the lightest highlights, and use the color smudge brush for the contrasting color. | ||
[[image:Krita-tutorial5-III.1-3.png|thumb|center| | <!--T:122--> | ||
[[image:Krita-tutorial5-III.1-3.png|thumb|center|400px]] | |||
=== Soft-shading === | === Soft-shading === <!--T:123--> | ||
<!--T:124--> | |||
Suppose you want more or less smooth color transitions. You can either: | Suppose you want more or less smooth color transitions. You can either: | ||
* Color | <!--T:125--> | ||
* <menuchoice>Color Rate</menuchoice> as low as 0.10 for round brushes, higher with non fully opaque brush tips. | |||
* Or set the Smudge | <!--T:126--> | ||
* Or set the <menuchoice>Smudge Rate</menuchoice> as low as 0.10 instead. | |||
<!--T:127--> | |||
* Or a combination of the two. Please try yourself for the output you like best. | * Or a combination of the two. Please try yourself for the output you like best. | ||
* Optional: turn on Rotation for smoother blending | <!--T:128--> | ||
* Optional: turn on <menuchoice>Rotation</menuchoice> for smoother blending | |||
* Optional: turn on Scatter for certain effects | <!--T:129--> | ||
* Optional: turn on <menuchoice>Scatter</menuchoice> for certain effects | |||
* Optional: fiddle with Size and Opacity dynamics as necessary. | <!--T:130--> | ||
* Optional: fiddle with <menuchoice>Size</menuchoice> and <menuchoice>Opacity</menuchoice> dynamics as necessary. | |||
[[image:Krita-tutorial5-III.2-1.png|thumb|center| | <!--T:131--> | ||
[[image:Krita-tutorial5-III.2-1.png|thumb|center|500px]] | |||
<!--T:132--> | |||
This remains, in fact, a so-so way of making smooth transitions. It's best to build up intermediate values instead. Here: | This remains, in fact, a so-so way of making smooth transitions. It's best to build up intermediate values instead. Here: | ||
<!--T:133--> | |||
* I first passed over the blue area three times with a red color. I select 3 shades. | * I first passed over the blue area three times with a red color. I select 3 shades. | ||
<!--T:134--> | |||
* I color picked each of these values with Ctrl+click, then used them in succession | * I color picked each of these values with Ctrl+click, then used them in succession | ||
[[image:Krita-tutorial5-III.2-2.png|thumb|center| | <!--T:135--> | ||
[[image:Krita-tutorial5-III.2-2.png|thumb|center|500px]] | |||
=== Painting: thick oil style === | === Painting: thick oil style === <!--T:136--> | ||
<!--T:137--> | |||
Many of the included color smudge brush presets produce a thick oil paint-like effect. | Many of the included color smudge brush presets produce a thick oil paint-like effect. | ||
This is mainly achieved with the Smearing mode on. Basically: | This is mainly achieved with the <menuchoice>Smearing</menuchoice> mode on. Basically: | ||
* Smearing mode with high smudge and color rates</translate> | <!--T:138--> | ||
* <menuchoice>Smearing</menuchoice> mode with high smudge and color rates</translate> | |||
<translate> | <translate> | ||
<!--T:139--> | |||
** Both at 0.50 are fine for normal round brushes or fully opaque predefined brushes</translate> | ** Both at 0.50 are fine for normal round brushes or fully opaque predefined brushes</translate> | ||
<translate> | <translate> | ||
<!--T:140--> | |||
** Up to 1.00 each for brushes with less density or non fully-opaque predefined brushes | ** Up to 1.00 each for brushes with less density or non fully-opaque predefined brushes | ||
* Add | * Add <menuchoice>Size</menuchoice>/<menuchoice>Rotation</menuchoice>/<menuchoice>Scatter</menuchoice> dynamics as needed. When you do this, increase smudge and color rates to compensate for increased color mixing. | ||
[[image:Krita-tutorial5-III.3-1.png|thumb|center| | <!--T:141--> | ||
[[image:Krita-tutorial5-III.3-1.png|thumb|center|500px]] | |||
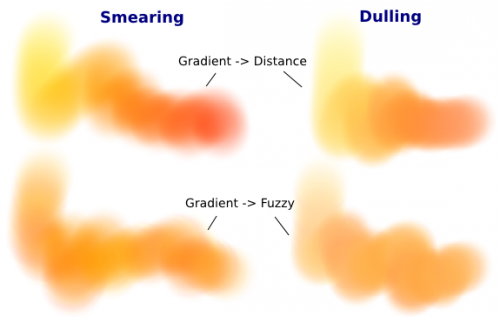
<!--T:142--> | |||
One thing I really like to do is to set different foreground and background colors, then turn on <menuchoice>Gradient -> Fuzzy</menuchoice>. Alternatively, just paint with different colors in succession (bottom-right example). | One thing I really like to do is to set different foreground and background colors, then turn on <menuchoice>Gradient -> Fuzzy</menuchoice>. Alternatively, just paint with different colors in succession (bottom-right example). | ||
[[image:Krita-tutorial5-III.3-2.png|thumb|center| | <!--T:143--> | ||
[[image:Krita-tutorial5-III.3-2.png|thumb|center|400px]] | |||
<!--T:144--> | |||
Here's some final random stuff. With pixel brushes, you can get all sorts of frill designs by using elongated brushes and setting the dynamics to rotation. You won't get that with Color Smudge Brushes. Instead you'll get something that looks more like... yarn. Which is cool too. Here, I just used oval brushes and rotation -> distance. | Here's some final random stuff. With pixel brushes, you can get all sorts of frill designs by using elongated brushes and setting the dynamics to rotation. You won't get that with Color Smudge Brushes. Instead you'll get something that looks more like... yarn. Which is cool too. Here, I just used oval brushes and rotation -> distance. | ||
[[image:Krita-tutorial5-III.3-3.png|thumb|center| | <!--T:145--> | ||
[[image:Krita-tutorial5-III.3-3.png|thumb|center|400px]] | |||
=== Painting: Digital watercolor style === | === Painting: Digital watercolor style === <!--T:146--> | ||
When I say "digital watercolor", it refers to a style often seen online, i.e. a soft, smooth shading style rather than realistic watercolor. For this you mostly need the Dulling mode. A few things: | <!--T:147--> | ||
When I say "digital watercolor", it refers to a style often seen online, i.e. a soft, smooth shading style rather than realistic watercolor. For this you mostly need the <menuchoice>Dulling</menuchoice> mode. A few things: | |||
* Contrary to the Smearing mode, you may want to lower opacity for normal round brushes to get a smoother effect, to 0.70 for example. | <!--T:148--> | ||
* Contrary to the <menuchoice>Smearing</menuchoice> mode, you may want to lower opacity for normal round brushes to get a smoother effect, to 0.70 for example. | |||
<!--T:149--> | |||
* Vary the brush tip fade value as well. | * Vary the brush tip fade value as well. | ||
* When using | <!--T:150--> | ||
* When using <menuchoice>Scatter</menuchoice> or other dynamics, you can choose to set smudge and color values to high or low values, for different outcomes. | |||
[[image:Krita-tutorial5-III.4.png|thumb|center| | <!--T:151--> | ||
[[image:Krita-tutorial5-III.4.png|thumb|center|500px]] | |||
=== Blurring === | === Blurring === <!--T:152--> | ||
<!--T:153--> | |||
You can: | You can: | ||
* Paint then smudge, for mostly | <!--T:154--> | ||
* Paint then smudge, for mostly texturey transitions | |||
<!--T:155--> | |||
* Or build up transitions by using intermediate color values | * Or build up transitions by using intermediate color values | ||
<!--T:156--> | |||
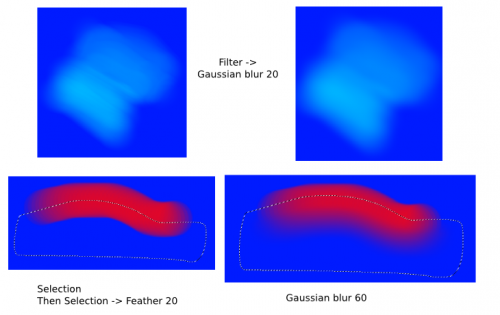
If you want even smoother effects, well, just use Blur. Gaussian blur to be exact. | If you want even smoother effects, well, just use Blur. Gaussian blur to be exact. | ||
[[image:Krita-tutorial5-III.5.png|thumb|center| | <!--T:157--> | ||
[[image:Krita-tutorial5-III.5.png|thumb|center|500px]] | |||
<!--T:158--> | |||
And there you go. That last little trick concludes this tutorial. | And there you go. That last little trick concludes this tutorial. | ||
<!--T:159--> | |||
[[Category:Graphics]] | [[Category:Graphics]] | ||
[[Category:Office]] | [[Category:Office]] | ||
[[Category:Tutorials]] | [[Category:Tutorials]] | ||
</translate> | </translate> | ||
Latest revision as of 17:50, 5 February 2013
Tutorial: Color Smudge Brushes
Krita's color smudge brush has several common elements with the Pixel Brush, but has 2 distinct features:
- "Smudge" function: using either or mode
- "Color" function: this mechanism works differently than with the Pixel Brush
The Smudge and Color functions are influenced by many other settings, so I will divided this tutorial into several parts:
- Overview and settings: the more "technical" part of the tutorial
- Usage scenarios without color
- Usage scenarios with color
I recommend at least skimming over the first part to get an idea of what does what.
Overview and settings
Overview: Smearing and Dulling
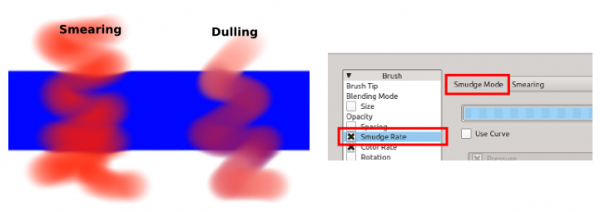
The Color Smudge Brush offers 2 modes, accessible from the section:
- : This mode mixes colors by smudging ("smearing") the area underneath.
- : In his mode, the brush "picks up" the color underneath it, mixes it with its own color, then paints with it.

Benchmark settings
Many settings interact, so for the rest of this section on Overview and settings , I will be using the following benchmark settings, unless stated otherwise:
- with:
- set to 0.50
- set to 0.05 for , and to 0.10 for
- set to 0.50
- set to 0.50
- set to 0.80
All examples in Overview and settings are obtained by modifying these values.
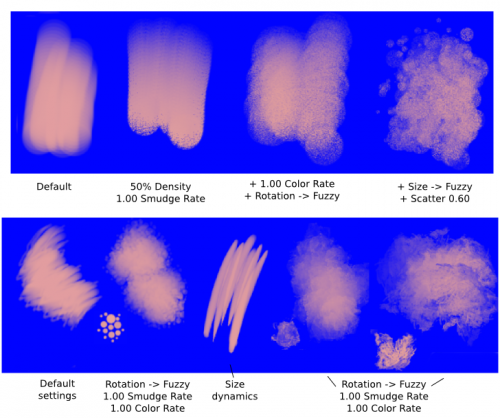
Smudge Rate
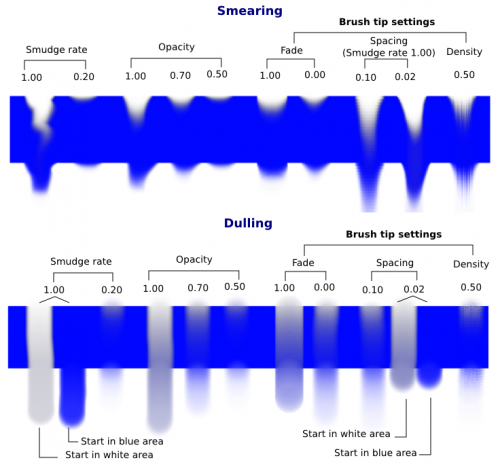
To better demonstrate the smudge function, I turned the color rate function off.

Common behaviors:
- Unchecking the smudge rate function sets smudge rate to 1.00 (not 0.00)
- Opacity: Below 0.50, there is practically no smudging left: keep opacity over 0.50.
Differences:
- Spacing with : the lower the spacing, the smoother the effect, so for smearing with a round brush you may prefer a value of 0.05 or less. Spacing affects the length of the smudge trail, but to a much lesser extent. The "strength" of the effect remains more or less the same however.
- Spacing with : the lower the spacing, the stronger the effect: lowering the spacing too much can make the dulling effect too strong (it picks up a color and never lets go of it). The length of the effect is also affected.
- Both and have a "smudge trail", but in the case of , the brush shape is preserved. Instead the trail determines how fast the color it picked up is dropped off.
The other settings should be pretty obvious from the pictures, so I'll spare you some walls of text.
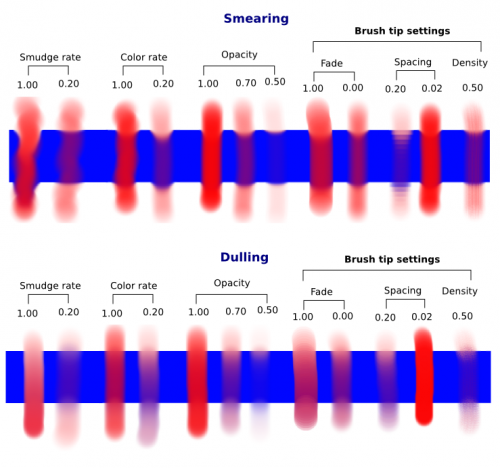
Color Rate, Gradient and Blending modes

Again, most of the settings behaviours should be obvious from the pictures. Just remember to keep Opacity over 0.50.
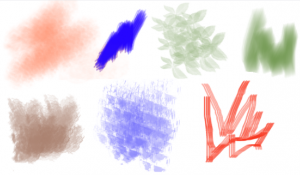
Brush tips
The Color Smudge Brush has all the same brush tip options as the Pixel Brush! Since there are so many of them, refer to my Pixel Brush tutorial and my reference sheet.

Just remember that the smudge effects are weaker when a brush tip's opacity is lower, so for low-opacity brush tips, increase the opacity and smudge/color rates.
Scatter and other shape dynamics
The Color Smudge Brush shares the following dynamics with the Pixel Brush: , , , , and .
However, because of the Smudge effects, the outcome will be different from the Pixel Brush. In particular, the option becomes much more significant.

For more about the different dynamics options, I refer you to my tutorial on Pixel Brushes again.
A few things to note:
- Scattering is proportional to the brush size. It's fine to use a scattering of 5.00 for a tiny round brush, but for bigger brushes, you may want to get it down to 0.50 or less.
- You may notice the lines with the option. Those are caused by the fact that it picked up the hard lines of the rectangle.
- For scattering, the brush picks up colors within a certain distance, not the color directly under the paintbrush:

Other color behaviors: Gradient, Blending modes, Overlay mode
Gradient
Gradient is equivalent to the for the Pixel brush: the color will vary between the colors of the gradient.

You can either:
- Leave the default Foreground -> Background gradient setting, and just change the foreground and background colors
- Select a more specific gradient
- Or make custom gradients.
Blending Modes
Blending Modes work just like with the Pixel Brush. The color used though is the color from .
Color Blending modes with the smudge brush are even harder to predict than with the pixel brush, so I'll leave you to experiment on your own.
Overlay Mode
By default, the Color Smudge Brush only takes information from the layer it is on. However, if you want it to take color information from All the layers, you can turn on the .
Be aware though, that it does so by "picking up" bits of the layer underneath, which may mess up your drawing if you later make changes to the layer underneath.
Use cases: Smudging and blending
This part describes use cases with color rate off.
I won't explain the settings for dynamics in detail, as you can find the explanations in the Pixel Brush tutorial.
Issue with edge cases
When is off, one of the biggest issues with Color Smudge Brush is how they deal with locked transparency areas.
When you want to avoid drawing out of an area with the pixel brush, you just lock the transparency area.
However, this becomes a problem with the Color Smudge Brush (see right) with color rate off: what happens is that it "picks up" a black smudge from outside the locked area instead.
Of course, you rarely want to smudge a locked edge, but this is a problem when you are smudging Near the edge, or use .

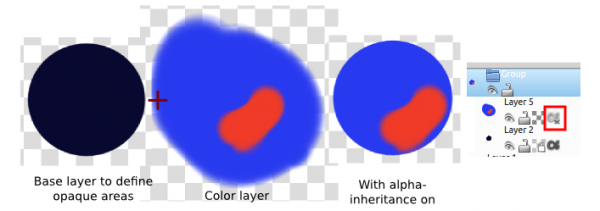
The solution is to use the Alpha-inheritance trick:
- Make a new layer group
- Make a base layer within this group to define the visible area
- Make the color layers above it.
- Make sure the coloring goes outside the area you wanted, and click the alpha button.

You can smudge near the "edges" of this setup safely, because it isn't the true edge.
If this isn't clear enough, refer to my layer management tutorial.
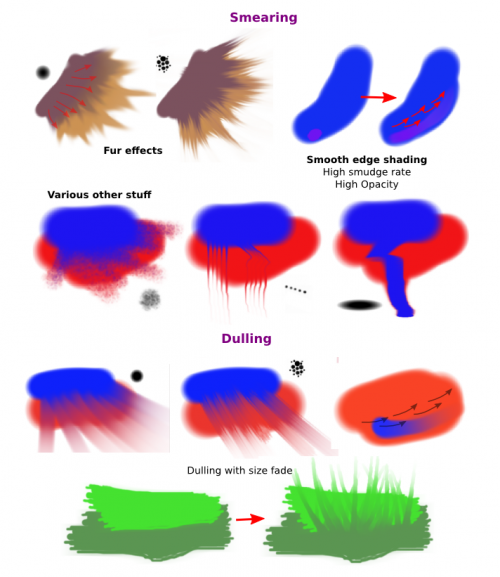
Smudging effects
For simple smudging:
- Pick the Color Smudge Brush. You can use either or .
- Turn off
- Smudge away

When using lower opacity brush tips, remember to "compensate" for the less visible effects by increasing both and , if necessary to maximum.
Some settings for Smearing
- For smoother smearing, decrease spacing. Remember that spacing is proportional to brush tip size. For a small round brush, 0.10 spacing is fine, but for mid-sized and large brushes, decrease spacing to 0.05 or less.
Some settings for Dulling
- Lowering the spacing will also make the smudging effect stronger, so find a right balance. 0.10 for most mid-sized round brushes should be fine.
- Unlike , preserves the brush shape and size, so it won't "fade off" in size like brushes do. You can mimic that effect though with a simple size fade dynamic.
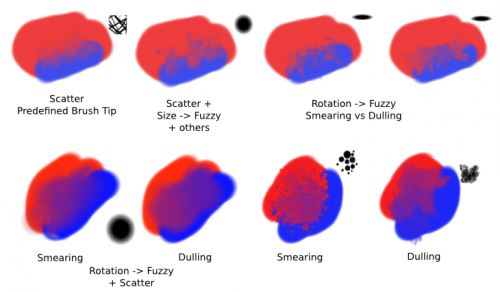
Textured blending
In this case, what I refer to as "Blending" here is simply using one of the following two dynamics:
- set to or
- And/or :
- For most mid-sized brushes you will probably want to lower the scatter rate to 0.50 or lower. Higher settings are okay for tiny brushes.
- Note that picks colors within a certain distance, not the color directly under the brush (see Brush tips)
- Optional: Pile on size and other dynamics and vary brush tips
In fact, the Color Smudge brush is not a blur brush, so smudging is not a very good method of "smooth" blending. To blend smoothly, you'll have better luck with:
- Building up the transition by painting with intermediate values, described later
- Or using the "blur with feathered selection" method that I'll briefly mention at the end of this tutorial.
I've tried to achieve smooth blending with Color Smudge brush by adding rotation and scatter dynamics, but honestly they looked like crap.
However, the Color Smudge brush is very good at "textured blending":

Basically you can paint first and add textured transitions after.
Use cases: Coloring
For this last section, is on.
Layer options
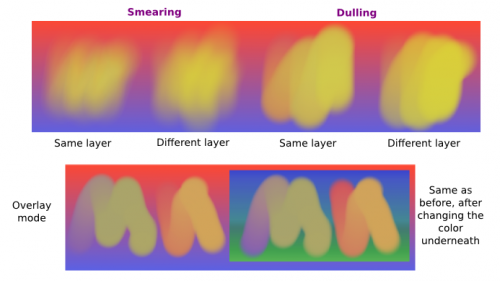
Before we get started, notice that you have several possibilities for your set up:
- Shading on the same layer
- Shading on a separate layer, possibly making use of alpha-inheritance. The brush blends with the transparency of the layer it's on. This means:
- If the area underneath is more of less uniform, the output is actually similar as if shading on the same layer
- But if the area underneath is not uniform, then you'll get fewer color variations.
- Shading on a separate layer, using Overlay mode. Use this only if you're fairly sure you don't need to adjust the layer below, or the colors may become a mess.

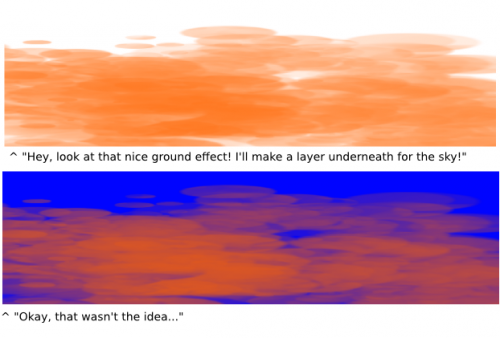
Issue with transparency
The Color Smudge Brush blends with transparency. What this means is that when you start a new, transparent layer and "paint" on this layer, you will nearly always get less than full opacity.
Basically:
- It may look great when you're coloring on a blank canvas
- But it won't look so great when you add something underneath

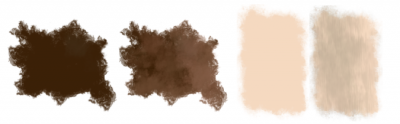
The solution is pretty simple though:
- Make sure you have the area underneath colored in first:
- With tinting, you already have the color underneath colored, so that's done
- For painting, roughly color in the background layer first
- Or color in the shape on a new layer and make use of alpha-inheritance
- For the last solution, use colors that contrast highly with what you're using for best effect. For example, shade in the darkest shadow area first, or the lightest highlights, and use the color smudge brush for the contrasting color.

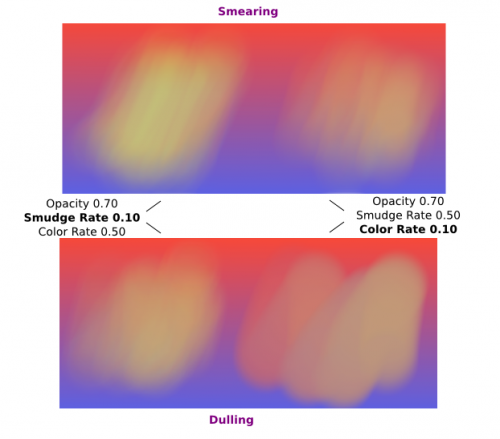
Soft-shading
Suppose you want more or less smooth color transitions. You can either:
- as low as 0.10 for round brushes, higher with non fully opaque brush tips.
- Or set the as low as 0.10 instead.
- Or a combination of the two. Please try yourself for the output you like best.
- Optional: turn on for smoother blending
- Optional: turn on for certain effects
- Optional: fiddle with and dynamics as necessary.

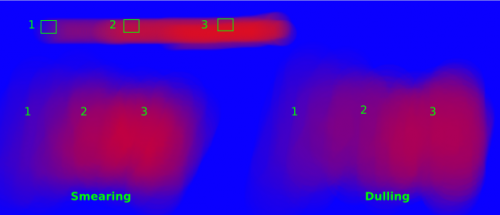
This remains, in fact, a so-so way of making smooth transitions. It's best to build up intermediate values instead. Here:
- I first passed over the blue area three times with a red color. I select 3 shades.
- I color picked each of these values with Ctrl+click, then used them in succession

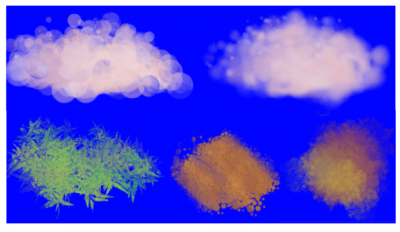
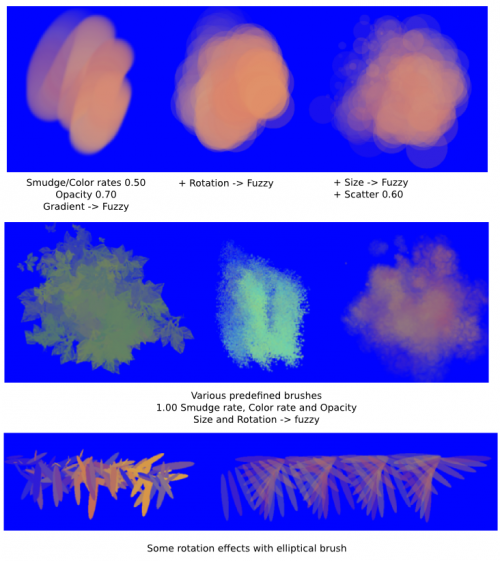
Painting: thick oil style
Many of the included color smudge brush presets produce a thick oil paint-like effect. This is mainly achieved with the mode on. Basically:
- mode with high smudge and color rates
- Both at 0.50 are fine for normal round brushes or fully opaque predefined brushes
- Up to 1.00 each for brushes with less density or non fully-opaque predefined brushes
- Add // dynamics as needed. When you do this, increase smudge and color rates to compensate for increased color mixing.

One thing I really like to do is to set different foreground and background colors, then turn on . Alternatively, just paint with different colors in succession (bottom-right example).

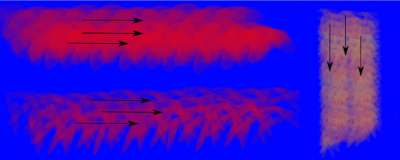
Here's some final random stuff. With pixel brushes, you can get all sorts of frill designs by using elongated brushes and setting the dynamics to rotation. You won't get that with Color Smudge Brushes. Instead you'll get something that looks more like... yarn. Which is cool too. Here, I just used oval brushes and rotation -> distance.

Painting: Digital watercolor style
When I say "digital watercolor", it refers to a style often seen online, i.e. a soft, smooth shading style rather than realistic watercolor. For this you mostly need the mode. A few things:
- Contrary to the mode, you may want to lower opacity for normal round brushes to get a smoother effect, to 0.70 for example.
- Vary the brush tip fade value as well.
- When using or other dynamics, you can choose to set smudge and color values to high or low values, for different outcomes.

Blurring
You can:
- Paint then smudge, for mostly texturey transitions
- Or build up transitions by using intermediate color values
If you want even smoother effects, well, just use Blur. Gaussian blur to be exact.

And there you go. That last little trick concludes this tutorial.

